「せっかくホームページを作ったからお問い合わせフォームも設置したい!」と思う方も多いのではないでしょうか。現在ではECサイトをはじめとした多くのホームページに、お問い合わせフォームやメールフォームが設置されています。
実際に、電話や実店舗で話を聞くよりも気軽に疑問を解消することができるので、お問い合わせフォームはユーザーにとって有益です。
本記事は、お問い合わせフォームに関する以下の内容を詳細に説明しています。
- お問い合わせフォーム3つの作り方
- 簡単に設置できるお問い合わせフォーム作成ツール11選
- 作成時の注意点・セキュリティ対策
WordPressの方に向けたプラグインの情報も紹介していますので、最後までご覧ください。
目次
お問い合わせフォームの3つの作成方法

お問い合わせフォームを設置するための方法は以下の3つに分けられます。
①お問い合わせフォーム作成ツールを利用する
②プラグインを活用する(WordPress)
③コーディングで作成する(HTMLやCSSなど)
比較的簡単にフォームを作成できるツールやプラグインと、専門的な知識を要するコーディングでは、メリット・デメリットが異なるので、以下で確認しましょう。
①お問い合わせフォーム作成ツールで作成する
コーディングの知識がなくても、お問い合わせフォームを作成できるツールを活用すれば、簡単にフォームを設置できます。自社のニーズに合う機能を備えたツールを導入すれば、業務の効率化に役立つはずです。
メリット
- 専門的な知識がほとんどなくても作成可能
デメリット
- 思うようにカスタマイズできない
- プランによっては料金が発生する
②プラグインを活用する(WordPress)
WordPressでホームページを作成している方は、プラグインでお問い合わせフォームを作成することができます。プラグインとは、機能の追加や拡張が行えるプログラムのことです。
メリット
- 工数・費用を減らせる
- エラーに対処しやすい
デメリット
- 全くパソコンやITに触れていない人の場合、活用するのは困難
- WordPress以外のホームページ作成方法では利用できない
③コーディングで作成する(HTMLやCSSなど)
プログラミング作業がプログラムの設計から完了までの全般を指すのに対して、コーディングはプログラミング言語での記述を行う作業のみを指します。
メリット
- デザインやレイアウトなど、完全にオリジナルにできる
- 制作費がかからないため、コストを抑えることができる
デメリット
- 専門的なエンジニアリングの知識が必要となる
- 予期せぬ対応が必要となった場合、自分で対処しなければならない
加えて、専門的な知識を持つ人材が自社にいない場合には、フォーム作成後の更新やメンテナンス作業をも含め、外部へ発注する必要があります。そのため、知識面で不安がある方にはあまりお勧めすることができません。
①お問い合わせフォーム作成ツール10選

お問い合わせフォームを作成するツールは沢山あるため、以下で月々の費用や作成できるフォームの数、広告の非表示機能などをチェックしてみましょう。
一目でわかる!ツール比較表
| 月額 | 作成可能フォーム数 | 広告非表示機能 | ホームページへの埋め込み | 回答へのファイル添付 | |
| Googleフォーム | 無料 | 無制限 | あり | 可 | 可(ログインユーザーのみ) |
| Tayori | フリープラン 無料 スタータープラン 3,400円 プロフェッショナルプラン 7,400円 | フリープラン 1 スタータープラン 3 プロフェッショナルプラン 無制限 | あり | 可 | 可(フリープラン不可) |
| オレンジフォーム | パーソナル版 無料 ビジネス版 1,200円 | 無制限 | ビジネス版のみあり | 可 | – |
| Qubo | BASIC 1,650円 PRO 4,400円 BUSINESS 5,500円 | BASIC 1 PRO 10 BUSINESS 20 | あり | 可 | 可 |
| FormOK | フリープラン 無料 ライトプラン 3,500円 スタンダードプラン 7,200円 | 無制限 | あり | 可 | 可 |
| Formmailer | Free 無料 Pro 1,375円 Business 6,875円(3ヶ月単位) | Free 5 Pro 10 Business 20~100(タイプによる) | あり(Freeはなし) | 可 | 可(Freeは不可) |
| SECUREFORM | フリー 無料 ベーシック 990円 ビジネス 1,980円 | フリー 3 ベーシック 10 ビジネス 50 | あり(フリーはなし) | 可 | 可(フリーは不可) |
| Form Answer | フリーコース 無料 ライトコース3,600円 スタンダードコース 6,150円 プレミアムコース 14,300円 | フリーコース 5 ライトコース 15 スタンダードコース 50 プレミアムコース 100 | あり(フリーコースはなし) | 可 | 可(フリーコースは不可) |
| formzu | フリー 無料 パーソナル 1,900円 ビジネス 3,300円 プロフェッショナル 8,500円 (全て3ヶ月毎) | フリー 要問い合わせ パーソナル 100 ビジネス 100 プロフェッショナル 50(オプションで増加可) | あり(フリーはなし) | 可 | 可 |
| formrun | FREE 無料 BEGINNER 3,880円 STARTER 12,980円 PROFESSIONAL 25,800円 | FREE 1 BEGINNER 5 STARTER 50 PROFESSIONAL 無制限 | あり(FREEはなし) | 可 | 可 |
何を決め手にツールを選べばよいのか迷ってしまった場合は、導入する目的を整理してみてください。どのような機能があればよいのかあらかじめ明確にしておけば、難しく考えなくても必要な機能が絞れてくるはずです。ここからは、各サービスの特徴を紹介します。
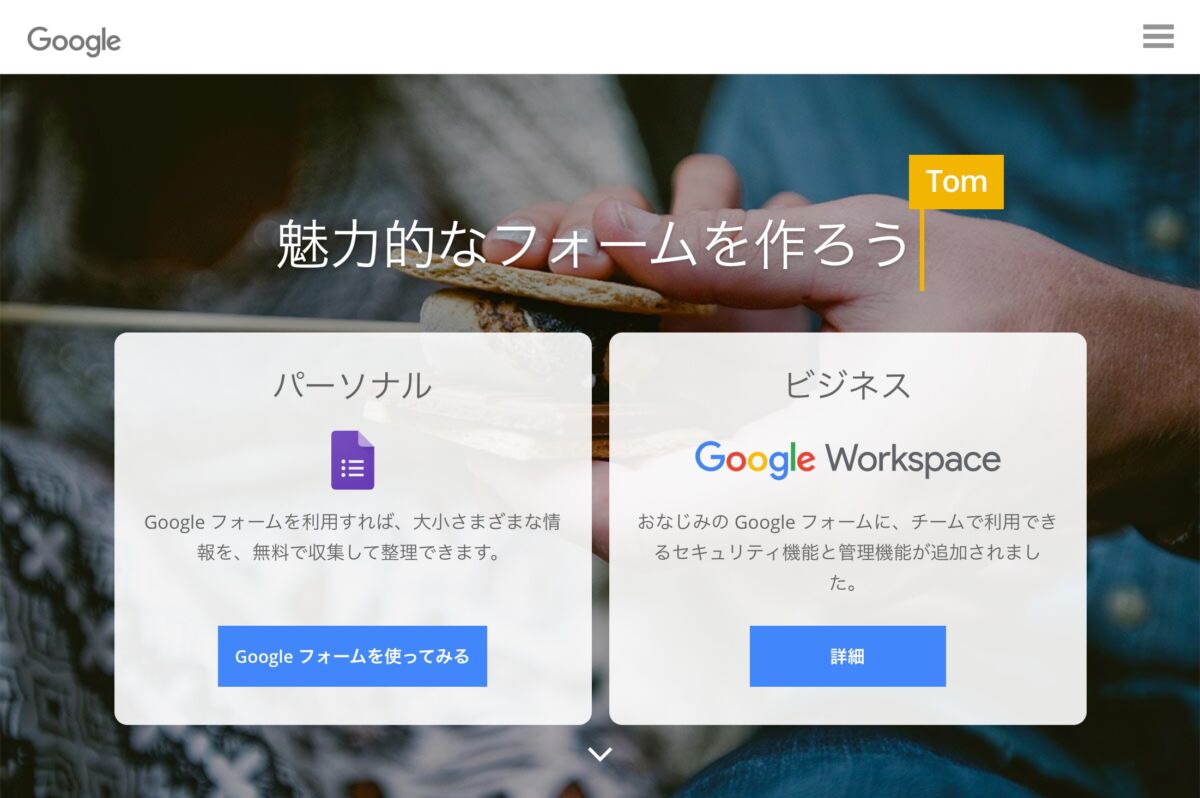
Googleフォーム

引用元:Googleform
あらゆる用途に利用できる「Googleフォーム」は、世界的なシェアを誇る信頼性の高いツールです。サービスは無料で利用でき、豊富なデザインやテーマの中から雰囲気に合ったものを選択したり、画像や動画を追加したりすることもできます。また、モバイルデバイスにも対応しているため、ユーザーの環境を選びません。
自動集計機能でスムーズにグラフ化を行い、集計の手間が軽減できます。また、スプレッドシートとの連携により、より詳しい分析結果を表示させることも可能です。コーディングの知識がなくても、直感的な操作で簡単にフォームが作れる設計になっているので、導入後すぐに活用できます。
Tayori

引用元:Tayori
「Tayori」は、スムーズな顧客対応の実現や会社の情報整理など、バックオフィス業務を支える用途で導入実績が豊富なクラウド型のサービスです。カスタマーサポートの効率化などに適しており、これまで40,000アカウントが導入したという実績があります。テンプレートも豊富に用意されていて、アイデア次第で多彩な活用方法が見出せるはずです。
ステータス管理・タスク管理機能も実装しているので、プロジェクト管理ツールとしての利用にも向いています。WordPressをすでに利用している場合は、専用のプラグインでスムーズに導入できます。自社の財産となる顧客情報を整理して、より良いコミュニケーションの構築を実現させるツールです。
オレンジフォーム

引用元:オレンジフォーム
お問い合わせフォームはもちろん、資料請求やアンケートなど幅広い目的で使える「オレンジフォーム」は、自由度の高さが特徴です。PC・タブレット・スマホにも対応しており、作成したフォームをFacebookやTwitterなどのSNSに利用すれば、イベントの告知と応募フォームへの誘導が同時に行えます。
テンプレートからフォームを選択するだけの簡単なステップで作成できるため、専門的な知識は必要ありません。SSL通信対応で安全性が高く、メルマガとの連携機能など、マーケティングの効率化を実現する数々の機能が備わっています。
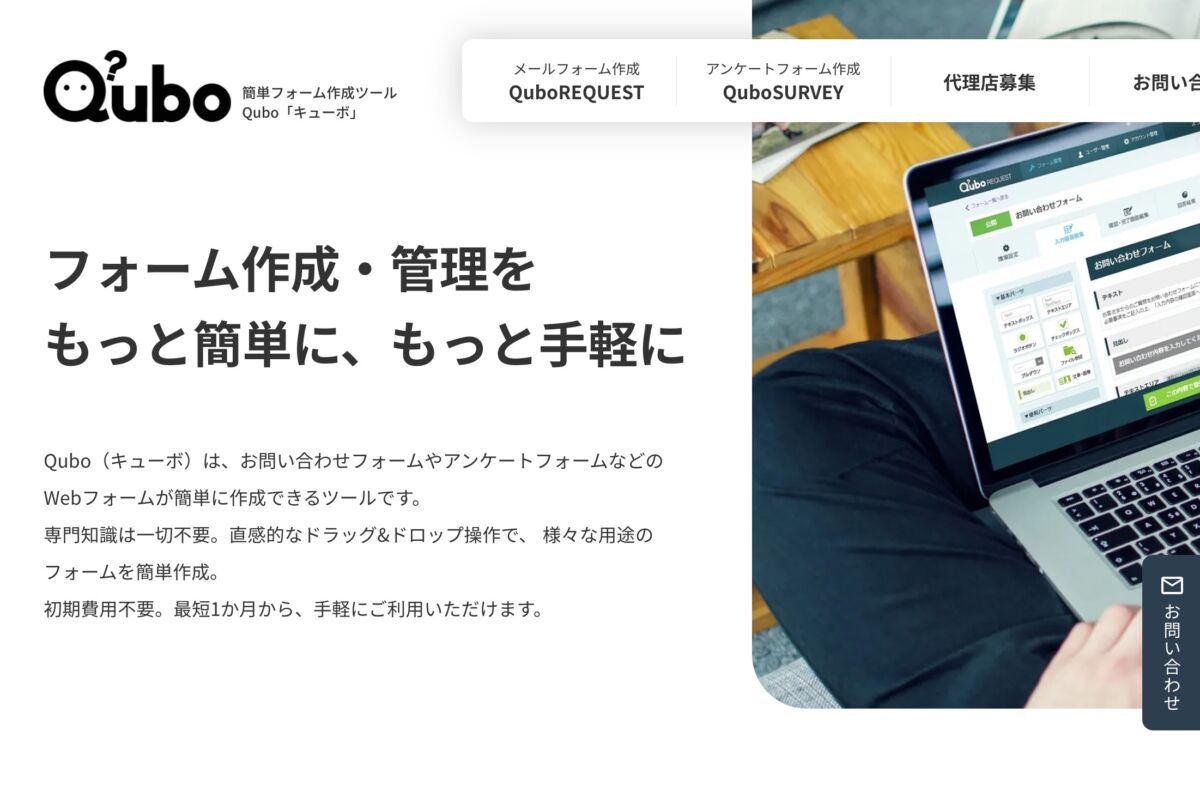
Qubo(キューボ)

引用元:Qubo(キューボ)
ドラッグ&ドロップで、簡単に問い合わせフォームを作成できるサービスです。フリープランは用意されていませんが、すぐに利用できる14日間の無料体験版があります。提供されているツールは2種類あり、お問い合わせや申し込みフォーム向けの「REQUEST」と、アンケートや診断フォームに特化した「SURVEY」から、用途に合わせて選べます。
専門知識は一切不要で簡単にフォームが作成でき、医療機関や教育機関などでの導入実績が豊富にあることから、信頼度の高いサービスです。「Qubo」で作成したフォームはすべてレスポンシブ対応で、さまざまなデバイスで機能するためユーザーにストレスを与えません。
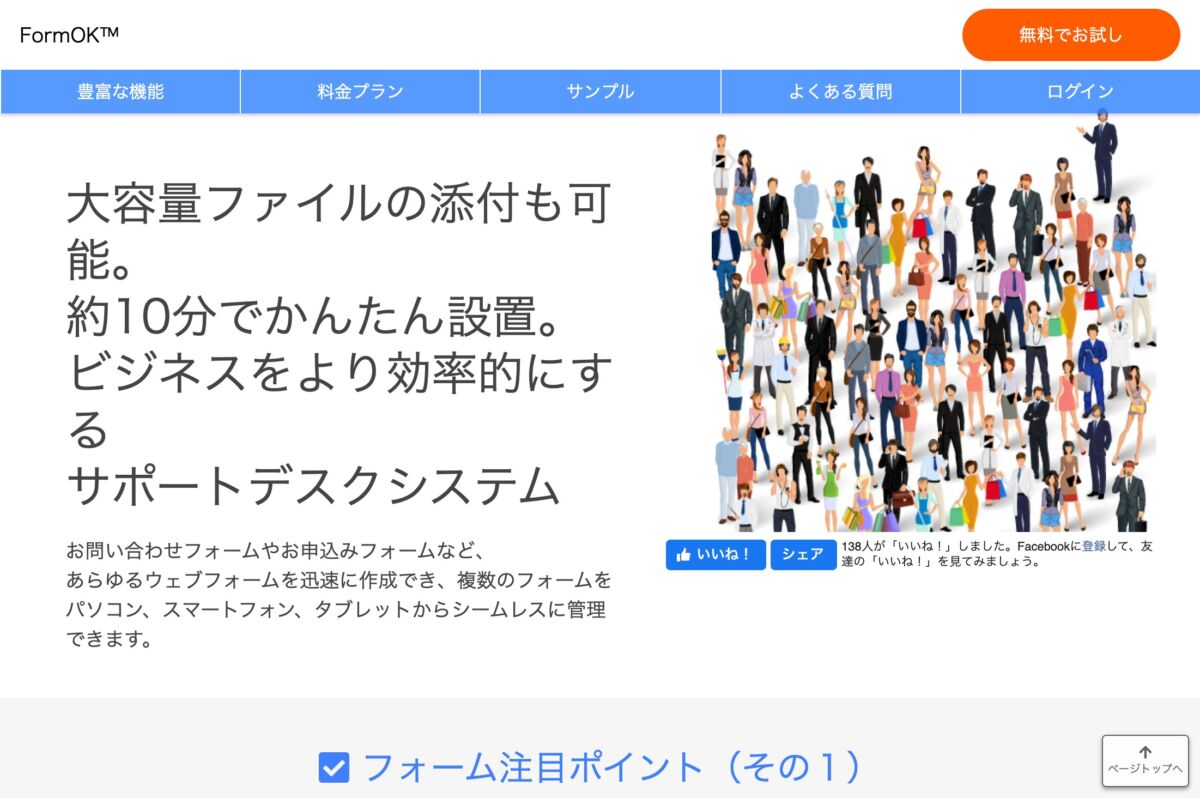
FormOK

引用元:FormOK
画像や動画などの大容量ファイルをフォームに添付できる「FormOK」は、簡単なドラッグ操作でフォームが組み立てられます。質問項目は必要に応じて増やすこともでき、365日24時間ノンストップで顧客からのコンタクトに応じてくれます。無料で確保される100MBのストレージには、日時で多重バックアップが実施されるため、データ消失の心配もありません。
SSL/TSL暗号化によるセキュアな通信と、アクセスの集中に耐えられるネットワーク・サーバーの構成をクラウド環境で実現するなど、オンプレミスでは多額の費用がかかってしまうサービスをクラウド環境で実現させているツールです。また、顧客満足度を最大限に高めることを目的として掲げており、ユーザーが自由な環境でアクセスできるよう、レスポンシブにも対応しています。
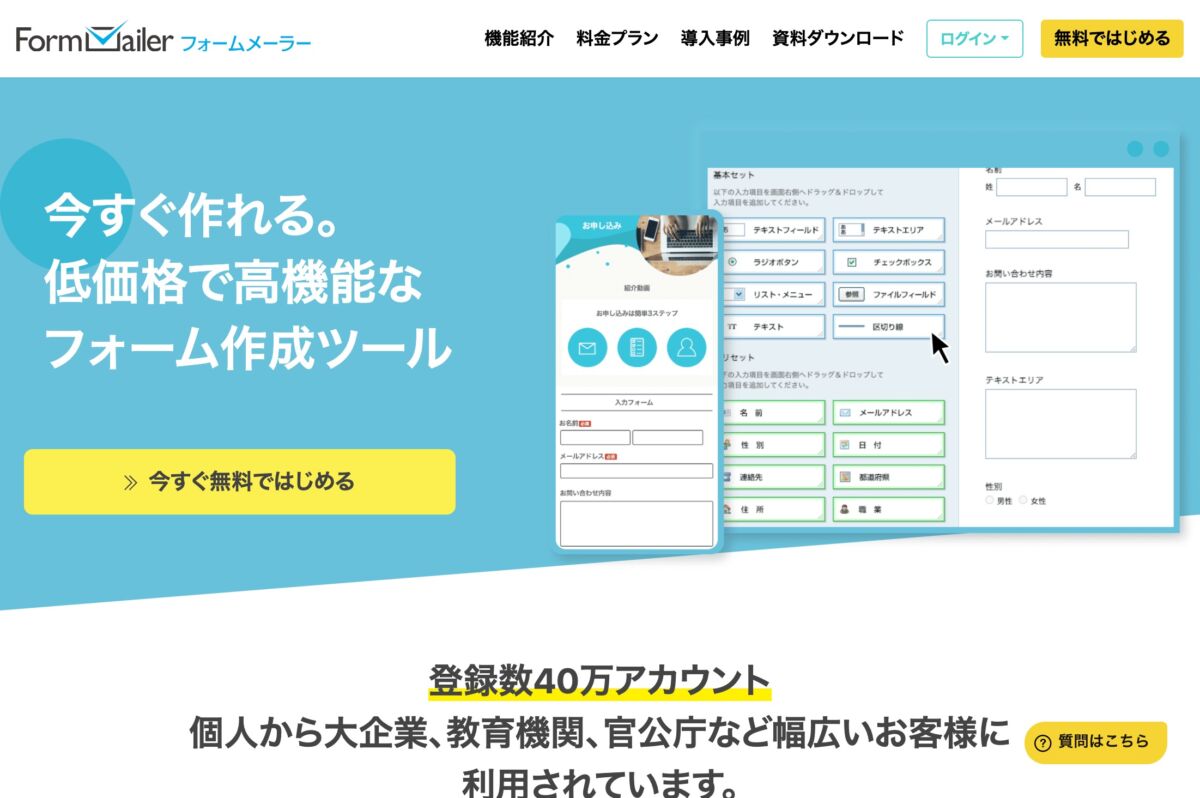
Formmailer(フォームメーラー)

引用元:Formmailer(フォームメーラー)
官公庁や教育機関をはじめ、個人から大手企業まで約40万アカウントの導入実績がある「Formmailer」は、わずか30分程度でフォームとホームページの両方を作成できるサービスです。回答を集計して分析できる機能が実装されているほか、CSVダウンロードやGoogleアナリティクスと連携でき、サイトの改善に活用できるのも特徴です。
入力されたフォームのデータを外部サービスと連携させて、問い合わせの一元管理や予約管理を実行します。大切な個人情報を守るSSL通信やスパム投稿防止機能など、安全な運用を実現するために必要な機能が備わっています。
SECURE FORM(セキュアフォーム)

引用元:SECURE FORM(セキュアフォーム)
「SECURE FORM」は、累計登録者数が4万人を超える実績があり、専門的な知識なしで用途に合わせたフォームを作成できるサービスです。わずか9秒でフォームを作れるというスピード感が強みで、フォーム作成画面では、パーツをドラッグするだけで簡単にフォームを組み立てられます。
問い合わせフォームをはじめ、自社商品を販売するための注文フォーム、顧客満足度の調査に必要なアンケートフォームのほか、採用向けの応募フォームも作成できます。複数のフォームを1つのメールアドレスで管理でき、SSL暗号化通信に標準対応しているセキュリティの高さも特徴です。
Form Answer(フォームアンサー)

引用元:Form Answer(フォームアンサー)
コンバージョン率の向上を実現したいなら「Form Answer」がおすすめです。作成するフォームはEFO(フォーム最適化)が標準で実装されており、顧客の途中離脱を抑えるのに役立ちます。短時間で作成できるフォームは、色やデザインの編集、画像や動画の埋め込みなどが可能で、すべてレスポンシブ対応です。
Slackとの連携で問い合わせ状況を共有したり、Googleスプレッドシートと連携させてフォームの投稿をスプレッドシートへ自動登録したり、業務の効率化につながる多彩な機能が搭載されています。画像認証をオンにして、botからのスパム投稿対策を強化することも可能です。
formzu(フォームズ)

引用元:formzu(フォームズ)
20年の歴史がある「formzu」は、メールアドレスを登録するだけで簡単にフォームを作成できるクラウドサービスです。Webからの問い合わせ対応、アンケートの実施、イベントの参加申し込みなど、さまざまなフォームの作成に適しています。
WordPressの管理画面からプラグインの新規追加を行えば、セキュリティ性の高いフォームが簡単に設置できます。コンピューター言語の知識は一切不要でデザインの自由度も高いため、あらゆる用途に利用できるツールです。
formrun(フォームラン)

引用元:formrun(フォームラン)
スタートアップ企業から大企業まで、10万ユーザーに利用されている「formrun」は、お問い合わせ窓口・カスタマーサポート・セミナー受付など幅広い用途に活用できます。テンプレートからイメージに合ったデザインを選び、テキストを追加するだけで簡単にフォームが作成できるのも魅力的です。
Slack・Chatwork・Microsoft Teamsと連携して通知機能を活用すれば、顧客からの投稿に対して迅速なアクションを起こせる環境が構築できます。また、問い合わせ対応では、チーム画面から顧客の担当数を確認したり、ステータス別に進捗状況を把握したり、カスタマーサポートの一元管理を実現できます。
②お問い合わせフォームプラグイン3選

プラグインは英語で説明されているものが多く、導入に戸惑ってしまいますよね。その点、今回紹介するプラグインは、日本語に対応しており、多くの記事で紹介されているので、安心して導入できます。以下で詳しくみていきましょう。
Contact Form 7

引用元:Contact Form 7
無料で利用することができ、日本のみならず海外でも多く利用されています。導入や設定がコーディングよりも簡単にでき、自社に合わせたカスタマイズも可能です。使い方やFAQなども公開されているので、プラグイン初心者の方でも容易に導入できるでしょう。
MW WP Form

引用元:MW WP Form
シンプルなショートコードでフォームが作成できます。多少のHTMLの知識は必要となりますが、自由にフォームをデザインできるのがメリットです。また、フォームのデータをグラフ表示できるので、フォームを改善する際に役立つでしょう。無料で利用することができます。
NINJA FORMS

引用元:NINJA FORMS
NINJA FOEMSはドラッグ&ドロップでお問い合わせフォームを作成できるため、初心者におすすめのプラグインです。メールフォームの基本機能は無料で利用できます。会社のホームページは英語ですが、プラグインの管理画面はしっかり日本語に対応しています。
プラグインを反映させるまでの4つのステップ
これらのプラグインを利用してお問い合わせフォームを作成するためには、以下の4つのステップが必要になります。
1. フォームの設定
まずは、プラグインをインストールして管理画面からフォームの設定を行います。氏名・メールアドレス・タイトル・問い合わせ内容など、具体的な項目について設定しましょう。プラグインによっては、最低限の項目しか用意されていないこともあるため、必要に応じて項目の追加が必要になります。
このとき、項目数は適切数に抑えるように意識する必要があります。手間と時間がかかってしまうと、ユーザーが問い合わせを断念してしまう可能性も考えられるからです。
2. メールの設定
次に、受け取るメールの設定を行います。導入するプラグインによっては、設定項目に多少の違いがありますが、送信元・題名・メッセージ本文と追加ヘッダーの欄があります。複数人でメールを受け取りたい場合には、追加ヘッダーにCCやBCCを設定しておきましょう。
また、テンプレートの設定で定型文を埋め込んでおけば、毎回文章を入力する手間が省け、業務の効率化につながります。イベントのお知らせや新しいサービスの情報など、定期的にテンプレートを更新すると顧客満足度の向上にもつながるはずです。
3. メッセージの設定
ユーザーが起こしたアクションに対して表示するメッセージを設定します。問い合わせ内容が正常に送信されたとき、送信に失敗したとき、入力内容に不備があったときなど、それぞれのケースで表示させたい文章を設定します。
あらかじめ設定されている「メッセージは正常に送信されました。」という無機質な文章よりも「メッセージは正常に送信されました。お問い合わせありがとうございます。」といったように、ひと言お礼を追加するだけでも相手に与える印象は変わるものです。
4. 固定ページに設定する
ここまでの設定が終われば、あとは固定ページに反映させるだけです。プラグインの種類にもよりますが、管理画面に表示された専用コードをコピーして、固定ページに貼り付ければフォームがブラウザに反映されます。
プレビューで正しく反映されているかどうかを必ず確認し、正常に反映されているのを確認したら、動作確認のチェックを行います。メッセージをきちんと送信できるか、設定したアドレスに届くかなどをテストしてください。
お問い合わせフォーム作成時に気をつけたい11のポイント

これまで、お問い合わせフォームの作り方や設置方法についてお伝えしてきました。しかし、設置しただけでお問い合わせ件数が増える訳ではありません。そのため、データの集計や改善などを行う必要があります。本章では、コンバージョン率向上の目的を達成するために、意識すべきポイントを詳しく解説します。
1. 項目数を減らす
入力項目が多すぎると、途中で離脱を招く恐れがあります。顧客の立場になって考えてみれば、なかなか終わらない入力作業を面倒に感じてしまうことは容易に想像できます。
フォームを作成したら、不要な項目が混ざっていないかどうかをもう一度チェックし、本当に必要な項目だけに絞り込みましょう。項目の数を最小限に抑えれば、集計したあとの分析や管理も行いやすくなるメリットもあります。
また、郵便番号から住所を検索できるシステムを利用することも、入力項目を減らすひとつの手です。入力の手間がかかるほど、ユーザーは億劫に感じてしまい、ページから離脱していきます。項目数を必要最低限に減らせるよう意識すれば、コンバージョン率のアップにつなげられるのです。
2. 動作を減らす
ユーザーの入力動作を軽減するような工夫を講じることも大切です。たとえば、氏名の入力項目を例に挙げてみると「姓」と「名」の項目を分けている場合、姓を入力した後にカーソルを移動させる必要があります。
「たったそれだけのこと」と思えるかもしれませんが、この手間が多くなるとユーザーは面倒に感じてしまい、離脱につながるケースもあるのです。
3. 問い合わせの種類を分類する
ひと口に問い合わせといっても、さまざまなケースが考えられます。「商品について知りたい」「返品したい」「契約の更新について知りたい」など、その内容は顧客の目的によって異なるからです。
問い合わせの種類をあらかじめ分類しておけば、問い合わせの内容に合わせてスムーズな割り振りができるだけでなく、集計したデータの管理もしやすくなります。
4. 記入例を記載する
Webサイトからの問い合わせに誰もが慣れているわけではありません。初めてお問い合わせフォームを利用するユーザーのことを考え、入力がスムーズに進められるよう、記入例を記載しておくことも大切です。
どのように記入すればよいのかわからないと困ったユーザーは、そのままページを閉じてしまう可能性があります。これでは、お問い合わせフォームを設置した意味がありません。特に、高齢の方をターゲット層としている場合は注意しましょう。
5. 全角・半角に対応する
お問い合わせフォームによっては、入力文字の全角・半角を指定するケースがあります。システム上、どちらかに指定しなければならない場合もあるかもしれませんが、可能であれば全角・半角どちらにも対応したフォームが理想的です。
変換の手間やエラーによる再入力など、ユーザーに面倒だと感じさせる要素は極力取り除き、入力作業のストレスを少しでも減らせるような工夫をするとよいでしょう。
6. 必須・任意表示を徹底する
入力が必須なのか任意なのかについて、わかりやすく表示しておくことも大切です。必須・任意を言葉でわかりやすく表示しておけば、ユーザーは必要な情報のみを入力するだけで済みます。このような表示がない場合、ユーザーはすべての項目を埋めなくてはならないと捉えるでしょう。
その結果、項目の多さに離脱してしまうといったことも十分に考えられるのです。システム内で必須と任意を分けるだけでなく、明確にユーザーへ伝わる方法で示すようにしてください。
また、必須項目を設置することは前述したようにセキュリティ対策の観点からとても有効です。入力項目が決まったら情報の必要性に応じて必須・任意を振り分けると思いますが、必須項目を設置することがおすすめです。
7. わかりやすいエラー表示をする
お問い合わせフォームでは、入力内容の不備を検知してエラー表示を出す機能があります。必要事項の未記入なのか、メールアドレスの不一致なのか、エラーを表示するメッセージの内容はできる限りわかりやすくすることが大切です。たとえば「エラーが発生しました」といった表示だけでは、ユーザーにとってどこが問題なのかがわからず、離脱を招く恐れがあります。
このようなエラー表示は、項目を入力するごとにリアルタイムで表示されたほうがより親切な問い合わせフォームになり、顧客満足度の向上にもつながるのです。
8. フローを表示する
お問い合わせフォームによっては、入力が複数のページにまたがるケースがあります。このような場合、ユーザーが今どの段階を入力中なのか、あとどれくらいで作業が終わるのかを把握できるように、フローを表示する仕組みがあると親切です。たとえ2~3ページだったとしても、入力状況がわかるようにしておくことでユーザーの離脱が回避できます。
9. スマホ対応(レスポンシブ対応)を施す
現在では、幅広い世代がスマホを所有するようになりました。このような時代のニーズに対応するためには、レスポンシブ対応が不可欠といえます。レスポンシブ対応ができるツールを選べば、PCやスマホなどのデバイスごとにフォームを作成する必要がありません。
スマホでECサイトや企業のWebサイトを閲覧したユーザーが、スムーズに問い合わせできるのはもちろん、管理の手間も低減することにもつながるのです。
また、レスポンシブ対応はGoogleが推奨しているため、自然と検索エンジンからの評価も上がります。レスポンシブ対応の方法やメリットなどの詳しい解説は以下の記事に掲載していますので、参考にしてください。
10. 確認画面を表示する
フォームに入力した内容が正しいかどうかをユーザーが確認するために、送信を行う前の確認画面を設置するようにしましょう。最終的な確認画面がないと、誤った情報に気付かないまま送信してしまう可能性があるため、親切な設計とはいえません。
誤った情報の送信は、ユーザーだけでなく運営側にとってもデメリットとなります。ユーザーに安心してフォームを送信してもらうために、確認画面は必ず用意してください。
11. 送信後のアクションを表示する
フォームを送信したあと、何も表示されないとユーザーはどうすればよいのか戸惑ってしまうことでしょう。送信後のアクション表示は、正しく情報が送信されたと相手に示すものでもあります。
「当社からのご連絡をお待ちください」「〇〇にお進みください」といったように、具体的なアクションを伝えるようなメッセージを表示させると、ユーザーの不安解消につながります。
なお、同時に「〇〇への申し込みはこちらから可能です」といったような、別のアクションを促すようなメッセージも効果的です。
要注意!お問い合わせフォームに必要な5つのセキュリティ対策

お問い合わせフォームを作成する際に、多くの人が見落としがちなポイントですが、ホームページの一要素であるお問い合わせフォームにも、しっかりとしたセキュリティ対策が求まられます。
前の章で「スパム対策」や「SSL通信」などのワードが登場しましたが、この章ではそれらをはじめとしたセキュリティ対策についてより詳しく解説していきます。
1. SSLサーバ証明書の取得
「SSL通信」に関連するセキュリティ対策がこちらです。
SSLサーバー証明書は、ホームページ運営者の実在を確認するための仕組みです。認証局の調査により、ドメインの認証や実在する企業であることを確認したうえで発行されます。
この電子証明書は、なりすましやデータの改ざん、盗聴などのリスクを回避するために重要な役割をもちます。インターネットショッピングなどで安心して個人情報をやり取りできるのは、通信を暗号化するSSLサーバー証明書のおかげなのです。
また、SSLには運営元が調べている項目の数で、認証レベルが設けられているのをご存知でしょうか。「ドメイン認証型(DV)」「企業認証型(OV)」「EV認証型」と3段階で分けられていて、企業認証型とEV認証型の場合は、年間で数万円~十数万円とそれなりの費用がかかるため、より信用度が高くなります。
SSLサーバ証明書はホームページの保守運用と密に関連するもので、一般的には毎年の更新が必要となります。SSLサーバ証明書の維持・管理をはじめとする、ホームページの運用に関わる情報は以下の記事で解説していますので、参考にしてください。
2. 定期的なアップデートの実施
システムやプログラムの脆弱性をカバーするには、適宜アップデートが必要です。サイバー攻撃の手口や手法は、どんどん進化しています。アップデートをしないままの状態が続くと、いつ攻撃を受けるかわかりません。
適宜アップデートすることにより、少しでもリスクを軽減できます。特に、外部のツールを利用して作成したお問い合わせフォームには重要なセキュリティ対策のひとつでなので、最新のバージョンがリリースされたら、可能な限り速やかにアップデートを実行しましょう。
3. Google reCAPTCHAの設置
「スパム対策」に有効なセキュリティ対策がこちらです。
Google reCAPTCHAとは、Google社が提供するセキュリティ対策のツールです。お問い合わせフォームに設置すると、入力項目に以下のような表示が追加されます。
□ 私はロボットではありません
Google reCAPTCHAを設置することで、スパムメールを抑制することができます。ただし、全てのスパムメールを防ぐことができるわけではないので注意が必要です。
また、「スパム対策」としてはお問い合わせフォームの入力項目に必須項目を設けることも有効です。スパムメールを送信してくるbotが必須項目を入力するようにプログラムされていない場合、そのメールは送信されなくなるからです。
Google reCAPTCHA

4. IPSの設置
通信経路への設置により、不正な侵入を防止できるシステムがIPSです。モニタリングにより不正な侵入をチェックし、異常を発見したときは管理者へ通知します。通知だけでなく、通信をシャットアウトできるのも大きな特徴といえるでしょう。
IPSを設置すれば、DoS攻撃にも対処できます。悪意をもつ者からの侵入をリアルタイムに検知でき、適切な対応が可能です。ファイアウォールとも組み合わせれば、よりセキュリティレベルを向上できるでしょう。
5. WAFの実装
WAFとは、Web Application Firewall の頭文字をとって略したものです。ソフトウェアやシステムの脆弱性につけ込んで攻撃しようとする者から、ホームページを守ることのできるセキュリティ対策ツールです。
IPSも優れた防御システムですが、これだけではSQLインジェクションやXSSを防げません。これらの攻撃は、DoS攻撃とは性質が異なるからです。WAFの実装により、ファイアウォールやIPSをクリアした不正な侵入を防止できます。
安全なホームページを運用していくためには、新たなシステムを追加する場合にもセキュリティ対策に気をつける必要があります。特に現在は、セキュリティ対策が強固な大企業よりも、中小企業がサイバー攻撃などの対象になりやすい傾向にあ流ので注意が必要です。
セキュリティ対策に特化した情報は以下の記事に掲載していますので、参考にしてください。セキュリティ対策チェックツールや、セキュリティ対策に使える助成金なども紹介しています。
まとめ
お問い合わせフォームの作り方には、コーディングやCMSのプラグイン、作成ツールを利用するなど、多様な選択肢があります。中でも、もっとも手軽に利用できるのは、専門的な知識を必要としないお問い合わせフォーム作成ツールの活用です。
ここで紹介した作成ツールは、セキュリティ通信が実行できるのはもちろん、用途に合わせて幅広く活用することができます。すでに利用しているツールと連携させることで、より詳細な分析を行ったり、チームの進捗状況を把握したりなど、業務の効率化に役立つ機能を備えたものもあります。
まずはフリープランや無料体験版を利用して、自社のニーズにかなうツールを比較検討してみてはいかがでしょうか。