ホームページは今や、どのような業界でも集客や認知度向上に欠かせない存在です。一方、サービスや商品によって伝えるべき内容は異なり、またデザインによって与える印象も大きく変化します。
弁護士・法律事務所などの士業業界では特に業界のイメージを担保しつつ、他事務所との差別化を図ることで集客に力を入れる必要があり、最適なホームページデザインを制作するのは難しいかもしれません。
そこで本記事では、上記のようなホームページにまつわるお悩みを解決できるように
- 【5つの特徴別】弁護士・法律事務所のホームページデザイン20選
- 弁護士・法律事務所がホームページを作成するまでの3ステップ
- 弁護士・法律事務所向けの制作会社3選
を紹介します。
初めてホームページを作る方も、既存のホームページをリニューアルする予定の方も、参考にして事務所の魅力を最大限アピールすることのできるホームページ制作の参考にしてください。
目次
【5つの特徴別】弁護士・法律事務所のホームページデザイン20選

さまざまな弁護士・法律事務所がホームページを開設していますが、それらのデザインにはどういった特徴があるのでしょうか。5つの特徴に絞って見ていきましょう。また、それぞれの項目に実際のホームページ事例も掲載していますので、併せて参考にしてください。
1. 誠実さが伝わるホームページ
依頼人(顧客)は多くの場合、法律の知識を持ってトラブルや困りごとを解決したいと考えています。そのため、ホームページから親身になって話を聞いてくれそうなイメージや、依頼にまっすぐ向き合ってくれそうな雰囲気を感じ取れるよう、工夫を施しているケースが多く見られます。
つくばみらい法律事務所

水色を基調としたホームページで、トップページでは各ページにリンクする写真がスライド形式で掲載されています。トップページにはまず取扱業務がわかりやすく提示されており、そのあと事務所紹介が続きます。統一感のある色・文字や落ち着いた雰囲気の写真など、シンプルさの中に誠実さが引き立つデザインです。
QUEST法律事務所

白色を基調に、「問い合わせ」は赤のリンクボタンを貼るなど、目に入る情報のコントラストが色味で上手にコントロールされているホームページです。トップページで「個人」「法人」のページが選択できるようになっており、企業からの訪問にも対応したわかりやすいデザインとなっています。
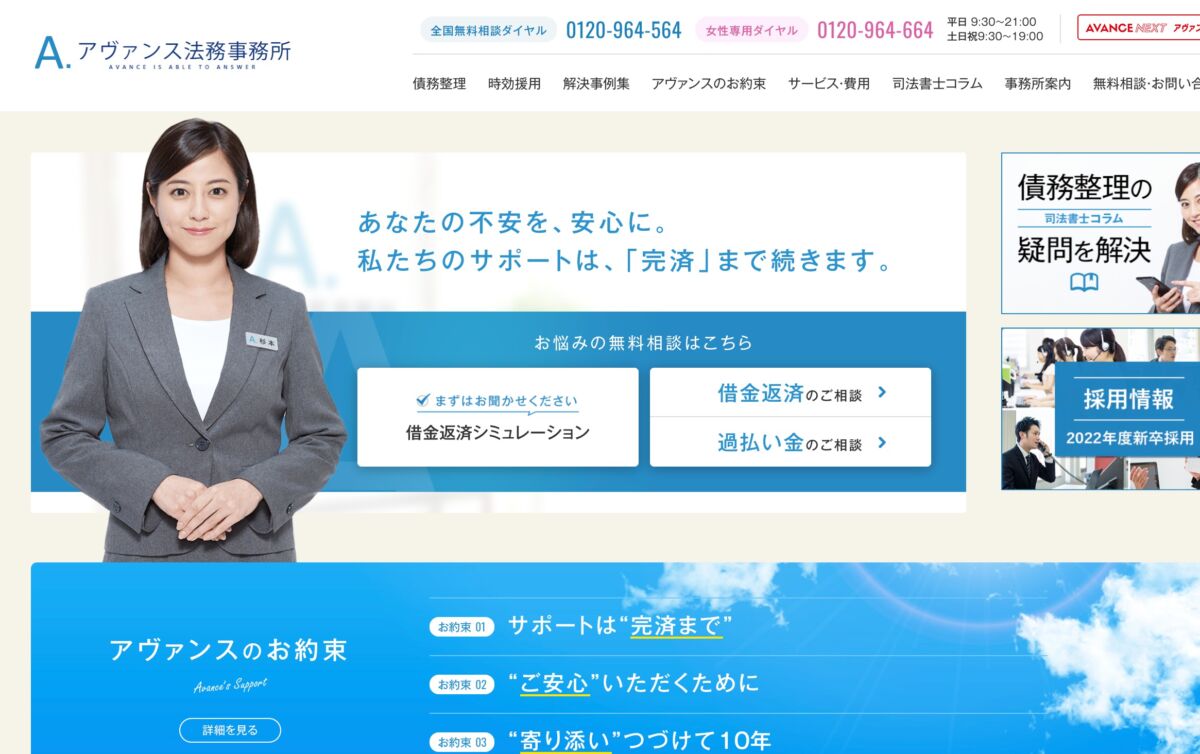
アヴァンス法務事務所

クリーム色の背景に青空を模した青色が散りばめられており、明るい印象を受けるホームページです。トップページには、「借金返済や過払金」などについて相談したい方向けのリンクボタンが設置され、その下に「3つのお約束」というコーポレートメッセージが書かれています。どんな事務所なのかというアピールとともに、具体的な取り扱い内容がわかるデザインです。
中浦和法律事務所

トップページは、目を惹く大きな風景写真とコーポレートマークが全面に表示され、大人っぽさのあるデザインです。その下のフォントや文字に統一感があり、またそれぞれの弁護士の経歴やメッセージ、趣味などを掲載したページも設けるなど、人となりが垣間見られるホームページとなっています。
2. 堅苦しくなく親しみやすいホームページ
誠実さや真面目さをアピールすることも重要ですが、あまりに堅苦しいと、問い合わせや相談などへのハードルが高くなってしまうかもしれません。そのため、似顔絵やマスコットキャラクターのイラストを取り入れるなどして、やわらかく親しみやすい印象を与えるホームページもあります。
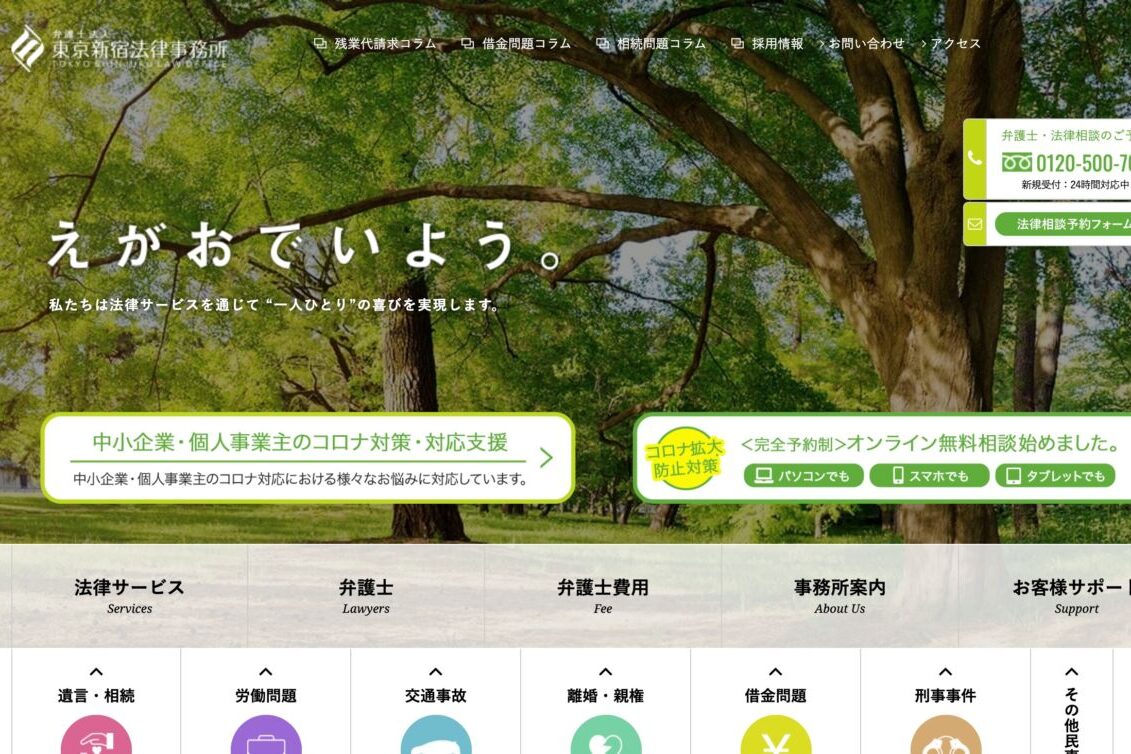
東京新宿法律事務所

淡い緑色が基調で、トップページの樹木の写真ともバランスが取れているデザインです。取り扱う内容がアイコンとして示されているため、視覚的にも情報が入りやすいデザインとなっています。
橋爪・藤田法律事務所

事務所の名前にもなっている2人の弁護士の似顔絵が使われており、全体として優しい色合いのデザインです。相談内容なども一つひとつイラストでわかりやすく描かれており、親しみやすさが前面に出ています。
ひめさゆり法律事務所

淡いグリーンや水玉モチーフが散りばめられた、やわらかい印象を受けるデザインです。女性弁護士に相談できることをアピールするため、女性も閲覧しやすい優しい色合いを採用しているのが特徴です。
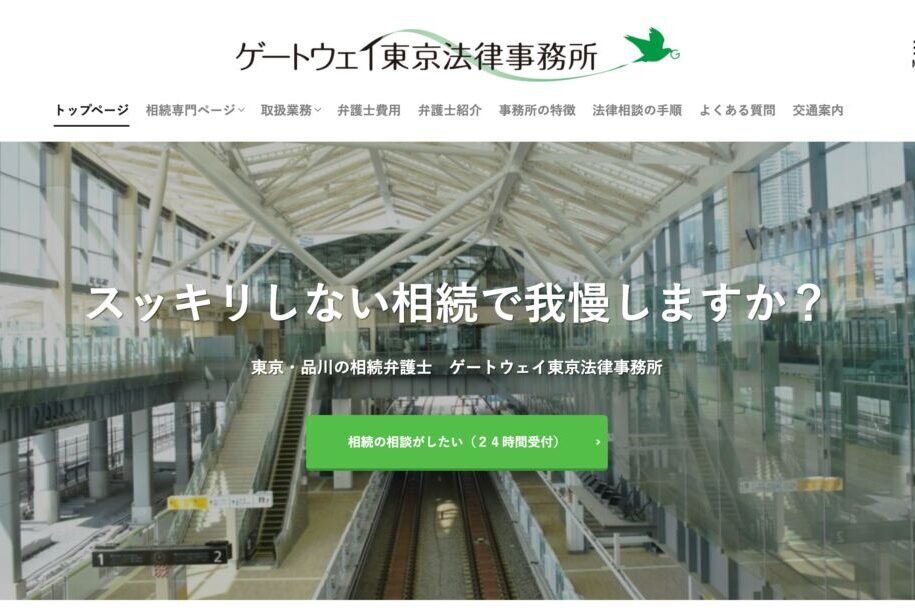
ゲートウェイ東京法律事務所

白を基調とした優しい色味のホームページです。事務所の名前にも取り入れられているとおり、2020年に開業した「高輪ゲートウェイ駅」の写真がトップページに使われています。コラムの内容に合わせたフリー素材や、コンテンツを表すイラストアイコンなどがふんだんに使われており、統一感がありながらも親しみも感じられるデザインです。
3. 安心・信頼できるホームページ
弁護士・法律事務所において、まずホームページで安心・信頼を獲得するには、弁護士など所属するスタッフの顔写真や経歴が掲載されていることが重要です。さらに、インタビュー記事など独自のページを設けることで、経験の豊富さや人柄を窺えるようなホームページも存在しています。
弁護士法人アステル法律事務所

トップページのスライドには所属する弁護士の集合写真や、「熊本と東京」を軸としていることがわかる画像が用いられています。それぞれの取り扱い内容へのリンクや、新規顧客用のフリーダイヤルなどもわかりやすく掲載されているため、安心感があります。
北海道合同法律事務所

白を基調とした、目を惹くデザインのホームページです。北海道の街並みを写した写真があるトップページを少しスクロールすると、所属する弁護士紹介のリンクボタンと、弁護士の顔写真のスクロールが設置されています。若葉マークを使った初心者用のリンクページなど、閲覧する人の動きを想定して作り込まれたホームページといえます。
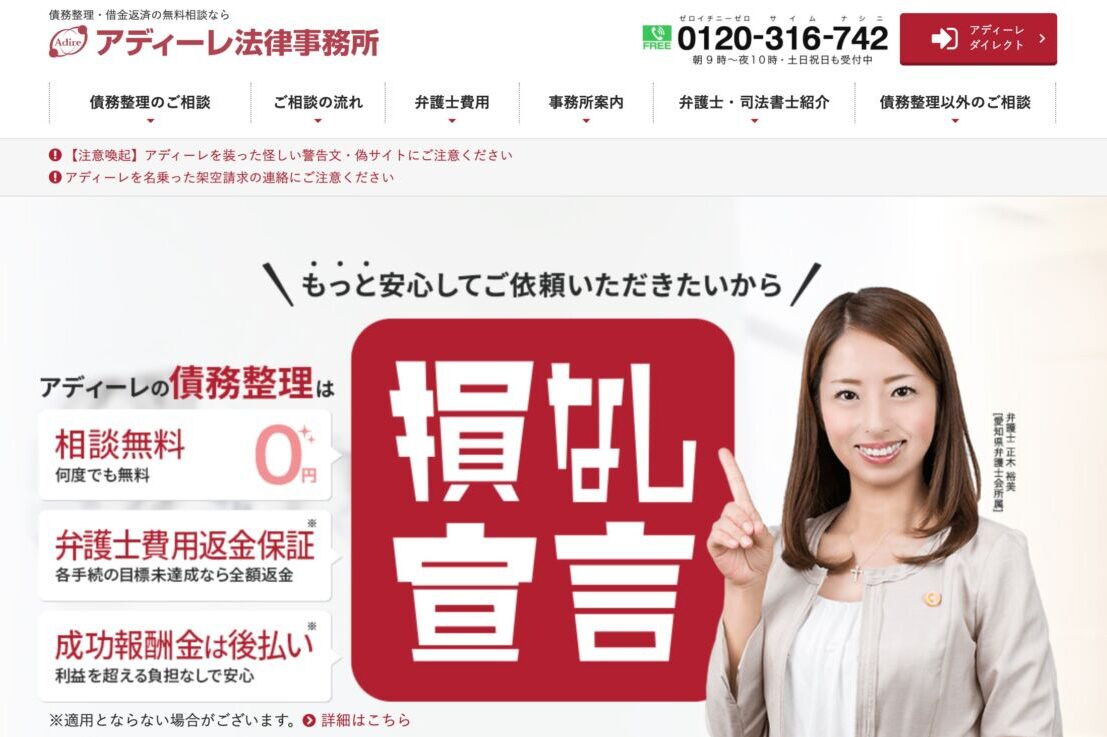
アディーレ法律事務所

白を基調に、フォントの大小を使って重要な語句が目に入りやすいよう設計されたデザインです。You TubeやCM映像を埋め込んでいるのも大きな特徴で、料金体系や無料相談などをわかりやすく提示しています。
ページをスクロールしても、フリーダイヤルと予約フォームのリンクボタンは固定されているため、連絡先を認識させつつ連絡までのプロセスの簡略化が期待できます。
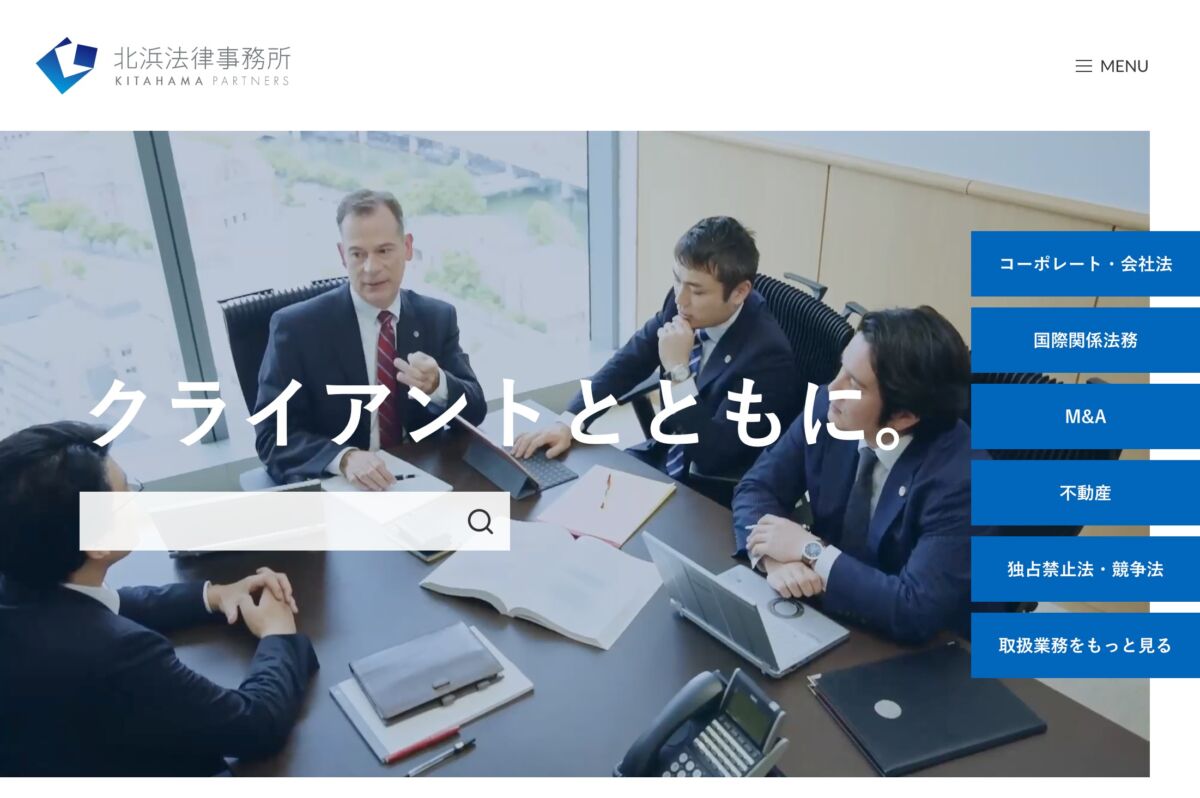
北浜法律事務所

トップページは動画が埋め込まれており、弁護士が活動する姿が映し出されています。白を基調としていることから、動画や写真がより引き立つ印象を受けます。「国際関係法務」「M &A」など、代表的な取り扱い内容のリンクボタンはもちろん、弁護士紹介や座談会の様子などを掲載したスペシャルページも設けられており、掲載内容の充実度が高いホームページです。
4. わかりやすくシンプルなホームページ
ホームページでは、あまりに字数が多すぎたり、1画面(ページ)に内容を盛り込みすぎたりすると、依頼人(顧客)が求めている情報に辿り着けず、結果として魅力が伝わらない危険性があります。
特に、依頼人(顧客)が弁護士・法律事務所のホームページを閲覧する際は、あらかじめ相談したい分野や内容などが決定していることのほうが多いでしょう。そのため、トップページ14. からすぐに見たいページへ移動できる、シンプルな動線を設置しているケースが多く見られます。
井上法律事務所

緑を基調とした、シンプルながらもわかりやすいデザインのホームページです。弁護士の顔写真を中心に、無料相談サービスなどをアピールしており、初めてアクセスした方に安心感を与える設計となっています。
中部法律事務所

淡いグレーに濃紺のリンクボタンなどが使われ、とても落ち着いたデザインです。文字と写真がバランスよく使われており、シンプルに情報が伝わるホームページとなっています。各リンクへの動線もわかりやすく、迷わず閲覧できる設計です。
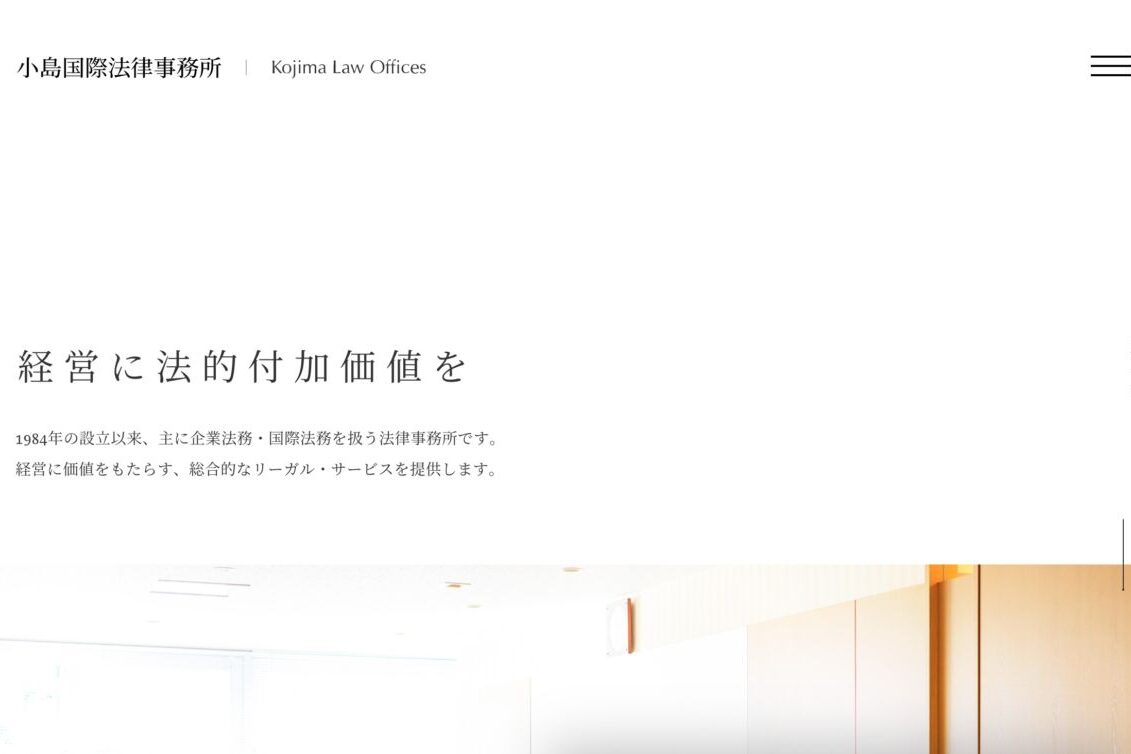
小島国際法律事務所

白を基調としたトップページは特にシンプルに作られており、事務所の強みや最新情報などがわかるようになっています。アイコンなどはほとんど使用せず、文字が中心の落ち着いた雰囲気のホームページです。
福澤法律事務所

白色のシンプルなデザインで、トップページには所属弁護士の顔写真が並んでいます。個人向けや法人向けのリンクが、イメージ写真とともにわかりやすく並べられており、依頼人(顧客)が目的のページへ行きやすいよう工夫されています。
5. 洗練されていてスタイリッシュなホームページ
一般的に、ホームページがおしゃれなデザインかつ洗練された写真を使っていて、さらに動きやエフェクトなどにまで工夫が施されていると、おのずと弁護士・法律事務所にも好印象を抱くものです。実在するホームページでは、動画や写真を埋め込み、洗練されてスタイリッシュなイメージを抱かせるホームページが数多くあります。
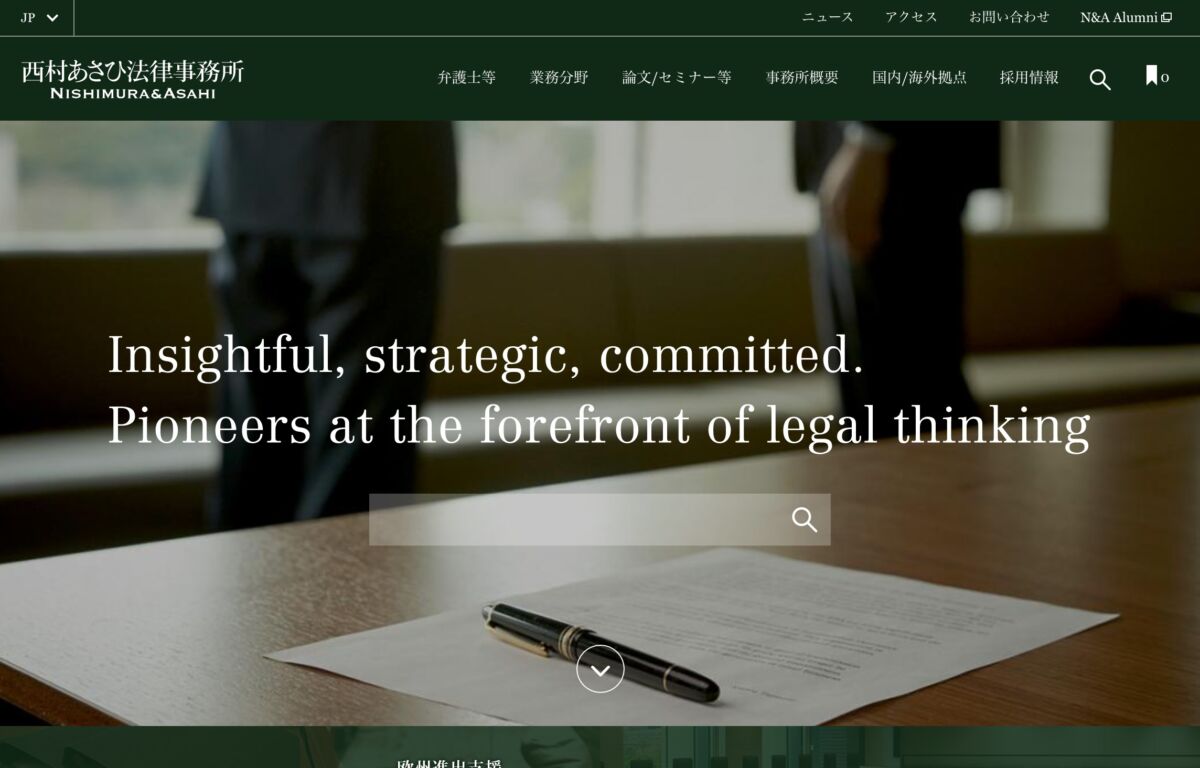
西村あさひ法律事務所

深緑とグレーを基調に、大きな写真を掲載した落ち着いた大人っぽいデザインです。トップページにはほとんど文字を置かず、それぞれのリンクボタンを設置することで欲しい情報にアクセスできる仕組みとなっています。また、トップページの真ん中に、ホームページ内のあらゆるページにつながる検索ボタンが表示されているのも特徴です。
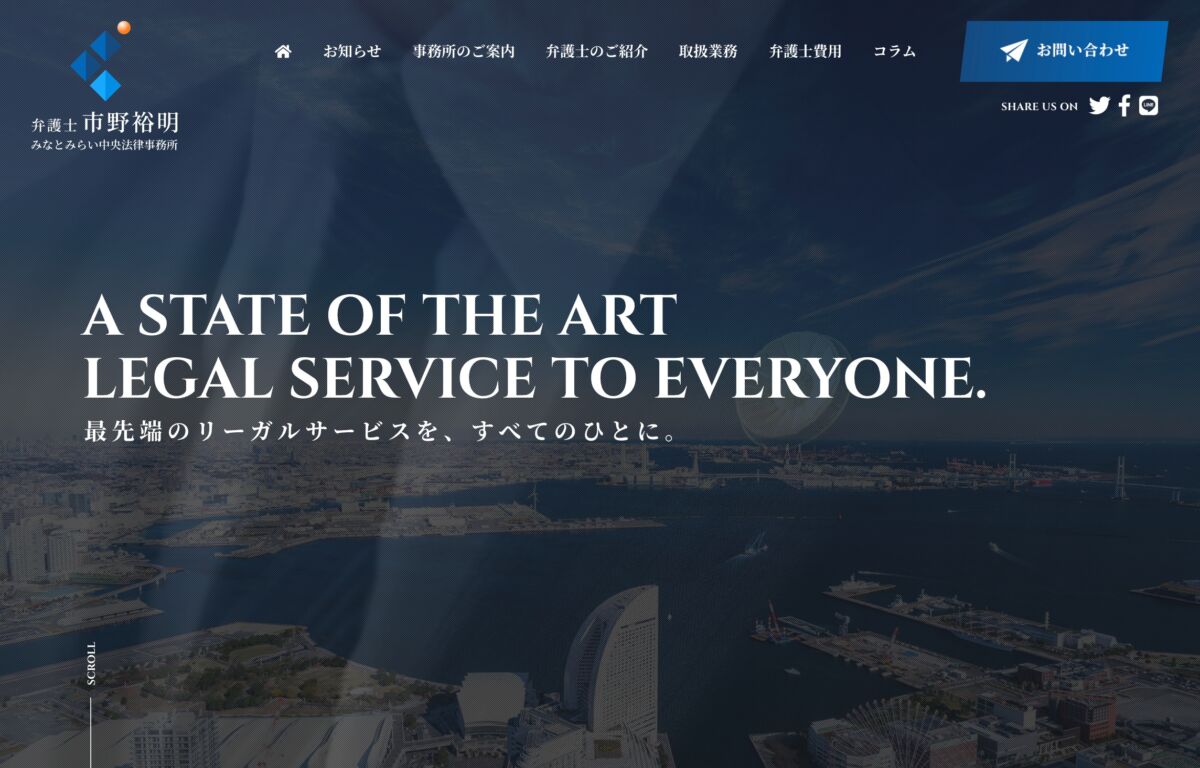
市野裕明法律事務所

所在地の横浜市みなとみらい地区の風景写真を使い、コーポレートマークと合わせた青色を基調としたデザインで、爽やかさを感じるホームページです。スクロールすると、弁護士紹介や取り扱い分野についての概要が表示され、それぞれのページで詳しく紹介文を掲載しているのが特徴的です。
代官山綜合法律事務所

淡い色合いのトップページには、事務所内の様子をスタイリッシュに写した動画スライドが設けられており、細かな業務内容なども一目で把握できます。弁護士事務所という雰囲気を前面に出さず、事務所やサービスを視覚的に伝えるデザインが魅力です。
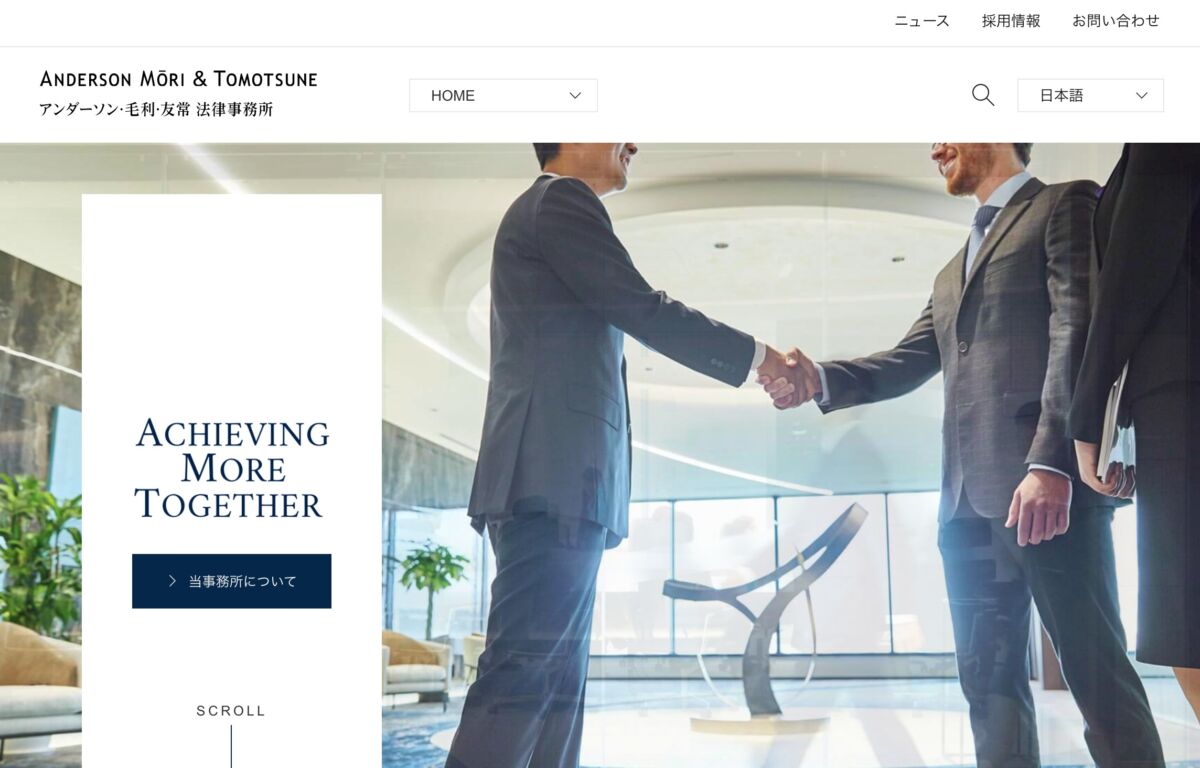
アンダーソン・毛利・友常法律事務所

グレーや白、そして写真を散りばめた、シンプルながらもおしゃれな雰囲気を感じ取れるデザインです。所属する弁護士の数が多いため、検索機能を備えているのが特徴的で、名前や所属オフィスから絞り込めます。シンプルで見やすいデザインであり、それぞれのページに辿り着きやすいよう工夫も施されています。
以上、5つの特徴別に弁護士・法律事務所のホームページデザイン20選を紹介しました。
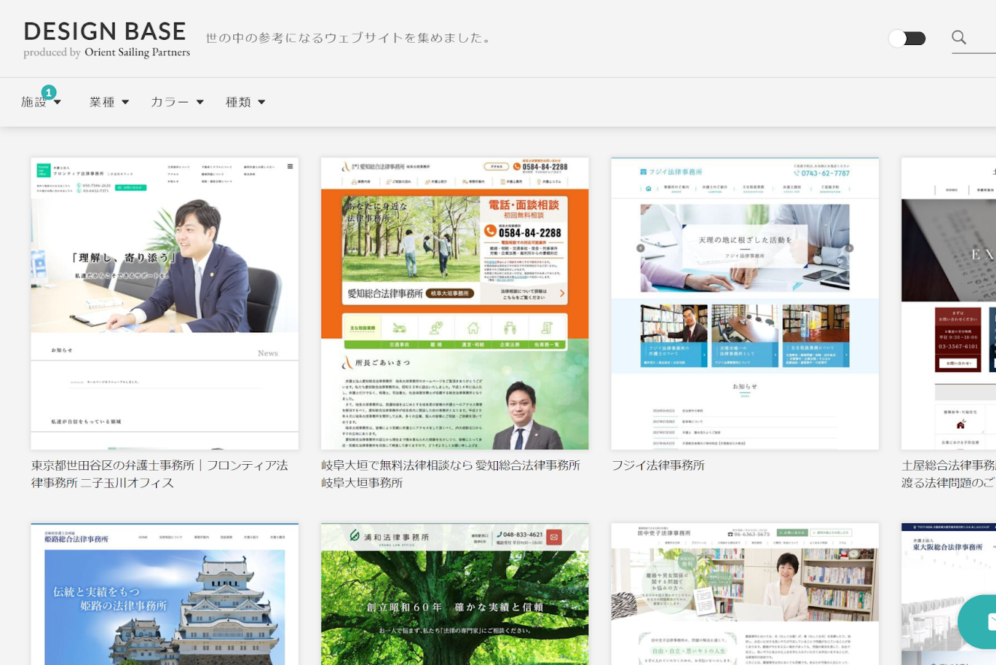
ホームページのデザインイメージを膨らませる際には、ギャラリーサイトを活用するのがおすすめです。ギャラリーサイトとは、デザイン性の高いホームページを集めたサイトのことで、サイト内検索にかけることでジャンル別に参考ページを探すこともできます。
ここでは、おすすめのギャラリーサイトの一例としてDESIGN BASEを紹介します。

DESIGN BASEの他にもギャラリーサイトはたくさんあります。以下の記事ではその他のおすすめギャラリーサイトやホームページをデザインする際に気をつけるべきポイントも紹介していますので、参考にしてください。

弁護士・法律事務所がホームページを作成するまでの3ステップ

ここまで紹介した内容を見て実際にホームページ作りたいと思ったけれど、どのように進めたらいいか迷う方もいるのではないでしょうか。ここではホームページを作成するまでの過程を3ステップに分けて詳しく解説するので、ぜひ参考にしてください。
1. ホームページを活用する目的を決める
まずは、ホームページを作成する目的を明らかにしましょう。
弁護士・法律事務所がホームページを活用する目的として代表的なものを挙げると、資料請求や問い合わせ、名刺がわりとして使用、イメージアップ、集客の促進などがあります。詳しく見ていきましょう。
資料請求や問い合わせ
サービスに関して、特に弁護士・法律事務所の場合、ユーザーへ伝えたいこと、伝えるべきことがたくさんあります。口で説明することが難しい場合、電話での対応はうまく伝わらない可能性がありますが、メールや資料でなら正しく情報を伝えられます。
ホームページに専用フォームを設けて資料請求の受付をすれば、事務所に興味をもつ方のリストを収集でき、なおかつアプローチもできます。
そして資料請求を増やすためには、バナーやポップアップを配置して、資料請求フォームへの導線を強化することが施策の例として考えられます。すでに配置している場合は、文章からメリットが伝わるか、手順が簡単&無料で請求できることをアピールしているか、といった観点からデザインや文章を考え直してみましょう。
名刺がわり・イメージアップ
スマホで手軽に検索できる現代において、ホームページを名刺がわりに使いたいという方も多いのではないでしょうか。ネット検索した際にホームページが出てくることでサービス内容や実績を知ってもらうことができるので、信頼感の獲得やイメージアップにつながります。
ホームページは最小限のコストで認知度向上やイメージアップを図れるツールとなるため、弁護に対する熱意や想いを掲載し、名刺がわりとして活用することをおすすめします。
集客の促進
集客を促したいのなら、まずはどのような分野(相続・離婚・事故など)に強みを持っているかを知ってもらい、サービスに興味をもってもらわなくてはなりません。ホームページを活用すれば、魅力を最大限伝えられ、集客を促せます。
特典やキャンペーンを打ち出せば、さらに効果を高められます。例えば、満足できなければ返金などお得なキャンペーンを打ち出したり、SNSでサービスに興味をもちそうなユーザーを集め、ホームページに誘導した上で集客につなげるのも効果的です。
2. 掲載したい内容を書き出す
目的を決めたら、次に自分の作りたいホームページに掲載する内容を考えます。
認知度向上・イメージアップする目的であれば画像を多用した構成にしたり、事例紹介を充実させたりといったことが考えられます。集客が目的なら、専門・得意分野を全面に出したホームページが効果的でしょう。
内容について考える際は、ホワイトボードに書き出していくのもいいですし、マインドマップなどのツールを使用するのも効果的です。
また、ホームページ作成においてこのような作業をサイトマップでおこなうことが多いです。サイトマップとは、サイト全体のページを樹形図などをもちいて一覧で表したものを指します。
以下の記事ではサイトマップの作成方法について詳しく紹介しています。ホームページに掲載したい内容が上手く定まらない方はぜひ参考にしてください。
3. ホームページの作成方法を選択して進める
ここまでの流れでだいぶ作りたいホームページがイメージできるようになったのではないでしょうか?それを踏まえて、最後にホームページ作成方法を決定しましょう。
ホームページ作成方法は大きく分けて以下の3つが挙げられます。
- プログラミング言語で自作する
- ホームページ作成ツールを使う
- ホームページ制作会社に依頼する
大体のイメージは以下の画像を参考にしてください。
| プログラミング言語で自作 | ホームページ作成ツールを利用 | ホームページ制作会社に外注 | |
| 費用の相場 | 無料~(別途サーバー費用等) | 無料~(別途サーバー費用等) | 50万円~ |
| 期間の目安 | 半年~(勉強時間含む) | 1ヶ月~ | 2ヶ月~(小規模サイトの場合) |
| 難易度 | ★★★ | ★★☆ | ★☆☆ |
| おすすめの方 | 経験者/時間に余裕がある方 | 中級者/なるべく早く作りたい方 | 初心者/時間に余裕がある方 |
以下ではそれぞれの特徴を詳しく見てみましょう。
プログラミング言語で自作する
ホームページ作成に使われるプログラミング言語は、主にHTMLとCSSの2種類です。
HTMLとは、ホームページを作成するのに必要な言語のことで、テキストエディタにHTMLを入力することで、作成する方法です。
また、CSSとは、ページのコンテンツに装飾を加えるための言語です。画像の大きさや文字の色などに変化を加え、理想通りの見た目を作るために使用します。
| メリット | ・費用を大幅に抑えられる ・完全にオリジナルなデザインやレイアウトで作成できる |
| デメリット | ・専門的なエンジニアリングの知識が必要 ・公開後、対応が必要となった場合にサポートが不十分 |
これらの言語を学び、駆使することで費用を抑えたホームページ作成を実現できますが、普段多くの業務を抱えている弁護士の方にはあまりオススメできません。
それでも挑戦したいという方は以下の記事で詳しく解説しているのでご確認ください。

ホームページ作成ツールを使う
ホームページ作成ツールは、現在ではCMSツールと呼ばれるのが一般的です。
CMSとは「Contents Management System」の略称で、専門的な知識がない人でもホームページの管理や更新がWebブラウザ上で行えるシステムです。
| メリット | ・専門的の知識がほとんどなくとも作成することができる ・制作会社に依頼するよりはコストを大きく抑えることができる |
| デメリット | ・テンプレートによってはデザイン等に制限がある ・全くパソコンやITに触れていない人の場合、活用がかなり困難 |
CMSは非常に数多くの種類があり、それぞれ必要な作業内容が異なります。たとえば、WordPressであれば、手打ちのようにheadタグやbodyタグの記述は必要ありません。テンプレートにホームページの公開に必要な枠組みが構築されているため、必要なのは基本的にコンテンツの作成のみです。
以下の記事では、おすすめの無料ホームページ作成ツールの紹介や失敗しないコツなどをより詳しく解説しているためぜひご確認ください。
ホームページ制作会社に依頼する
ホームページ制作会社に依頼してホームページを作成する場合、専門的な知識はもちろん、事務所の社員リソースを圧倒的に使わずに済むことができます。
| メリット | ・最終的な欲しい目的の設計から、プロと一緒に進められる ・集客やマーケティング、ブランディングといった観点まで考慮できる |
| デメリット | ・制作費をはじめ、多大なコストがかかる ・メンテナンスなどの管理に手間がかかる |
すなわちコストに一定の余裕があり、かつ一定のスピードとクオリティを重視する場合には、おすすめの方法と言えます。費用相場を知りたい方はこちらからどうぞ。
また、おすすめのホームページ制作会社は以下の記事にて掲載していますので、参考にしてください。ホームページ制作会社選びで失敗しないコツと併せて、依頼前にするべきことも解説しています。
弁護士がホームページ運営する5つのメリットとは

そもそも弁護士・法律事務所がホームページを制作し、運営していくことでどのようなメリットが享受できるのでしょうか。ここでは、主なメリットを5つご紹介します。
1. 依頼人(顧客)に見つけてもらえる
今の時代においては、インターネットで何らかの情報を得てから実店舗に行くパターンがほとんどと言っても過言ではありません。
ホームページは、数多く存在する弁護士・法律事務所から、依頼人(顧客)に選んでもらうための入り口となるものです。そのため、ホームページの内容が充実し、かつ知りたい情報に出会えるものとなっていれば、それだけ相談や正式な依頼へと結びつく可能性が高くなります。
2. 顧客に安心感を与えられる
ホームページのデザインや内容がきちんと整頓され、こまめに情報更新がなされていると、それだけで信用できる事務所だと認識される可能性が高くなります。反対に、ホームページが見にくかったり、所在地や費用など確認したいことがわかりにくかったりすると、依頼人(顧客)は情報が得られず、来所を敬遠してしまうことにつながりかねません。
ホームページを介して顧客への安心感を与えられるように工夫していくことが重要です。
ビジネスを行ううえでも、ホームページはお互いについて情報を確認できるツールとなります。その会社(事務所)がどういった取り組みをしているのか、どのような人材が所属しているのかなど、ホームページから窺えれば、より信頼できる取引先として認知されるでしょう。
3. ビジネス上での信頼感が得られる
ビジネスを行ううえでも、ホームページはお互いについて情報を確認できるツールとなります。その会社(事務所)がどういった取り組みをしているのか、どのような人材が所属しているのかなど、ホームページから窺えれば、より信頼できる取引先として認知されるでしょう。
4. 地域に特化した集客がしやすい
ホームページやローカルSEOを上手に活用することで、商圏に住む依頼人(顧客)に存在を認識してもらう機会を得られます。ホームページによる的を絞った集客への働きかけで、効果的なアドバタイズメントが実行できるのです。
5. 採用情報を載せられる
自身のホームページがあれば、新たな人材を採用したいときにすぐに求人情報を掲載できます。外部機関とのやり取りを削減できたり、ホームページを検索・閲覧してくれた本当に興味や意欲のある人材を取り込めたりするなど、手間やコストを抑えつつ採用力の向上が期待できます。
このように、ホームページを運営することで得られるメリットはたくさんありますが、ただホームページを作るだけでは思うような成果は見込めません。例えば、ホームページ上に古い情報がいつまでも掲載されていると事務所の活動が停止しているという印象を与えてしまいます。ホームぺージは運用もしていくことが大切であるということを頭に入れておきましょう。
弁護士・法律事務所のホームページに載せるべき8つの内容

弁護士・法律事務所のホームページを制作する際、掲載すべき内容が複数あります。以下で紹介する8つの内容は、ホームページによる集客力向上を狙うためには欠かせないものなので、どのようなかたちで掲載するのか検討してみてはいかがでしょうか。
1. サービス内容

引用元:小島国際法律事務所取扱業務一覧
サービス内容はいわば、その弁護士・法律事務所がどのような分野(相続・労働・事故・離婚・借金・刑事事件など)に強みを持っているかをアピールする材料です。これまでの経験や取り扱った案件数などを交えながら、どのようなサービスを提供しているのかをわかりやすく載せるとよいでしょう。
2. 弁護士紹介

依頼人(顧客)は、どんな弁護士が担当するのかを知るまでは不安に駆られています。そのような不安を取り除くために、また所属する弁護士の経歴やスキルをPRするために、弁護士を紹介するページを制作しましょう。実在するほとんどのホームページでは、弁護士の顔写真が掲載されています。
3. 費用
費用は依頼人(顧客)が最も気にする一方で、なかなか最初から尋ねられない部分でもあるでしょう。案件や手続きによって費用は異なりますが、目安としての費用やあらかじめ定まっている料金などは、わかりやすく書いておいたほうがよいでしょう。無料で取り扱っている相談などがあれば、アピール材料として併記してください。
4. 会社概要

会社概要には所在地や営業時間、事務所の代表の名前などに加えて、これまでどんな案件を扱ってきたのか、また事務所として掲げているモットーや指針などを1ページにまとめておくとよいでしょう。そうすれば、依頼人(顧客)は会社概要を閲覧することで、大まかな事務所の全体像を把握できます。
5. 事務所案内

弁護士・法律事務所がどんな場所にあり、どのようなアクセス方法があるのか、さらに駐車場の有無などをきちんと明記しておくことが大切です。駅から近い事務所などでは、改札を出てからの道筋を写真付きで案内している場合もあります。
6. コラム
ホームページの更新頻度を高めるという観点からも、実際に取り扱った事例からお伝えできるワンポイントなどをコラムとして掲載するとよいでしょう。法改正がある時期などに、それに沿った内容を更新すれば注目度アップも期待できます。同時に、コラムを監修した担当弁護士の顔写真やコメントも掲載すれば、所属するスタッフの認知度向上にもつながります。
7. FAQ
FAQを設け、多くの方から問い合わせがある事柄や、一般的な疑問などを列挙しておくこともポイントです。わざわざ連絡しなくても依頼人(顧客)の疑問を解決できるうえ、同じ内容の問い合わせを削減することで、問い合わせ対応の効率化にもつながります。
8. 予約フォーム

時間や場所にとらわれず予約するには、Web上で入力できる予約フォームが適しています。そのため、相談の希望日時や相談内容を入力できる予約フォームがあると便利です。同時に、電話での問い合わせや予約ができるように、フリーダイヤルなどをわかりやすく明記しておくことも大切です。
弁護士・法律事務所向けのホームページ制作会社3選

この章では、弁護士・法律事務所のホームページ作成を得意とするホームページ制作会社を紹介するので、参考にしてください。
1. 弁護士ドットコム

弁護士ドットコムは、日本最大級の弁護士検索ポータルサイトを運営している会社でもあり、士業業界に精通した担当者がホームページ制作をサポートしてくれます。また、以下で紹介しているライトプランでの制作には運用サポートまで含まれているので初めてホームページを解説する方でも安心です。
| ライトプラン | |
| 制作費用 | 264,000円~ |
2. LEAGO

LEAGOは士業業界のホームページ制作に特化したホームページ制作会社です。「地域」と「相談分野」の特化したSEO対策も行ってくれるので検索順位の上位表示にも高い効果を発揮するホームページを作成してくもらえるでしょう。集客に悩みを抱えている方にはおすすです。
| 独立応援プラン | 集客重視プラン | ブランド確立プラン | |
| 初期費用 | 110,000円 | 330,000円 | 応相談 |
| 月額(運用)費用 | 11,000円 | 11,000円 | 11,000円 |
3. サムライラボ

集客やマーケティングを重視したホームページを作成したい方におすすめのなのが、サムライラボです。サムライラボでは、SEO対策や検索キーワードの分析に力を入れており、また、ホームページ開設後の運用にも3つのプランが用意されているため、自社に最適な運用方法を選ぶことができます。
ホームページ制作
| シルバープラン | ゴールドプラン | プラチナプラン | 集客強化プラン | |
| 制作費用 | 181,500円 | 291,500円 | 547,800円 | 個別見積もり |
ホームページ運用
| エコノミープラン | スタンダードプラン | ハイエンドプラン | |
| 月額費用 | 16,500円 | 27,500円 | 38,500円 |
| おすすめの方 | SEO対策中心の集客 を考えている方 | SEOとリスティング広告 を運用したい方 | 早期に集客を 強化したい方 |
【規模別】ホームページ制作の費用相場

ホームページ制作にかかる費用は0円から500万円以上と、作りたいホームページの規模(ページ数)と実装したい機能、依頼先によって大きく変化します。
ここでは制作会社に依頼した場合の費用相場についてご紹介しましょう。
以下は、ホームページの規模別に費用相場とページ数を一覧にしたものです。参考にしてください。
| ホームページの規模 | 費用相場 | ページ数 |
| ランディングページ | 5〜10万円 | 1ページ |
| 小規模サイト | 30〜50万円 | 10ページ |
| 中規模サイト | 50〜200万円 | 30ページ |
| 大規模サイト | 200万円〜 | 60ページ |
LP(ランディングページ)|5万円〜10万円
ランディングページとは、広告やSNSでの投稿の受け皿となる1枚の縦に長い商品・サービス説明のホームページのことです。
サービスを立ち上げて間もない個人・中小企業から、大企業のキャンペーンサイトまで幅広く使われています。
制作会社に依頼した場合でも5万円から制作できますが、基本的に1ページで購買・申し込みまで完結させる仕組みのため、詳しい企業情報やブログなどの掲載はできない点は注意が必要です。
また、スマートフォンでも快適に閲覧できるレスポンシブ対応やお問い合わせフォームの設置などは別途費用がかかる場合があります。
- ページ数:1ページ
- 個人〜大企業向け
小規模サイト|30万円〜50万円
小規模サイトはトップページ、企業情報、商品・サービス情報、プライバシーポリシーといった最低限の情報を掲載したい場合に向いています。
「取引先の信頼獲得のために、看板として活用したい」「事業を立ち上げたばかり」といった目的で選ばれることが多いです。
アニメーション装飾やオリジナルの動画作成など、デザイン面での自由度を上げる場合はさらに予算が必要となります。
デザイン面と費用を両立させたいのであれば、効果が高いデザインをテンプレートに反映させた制作を行う会社を検討するとよいでしょう。
セミオーダーで依頼する形になるためフルオーダーよりも制作費用を安くできる場合があるためです。
- ページ数:10ページ
- 中小企業向け
中規模サイト|50万円〜200万円
必要最低限の構成に加えて、自社紹介の詳細やお問い合わせの導線、事例といった情報量を増やしたい場合はページ数の増加が必要です。
そのような中規模サイトは、50万円〜200万円が費用の相場となります。SEOにつながるオウンドメディア運営を検討する企業が多くなる価格帯ですが、更新を簡単に行うにはCMS(コンテンツ・マネジメント・システム)の導入が必要です。
CMS導入の有無でも料金に幅が生まれるので、ホームページ制作後の運用をどのようにしたいかは事前に検討しておくことがおすすめです。
- ページ数:30ページ
- 中小企業〜大企業向け
大規模サイト|200万円〜
長期的な運用を見据えて、中規模サイトよりも商品・サービス・企業にまつわる情報量が増えるのが大規模サイトの特徴です。
写真や動画、デザイン面の自由度はもっとも高く、オリジナリティのあるホームページ制作作成が叶います。
さらに企業イメージを形づくるブランディングにも取り組む場合は別途デザイナーやコンサルタントの介入が必要になり、デザイン費用やコンサルティング費用が大きなウェイトを占めることになるでしょう。
ページ数が多くなり、コンテンツの管理やサーバー保守といった運用に関する作業頻度も上がります。外部に依頼する企業が多い価格帯のため、別途発生するであろう運用費用についても事前に見積もっておくと安心です。
- ページ数:60ページ
- 大企業向け
【+α】補助金の種類についてご解説
制作費用に関連するものとして「補助金」があります。
現在、国や地方自治体はホームページの制作やITツールの導入に取り組む中小企業に対しても積極的な支援を行っています。
ホームページ作成に使える主要な補助金・助成金制度としては以下の3つがあります。
・ IT導入補助金
経済産業省管轄の補助金制度です。この制度では、ECサイト制作や会計システム業務効率化に役立つITツールの導入について小規模事業者や中小企業を支援しています。
・小規模事業者持続化補助金
日本商工会議所が提供している補助金制度です。数人〜10人規模の小規模事業者が対象で、ホームページの制作を含む商品の販路拡大や生産性向上に関する取り組みを支援してもらえます。
・地方自治体のホームページ作成費用補助金
地方自治体が独自にホームページ制作費用を補助・助成している場合もあります。ただし、国による小規模事業者持続化補助金と、各自治体による補助金の併用はできないのでご注意ください。それぞれの支給要件や支給金額を比較検討してからどちらに申し込むか決めるとよいでしょう。
ここでは補助金について部分的にご紹介しましたが、以下の記事ではさらに詳しく知りたい方向けに補助金の詳細や申請スケジュール、手続きの方法について解説しているのでぜひご確認ください。
まとめ
本記事では弁護士・法律事務所向けのホームページデザインを中心に進め方やメリットなどもお伝えしました。弁護士・法律事務所において、来所・依頼するハードルが高いという固定観念を払拭し、より多くの方に身近な存在として利用してもらうためにも、ホームページの制作は不可欠です。
お伝えした運営するメリットやデザイン選定のポイント、ホームページ内に掲載すべき内容などを十分に理解したうえで、ご自身の企業ブランディングにつながるようなホームページを制作してください。
本記事が理想のホームページ制作の一助となりましたら幸いです。