Webサイト制作では、タスクの洗い出しや工数計算、クライアントや制作側との調整などさまざまな業務をこなす必要があります。
また、Webサイト制作と一言にいっても作るサイトの規模によって必要な日数が段階ごとに異なっています。そのため、制作スケジュールの管理に頭を悩ませている方も多いのではないでしょうか。
本記事ではそのような悩みを解決できるように以下の情報を紹介しています。
スケジュール管理について理解を深め、予定通りにWeb制作を終えられるようにぜひ本記事を参考にしてください。
目次
Webサイトでスケジュール管理が必要な3つの理由

まず、Webサイト制作においてスケジュール管理はどのような意味をもつのか、主な3つの目的について簡単に説明します。
1. リリースまでの流れや進捗状況を確認するため
Webサイト制作ではリリースまでに必要なタスクとその順序、それぞれのタスクにかかる工数を計算し、プロジェクトメンバー全員が進捗状況を把握しながら進める必要があります。
各タスクに必要な工数や、タスクの優先度・順序が不透明なまま制作を進めては、「“いつ”までに“誰が”“どの”タスクを完了すべきか」がわかりません。
そうなれば、リリースまでの工数計算に誤差が生じ、臨機応変な対処ができない恐れがあります。リリースまでの流れを明確にしておけば、スケジュールに多少の狂いが生じても臨機応変な対応が可能です。
なお、制作スケジュールは遅延時の対応があることも想定して組む必要があります。
2. タスク漏れを防止するため
先述した章と関連しますが、スケジュールが曖昧であれば各タスクの締切も曖昧になってしまい、タスク漏れや進捗の遅れにつながります。
それぞれのタスクの工数・役割分担を明確にしておけば漏れも起こらず、期日までに必要な作業を確実に完了できるでしょう。
3. 共同作業をスムーズに進めるため
チーム内でスケジュールを共有することで、共同作業をスムーズに進められます。
仮に誰かのタスクが遅延していても、スケジュールを見て他のメンバーがフォローしやすくなるでしょう。また、他のメンバーの進捗状況を確認しながら自分の作業予定を立てることもできます。
【規模別】Webサイト制作の流れと期間

Webサイトはランディングページ(LP)のように1ページだけのものから、100ページ以上の大規模なサイトまでさまざまです。ここではサイトの規模別に制作に必要な工数をご説明します。
しかし、依頼する制作会社によっても制作の工数や期間は異なります。あくまで目安として、適切なスケジュール管理をおこなうために役立ててください。
なお、サイトの規模によって必要な流れや期間も大きく変動するので、余裕をもったスケジューリングをおすすめします。
ランディングページ(LP)
Web広告のリンク先として使われるランディングページ(LP)の制作期間は、約1ヶ月だと言われています。
| 工程 | 日数 |
|---|---|
| 打ち合わせ(進捗チェック・資料作成) | 5~9日 |
| 要件定義・画面設計 | 3~4日 |
| デザイン制作 | 4~7日 |
| 実装(フロントエンド・バックエンド) | 4~7日 |
| テスト | 2日 |
ランディングページは他のWebサイトと異なり1ページで完結しますが、1つのページ内に必要な情報を盛り込む上に、問い合わせフォームなどを設置するので工数は多く、制作期間は最低でも1ヶ月弱は必要です。
小規模サイト(3ページ程度)例:キャンペーンサイト
キャンペーンサイトのような3ページ程度の小規模サイトの制作には、約2ヶ月の制作期間が必要です。
| 工程 | 日数 |
|---|---|
| 打ち合わせ(進捗チェック・資料作成) | 15日 |
| 要件定義・画面設計 | 3~4日 |
| デザイン制作 | 5~6日 |
| 実装(フロントエンド・バックエンド) | 7~10日 |
| テスト | 4日 |
ページ数が増えれば、それだけタスクも確認作業も増えます。制作期間は少なくとも、2ヶ月かかるでしょう。
中規模サイト(15ページ程度)例:採用サイト
採用サイトのような、15ページ程度の中規模サイトの制作には約3ヶ月必要だとされています。
| 工程 | 日数 |
|---|---|
| 打ち合わせ(進捗チェック・資料作成) | 12日 |
| 要件定義・画面設計 | 6~7日 |
| デザイン制作 | 13~14日 |
| 実装(フロントエンド・バックエンド) | 15~16日 |
| テスト | 4日 |
こうして項目別に日数をみてみると3ヵ月もかからないのでは、と思うかもしれません。しかしサイト制作の規模が大きくなると、上記のような項目に明確に分類できないタスクが増えることも予想されます。
Webサイトによっては撮影や素材補正などの工程が別で必要となるケースもあります。どのような情報を組み込むかによっても期間が変動しますので、余裕をもたせたスケジュールを作成するように注意しましょう。
大規模サイト(100ページ程度)例:コーポレートサイト
コーポレートサイトのような大規模なWebサイト(100ページ程度)を制作する場合、約8ヶ月の制作期間が必要とされています。
| 工程 | 日数 |
|---|---|
| 打ち合わせ(進捗チェック・資料作成) | 20日 |
| 要件定義・画面設計 | 15~20日 |
| デザイン制作 | 40~70日 |
| 実装(フロントエンド・バックエンド) | 40~70日 |
| テスト | 10~15日 |
大規模サイトの制作ともなると、確認作業に費やす時間も多くなってきます。
確認作業に費やす時間が多くなるため、ある程度の日数が必要になります。予期せぬ対応の可能性も含め、8ヶ月程度の制作期間を予定しておいたほうがよいでしょう。
知っておきたい!より詳細なWebサイト制作の流れ

前の章で、Webサイト制作の大まかな流れと、規模別にそれぞれかかる期間について説明しました。この章では、Webサイト制作の手順をより詳細に解説します。
スケジュールを作成する前に、Webサイト制作の流れについて細かく知っていれば、よりスムーズにスケジュールを作成できるでしょう。
1. 企画段階
■目的を明確にする
まず、「Webサイトを使ってどのような結果を出したいのか」という、Webサイト制作の目的を明確にする必要があります。目的によって構成やデザインが変わってくるので、作成前に決めておきたい重要なポイントです。
例)Webサイト制作の目的
- 建設業の場合/受注を獲得するため
- 教育業の場合/人材を募集するため
■ターゲット・目標・手段を設定する
次に、ターゲットや目標、目標達成のための手段を設定します。これらを明確に設定することで、Webサイト開設後に成果を得られる可能性が高まります。例えば、以下の項目を参考にしてみてください。
- ターゲット:どんな人にWebサイトを訪れてほしいのか
(例:進路に悩むになやむ大学生の方、集客に悩む事業主の方) - 目標:Webサイトの目的をより具体化したもの
(例:Webサイトを通じて〇%売上をあげる、 商品・サービスの〇〇なイメージを構築する) - 手段:目的を達成するための方法
(例 : よくある質問に回答して信頼度を上げる)
■ホームページに掲載したい内容を書き出す

ターゲットや目的、手段が設定できたら、Webサイトに掲載する内容を決めていきます。商品紹介ページを掲載したい、自社ブランドのアピールになるような実績を紹介したい、など、具体的に書き出す必要があります。
2. 設計段階
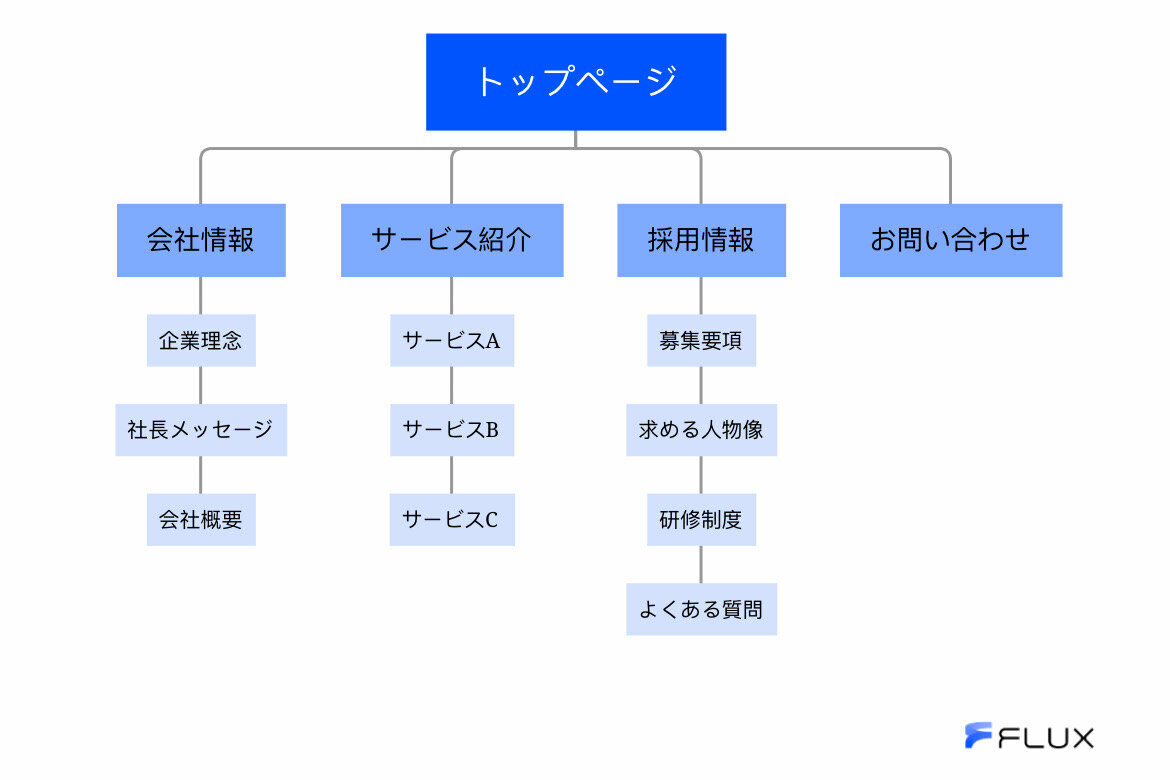
■全体のページの構成を決める(サイトマップ)

前工程で書き出した内容をもとに、全体の構成を考えます。一般的なホームページは、トップページから順に各カテゴリー、その下により小さなカテゴリーといったように、階層構造になっています。
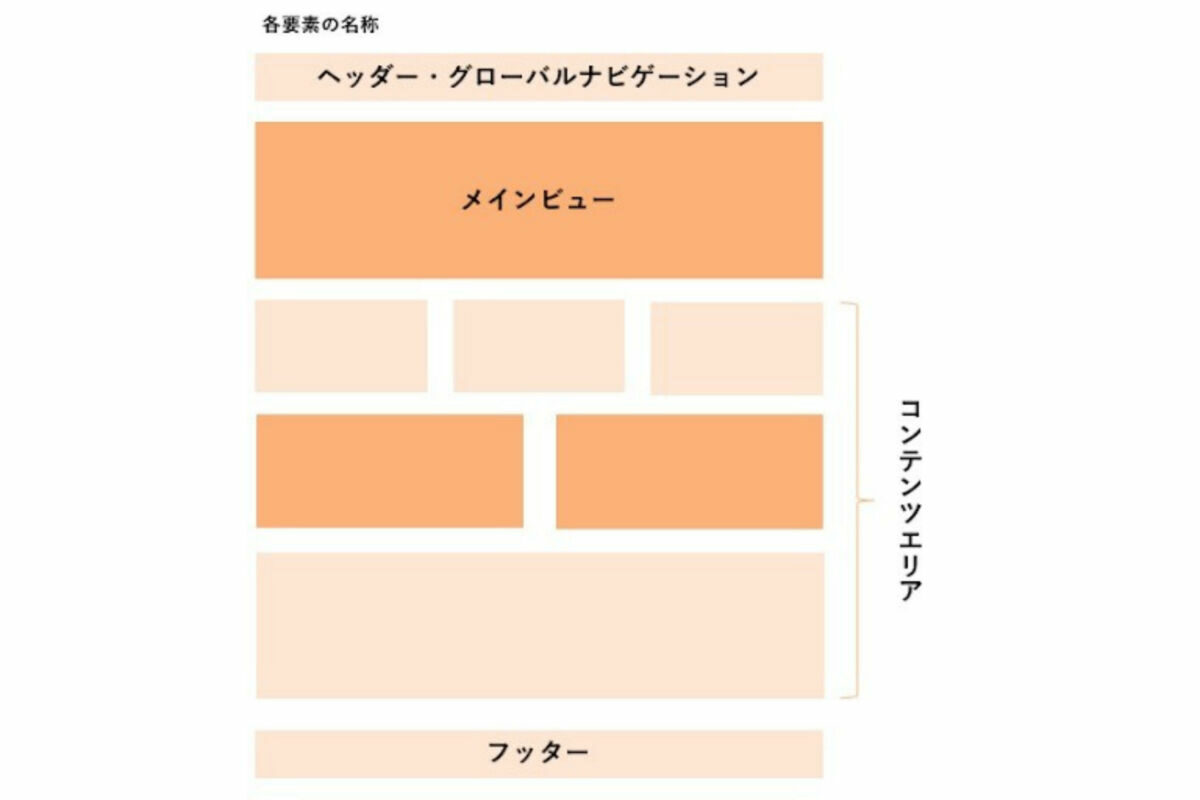
■各ページのレイアウトの構成を決める(ワイヤーフレーム)

全体の構成が決まったら、次にページごとの構成へと移ります。ここからは、「ワイヤーフレーム」によって具体的なレイアウトを作成します。
ワイヤーフレーム(wireframe)は「線(wire)」「枠組み(frame)」の言葉通り、シンプルな線と図でページのレイアウトや配置を決める簡易的な設計図のことです。
「ページ内のどこに何を載せるか」という観点からそれぞれの配置を決めていきます。各ページを制作する前にレイアウトを決めておくことで、サイト全体に統一感をもたせることができます。
以上、設計段階で必要なサイトマップ・ワイヤーフレームについて簡単に解説しました。以下の記事では、レイアウトの種類についても画像を使いながらさらに詳しく解説しているので、あわせて参考にしていただくとより理解が深まります。
3. 制作段階
■デザインを考える
制作の最初のステップとして、デザインを考えていきます。ここでは、Webサイトをスマホ対応させる場合のデザインについても検討します。スマホ対応にすることによるメリットは以下の通りです。
- 検索の上に表示されやすくなる
- ページが更新しやすくなる
以上、デザイン設計のついて解説しましたが、「作りたいホームページデザインのィメージが湧かない」「自社に合うデザインがどんなものか分からない」という方もいるのではないでしょうか。
ここでデザイン性の高い「サントリーホールディングス株式会社」のホームページを簡単に紹介します。

ムービーや商品画像、広告やキャンペーン情報など、色とりどりの画像が並んでいますが、白を基調としているため全体的にすっきりとした印象を受けます。
商品の紹介ページにあるカテゴリーをクリックすると、上部のタグからさらに詳細な絞り込みが実行でき、ユーザビリティにも優れているサイトです。
以下の記事では、サントリーホールディングス株式会社を含む5社のデザイン性の高いホームページを紹介しています。
そのほかにも、知っておきたい
- おすすめのギャラリーサイト8選
- ホームページデザインのおさえるべきポイント7つ
- デザイン設計の具体的な方法
など、理想のホームページ制作に役立つ情報をお伝えしています。ぜひ参考にしてみてください。

■コーディングをおこなう
デザインが出来上がったら、コーディング作業が始まります。プログラミング言語を記述して、ページを構成していく段階です。
コーディングをおこなうことで、デバイスによってレイアウトが見やすく変更されたり、クリックで移動させることができたりします。
コーディング代行を依頼する場合の費用は制作会社によって様々ですが、基本料金が設定されている場合の相場は、3万円~5万円程度です。
4. 公開段階
■サーバーを契約する
インターネット上にWebサイトを公開するためにはサーバーを契約する必要があります。自分のサーバーを用意することもできますが、有料のレンタルサーバーを使用する方法が一般的です。
レンタルサーバーの費用相場は、年間で5,000円~2万円ですが、費用は制作会社ごとに様々あります。プランが設けられている場合は、プランごとでもきちんと比較検討することが大切です。
■ドメインを取得する
ドメインとは、インターネット上の住所のようなもので、これもホームページを公開するために必要です。通常、企業がビジネスとしてドメインを使用する場合は、独自ドメインを取得します。ドメインの費用相場は、年間数百円~1,000円です。
ドメインの取得方法としては、ドメイン登録サービスを利用します。サービスによって価格や機能が異なるのでしっかりと確認しましょう。ここでは、代表的なドメイン登録サービスを1つ紹介します。
・お名前.com

引用元:お名前.comホームページ
「お名前.com」は、GMOインターネット株式会社が運営する国内最大級のドメイン公式登録サービスです。「.com」「.net」「.jp」ドメインなど580種類以上のドメインが取得できます。また、登録実績も2,700万件を突破しており国内有数のドメイン取得サービスです。
以下の記事では、他にも代表的なドメイン登録サービスについて2つ紹介しています。また、ドメインを取得する前に知っておきたい基礎知識も紹介しているので、ぜひ参考にしてください。
■ファイルをアップロードする
ここまでの手順が完了したら、ようやくWebサイトを公開することができます。契約先のサーバーにHTMLや画像などのファイルをアップロードすることで、Webサイトが世界中で閲覧可能になります。
5. テスト・チェック段階
■ブラウザ・デバイスの確認
Webサイトは公開したらおしまいというわけではありません。最終ステップとしてWebサイトが正しく機能するかを確認する必要があります。
「全てのリンクが正常に開けるか」「画像が表示されていない箇所はないか」「文字化けはないか」など、あらゆる要素をチェックしていきましょう。
この際に忘れてはならないのが、パソコンやスマートフォン、タブレットなど、それぞれの端末から正常に表示されているかをチェックすることです。不具合が確認された場合には、速やかに対応する必要があります。公開後のテスト・チェック段階までを視野に入れたスケジューリングをおこないましょう。
ここでは、Webサイト制作のスケジュール管理をする上で知っておきたいWebサイト制作の流れを紹介をしてきました。
以下の記事では、ここで紹介した以外にもおすすめサーバーの比較表やのコーディングの方法を難易度別で紹介してます。「サーバーについてもっと詳しく知りたい」や「コーディングについてまだよくわからない」という方は、ぜひ参考にしてください。
実践!スケジュール作成の3ステップ

この章では以下の具体的なスケジュール作成の手順について、詳しくご説明します。
- 必要なタスクを書き出す
- タスクを割り当てる
- スケジュール表へ落とし込む
1. 必要なタスクを書き出す
まず、サイトに必要な大まかなタスクを書き出していく必要があります。
・要件定義
・サイト設計
・デザイン制作
・動作テスト
・公開
これらが書き出せたらピックアップしたタスクを、さらに細かく分解していきます。
たとえば、競合他社のWebサイトの分析やSEO(検索エンジン最適化)で対策するキーワード選定、ワイヤーフレームやサイトマップ作成のように、できる限り細分化しましょう。
タスクを細分化すればするほど、必要なタスクと所要時間が明確になります。
2. タスクを割り当てる
タスクが細分化できたら担当者を決め、割り当てていきます。
「誰がどの作業を担当するか」「作業工数・チェック工数はそれぞれどれくらいか」などの観点から、さらに細分化していきましょう。
また、それらのタスクを整理して段階分けをしたり、最終調整期間や予備日を設定するなど作業流れを決定したりすることも重要です。タスクを段階ごとに整理しておけば、進捗状況も明確になります。
3. スケジュール表へ落とし込む
タスクの内容・タスク完了までの流れが明確になったら、具体的なスケジュールを決定し、ひと目でわかるよう、表に落とし込んでいきましょう。
基本的には、先に必要となるタスクから順番に予定を立てていき、前後関係を明らかにしていきましょう。プロジェクトを進めるためのミーティングの日や、進捗状況を確認するための期間を設けることも重要です。
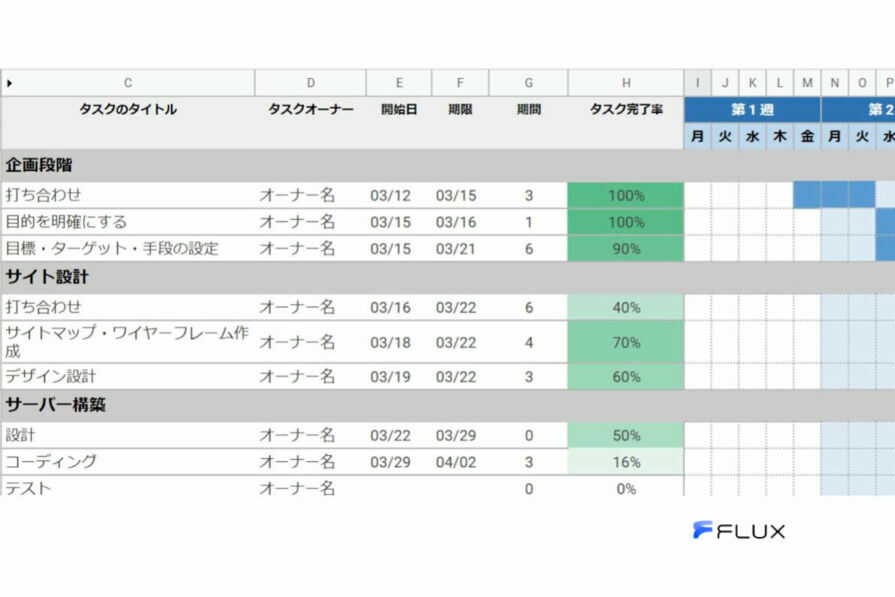
また、ガントチャートを活用するのもひとつの手です。
ガントチャートとは横軸に時間、縦軸にタスクの担当や作業内容を記入し、リリース日までのタスクを帯状のグラフにしたものです。ガントチャートを作成することで、タスクの担当者も進捗状況を簡単に共有できます。

ガントチャート作成時にはまず、必要となるタスクから順番に予定を立てていき、前後関係を明らかにしていきましょう。
なお、タスクには同時並行で進められるものと進められないものがあるため、ある程度調整が可能な期間を設けたり、進行が遅れたときの対処方法をまとめたりする必要があります。
スケジュール管理におすすめのテンプレート・ツール5選

ここで、スケジュールの作成やタスク管理に役立つツールを5つご紹介します。
ツール内でコミュニケーションがとれたり、あとから修正・変更したりするなどスケジュール管理がしやすくなるためぜひ活用してみてください。
1. bizroute(ビズルート)

引用元:bizroute(ビズルート)
「bizroute(ビズルート)」は経理、総務、営業、システム開発などのビジネスで必要なテンプレートや、効率よく仕事をこなすためのノウハウを随時発信しています。
上記のURLのページでは、エクセルでプロジェクトのタスク管理や進捗管理をしたいという人のために、タスク管理テンプレートを紹介しています。
テンプレートが無料ダウンロード可能なところが魅力です。
2. Excel(Googleスプレッドシート)
スケジュール管理の定番ツールが、Microsoft Officeの「Excel」および「Googleスプレッドシート」です。
どちらもタスクの内容や日程、担当者、進捗情報などを盛り込むことで、スケジュール把握のためのカレンダーが一覧で見られます。
また、ガントチャートや工程表のテンプレートも無料でダウンロードできるため、導入時のコストが抑えられるのもメリットのひとつでしょう。
さらに、Googleスプレッドシートはブラウザで閲覧・編集できるため、Excelに比べ共有が非常に簡単です。主な操作は2つともほとんど変わりませんが、使い勝手がやや異なるので、状況に応じて使い分けるのがよいかもしれません。
3. Brabio!(ブラビオ)

引用元:brabio.jp
「Brabio!(ブラビオ)」は、5人まで無料で使えるクラウド型のプロジェクト管理ツールです。
直感的な操作で「サクサク」とガントチャートを作成できるため、初心者の方でも使いやすいツールです。多機能でありながら使いやすいところが魅力です。
また、4つのユーザーモードに分けることができるため、社外との連携やメンバーのタスク管理がスムーズになります。
| 初期費用 | 無料 |
| 月額 | 300円 |
| 利用人数上限 | 5人まで無料 |
4. Jooto

引用元:Jootoホームページ
「Jooto」は、タスクやプロジェクトを管理していくツールの1つです。シンプルなデザインのため見やすく、基本的にドラッグ&ドロップで操作できるため使いやすさも抜群です。
また、1つのダッシュボードでプロジェクトの進行状況や各担当者のタスクをひと目で確認できるのも、特長と言えるでしょう。有料導入企業数は、約1,800社の実績をもちます。
| 費用 | スタンダードプラン/500円 |
| 利用上限人数 | 4人まで無料 |
5. backlog

引用元:backlogホームページ
「backlog」もウェブ制作やソフトウェア開発のスケジュール管理におすすめのツールです。
ガントチャートでのプロジェクト管理はもちろん、各タスクについて記載したカード内でコミュニケーションが取れるので、業務をスムーズに進められます。
ほかにも、「お知らせ」や「親子課題」、「カスタム属性」などスケジュール管理に効果的な機能が実装されているため、チームメンバー1人ひとりが主体的に動けるといったメリットも期待できます。特に、納期管理が重要な制作会社にぴったりなツールです。
| 初期費用 | 無料 |
| 月額 | スタータープラン/2,400円 |
スケジュール管理でありがちな3つの失敗事例

ここまで、Webサイト制作の流れや期間、スケジュール管理の作成方法、おすすめのテンプレート・ツールなどを紹介しました。スケジュール管理や進行をおこなうにあたり、具体的なイメージができるようになったのではないでしょうか。
しかし、Webサイト制作時に予期せぬトラブルに見舞われる可能性は十分にあり得ます。そこで以下では、スケジュール管理においてありがちな3つの失敗事例を紹介します。
1. メンバーの進捗確認がされていない
よくある失敗事例の1つ目は、メンバーへの進捗確認がされず、スケジュール管理が失敗に終わるケースです。
タスクの進捗が遅いメンバーがいた時、それを把握できていなければ対処できず、全体的なスケジュールが後ろ倒しになってしまい、最悪の場合リリースに間に合わないことも考えられます。
このような状況を引き起こさないためには、メンバーとのコミュニケーションを密に取ったり、スケジュール表を確認し、進捗状況を共有したりすることが重要です。
またミーティングを定期的におこない、プロジェクトメンバー全体、もしくはチームメンバー全体で方向性を明確にすることも必要でしょう。
2. 期日が設けられていない
各タスクやプロジェクトの期日が設けられていないケースも、失敗事例のひとつです。
期日が設けられていないと、思っていたよりも遅く提出物が出てくることもあります。スケジュールに遅れを出さないためにも、期日をきちんと設けましょう。
また、期日を設けていたとしても、スケジュールの見積もりや段取りが粗ければ意味がない上、移動時間やクライアントチェックを待つ間の「デッドタイム」によって進行が大幅に遅れてしまうことも考えられます。
そのため、細分化したタスクごとにスケジュールを設定することはもちろん、期日を設けて遅延が発生したときにすぐ対処することが大切です。
3. 余裕をもたせたスケジュールにしていない
3つ目のよくある失敗事例は、スケジュールに余裕をもたせていないケースです。
余裕のないスケジュールであった場合、少しでも進捗に遅れが出たときにその後のスケジュールを一から組み直さなければならないため、余裕をもたせたスケジューリングは大切です。
しかし、余裕の取り過ぎにも気をつけなければなりません。スケジュールに余裕をもたせすぎた場合には、以下の失敗も考えられます。
- 余裕のあることに安心して、期限ギリギリで着手したことで間に合わない
- 作業が早く終わった分、余った時間が無駄に消費されてしまう
では、どれくらいの余裕をもたせるのが良いのでしょうか。
ポイントは、「タスクごとではなく、プロジェクト全体で余裕をもたせる」ことです。
各タスクの期日は最短で設けることで、期限ぎりぎりで着手したり、時間が余って無駄に消費されるのを防ぐことができます。もし遅延が生じてしまった時は、全体に対してもたせた余裕から差し引いていくという方法です。
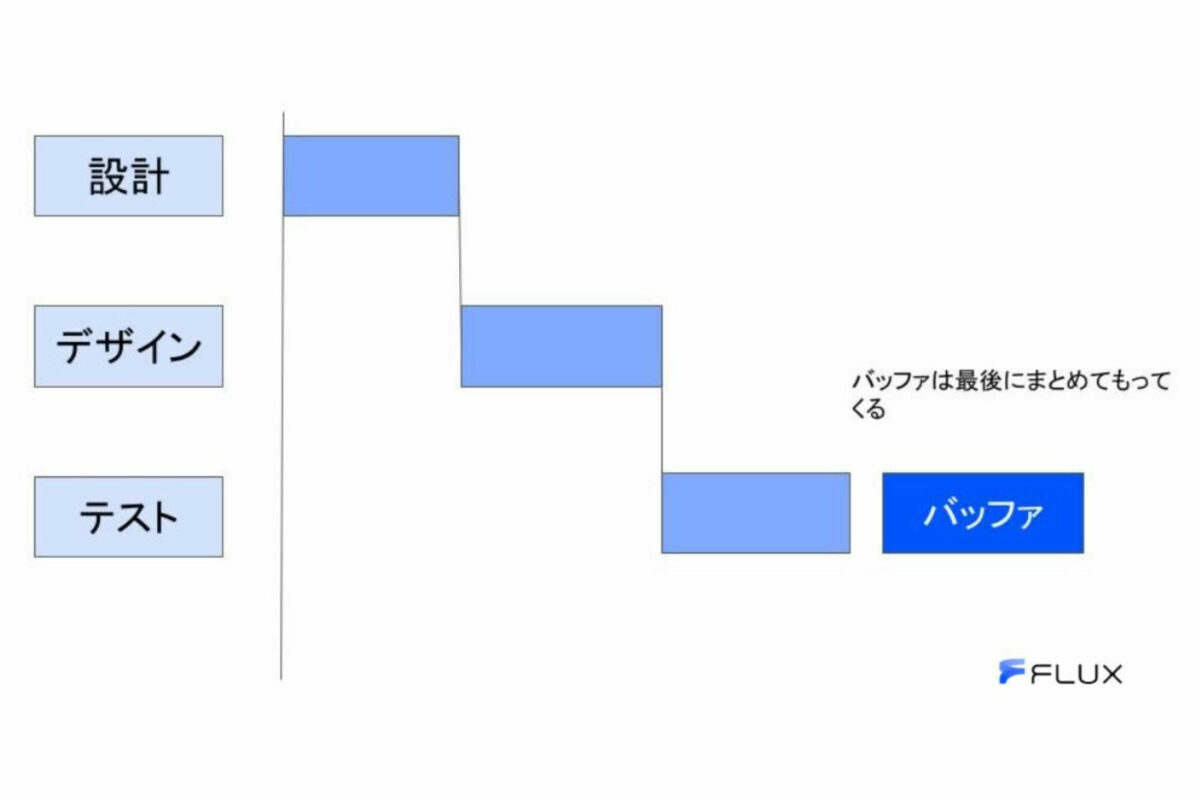
ここから、スケジュールの適切な余裕のもたせ方を紹介します。
- 各タスクごとで余裕をつくる
- それを各タスクから切り離して、時間を合計する
- 合計した時間(余裕)をスケジュールの最後にまとめてもってくる

上記の表に書かれているバッファとは「余裕・ゆとり」のことをいいます。適切な余裕をもたせたスケジュールを組み、スムーズなWebサイト制作を目指しましょう。
スケジュール遅延!?そんなときの3つの対処法

スケジュールに遅延が起こらないよう気を付けていても、さまざまな要因により遅延が発生してしまうことはあります。
そこで、以下ではスケジュールの遅延が起きそうな場合に有効な3つの対処法をご紹介します。
1. 現状の問題点を「みえる化」する
スケジュール遅延が起きそうな場合、残業したりヘルプを頼んだりしたくなるかもしれませんが、まずは現状の問題点を洗い出しましょう。また、書き出した問題点に重要度を付けていくことで、対処すべき問題の順序を明らかにすることができます。
スケジュールの進行を妨げている問題点によって対処方法も変わってくるので、スケジュールに遅延が生じたら、まずは問題点を洗い出してみましょう。
2. リソースの再割り当てをする
各メンバーに割り当てた業務内容が適切であるか、再確認しましょう。メンバーの経験やスキルをきちと把握し、特に重要なタスクには優秀なメンバーに担当を任せることも必要です。
スケジュールに遅延が生じたときには、重要なタスクや遅延しているタスクにメンバーを追加させるなど、プロジェクト全体の作業効率を上げましょう。
3. スケジュールの再設定をする
どうしても問題が解決しない場合、もしくはリソースの再割り当てをおこなうことで全体の進捗状況が変わってしまう場合、スケジュールを再設定する必要があります。
スケジュールを再設定しないままでは、「いつまでにこのタスクを終わらせれば良いのだろう」と期日が分からず、さらにスケジュールに遅延が生じてしまう恐れがあります。
スケジュール再設定の時間をもったいないと思わず、改善すべき問題点やプロセスがある場合はこれらを踏まえて新たなスケジュールを設定しましょう。
まとめ
この記事では、Webサイト制作におけるスケジュールの管理について詳しくご説明しました。制作するサイトの規模や種類によって必要になる工程・期間も変化しますが、まずは大まかな情報を押さえておくとよいでしょう。
そして、実際のスケジュール作成の3ステップとして、プロジェクトを進行するために必要なタスクを書き出し、タスクを割り当て、スケジュール表へと落とし込んでいきます。
タスク漏れを防止するためにもExcelやbacklogなどの管理ツールやテンプレートを使用し、大切な情報をチームメンバー全員が確認できるように工夫することも大切です。また、予期せぬトラブルに備え、進行が遅れそうなときの対処法についても押さえておくとよいでしょう。
この記事を読んで、みなさんのスケジュール管理が上手くいき理想のWebサイトを制作することができたら嬉しいです。









