自社や自分のホームページを作成したいけれども、未経験だとどうやって作ればいいのか、どんな作り方があるのかわからないものです。でも、せっかくホームページを作るなら、自分に最適な納得のいく仕上がりのホームページを作りたいですよね。
特に大企業などではホームページ制作会社に依頼してホームページを作ることが一般的ですが、ホームページの作り方はそれだけではありません。イチから自分で作成することも、無料のツールやテンプレートを使って自分で作成することもできます。
特に現在は、ホームページ制作会社への外注よりもお手頃価格、かつ専門的な知識を必要としないCMSツールを用いたホームページ作成が注目されています。
本記事では、イチから作成する方法、CMSツールを使って作成する方法、そしてホームページ制作会社に依頼する方法の3つ全てについて丁寧に解説していきます。初めてホームページを作成するという方にもわかりやすく説明しているので、是非参考にしてください。
目次
【前提】ホームページ作成前に知っておきたい3つのこと

ホームページを作るにあたって知っておきたい前提知識について説明します。
1. ホームページの仕組みについて
ホームページを作成し運営するにはサーバー、ドメインという2種類のものが必要です。簡単に説明すると、サーバーとは、ネット上でサービスを提供するためのコンピューターのことです。よく家を建てるための土地に例えられます。
もう一方のドメインとは、コンピューターを区別する名前のことです。例えば、URLの「~.com」という部分がドメインにあたります。ホームページにアクセスする際に必要な情報で、家の住所と似たようなものです。
サーバーという名前の土地にホームページというお店を立てて、住所に相当するドメインをお客さんに教え、アクセスしてもらうという認識をするとわかりやすいでしょう。
2. サーバーの契約について
無料サーバーと有料サーバーの違いやドメイン契約の基礎知識について説明します。
無料提供のサーバースペースを利用
サーバーは無料で提供されているものを利用することも可能です。例えば、ホームページ作成サービスを利用したり、インターネットサービスプロバイダとの契約の中に含まれているサービスを利用したりして、サーバーを無料で使えることがあります。
無料で使えるため、気軽に始めやすい点が魅力です。しかし、容量や機能などがあまり充実していないことが多く、物足りなさを感じる可能性があります。
有料のレンタルサーバーを利用
会社や自身の紹介、自社サービスの告知のためにホームページを作成する場合は、有料のレンタルサーバーを利用することをおすすめします。無料版と比べて、サーバーの性能、機能性、ページの表示速度、サポート体制などが優れているからです。
自前でサーバー機器を用意する方法もありますが、基本的に電源を入れたままにしなくてはならず、電気代が常にかかる上、保守管理も自分でする必要があります。
一方、レンタルサーバーを使えば、業者が管理などを滞りなく行ってくれるため楽というメリットがあります。サーバーを借りる際は共用や専用などの種類があるため、用途に応じて適したものを選ぶようにしてください。
おすすめのレンタルサーバーを紹介しますので、是非比較してみて下さい。以下の表でおすすめのレンタルサーバーをいくつか紹介します。
| エックスサーバー | ConohaWing | ロリポップ | ミックスホスト | |
| 初期費用 | 3,300円 | 0円 | 1,650円 | 0円 |
| 月額費用 | 1,100円~ | 931円~ | 550円~ | 1078円~ |
| サイトの表示速度 | ◎ | ◎ | ◯ | ◯ |
| 無料常時SSL化 | ◯ | ◯ | ◯ | ◯ |
| バックアップと復元 | 0円 | 0円 | 有料 | 0円 |
3. ドメインの契約について
ホームページを開設する際、独自ドメインを取得することが一般的です。取得するにはドメイン取得サービスを利用します。任意の名称のドメインを指定し、サービス上で購入することで独自ドメインの所有が可能です。費用はそれほど高いものではなく、安ければ数百円で契約できます。
ドメイン費用
特にこれといったこだわりがない場合には安価で提供されているドメインを含めて検討してみるとよいでしょう。代表的なドメインの料金相場について以下の表でまとめたので参考にしてください。
| .com | .jp | .co.jp | .net | |
| 平均金額 | 1,408円 | 1,628円 | 4,158円 | 1,628円 |
| 特徴 | 商用サービスや企業向け | 日本を意味 | 日本国内で登記を行っている会社向け | ネットワークに関するサービス向け |
ドメインの種類
独自ドメイン以外にサブドメインというものもあります。サブドメインの場合、サービスを提供する会社が所有する独自ドメインを借りて、タダで乗っかっている状態です。
もしその会社がドメインを手放してサービスを終了すると、自分のホームページのURLが消滅し、移転を余儀なくされます。そのため、サブドメインの利用は考えずに、自分で独自ドメインを取得して運営することをおすすめします。
ドメインを取得する際の注意点
独自ドメインを取得する場合、注意すべき点がいくつかあるので合わせて確認するようにしましょう。主なポイントは以下の5つです。
- ドメインには定期的な更新が必要
- ドメインの権利者を確認しておく
- 個人情報が公開されてしまう場合がある
- 初期ドメインはSEOへの影響力が小さい
- 中古のドメインは避ける
ドメインの種類についてのより詳細な説明や、ドメインを取得することのメリットなど、ドメインに特化した情報を知りたいという方は、以下の記事を参考にしてください。
これまで、ホームページを作成する前に知っておきたいことについてお伝えしてきました。今回紹介した情報以外にもホームページにまつわる基礎知識は沢山あります。以下の記事ではホームページとWebサイトの違いや、ホームページの種類などについて紹介していますのでより詳しく基礎から学びたい方は参考にしてください。
ホームページ3つの作り方を徹底比較

ホームページの作成方法は、以下の3つが挙げられます。
①イチから自分で作成する方法
②CMSツールを利用する方法
③ホームページ制作会社に外注する方法
それぞれの作成方法の詳しい説明に入る前に、この章では3つの作り方のメリット・デメリットを紹介するので、それらを比較した上で、自分に最適なホームページの作り方を検討してみてください。
ひと目でわかる!作成方法比較表
| イチから自分で作成 | CMSツールで作成 | 制作会社に依頼 | |
| 費用の相場 | 無料~(別途サーバー費用等) | 無料~(別途サーバー費用等) | 50万円~ |
| 期間の目安 | 半年~ (勉強時間等含む) | 1カ月~ | 2カ月~ (小規模サイトの場合) |
| 難易度 | ★★★ | ★★☆ | ★☆☆ |
| おすすめの方 | 経験者/時間に余裕がある方 | 中級者/なるべく早く作りたい方 | 初心者/時間に余裕がある |
①イチから自分で作る場合のメリット・デメリット
メリット
・費用を大幅に抑えられる
・デザインやレイアウトなど、完全にオリジナルなものを作成できる
デメリット
・専門的なエンジニアリングの知識が必要となる
・公開後、予期せぬ対応が必要となった場合にサポートが不十分である
プログラミング言語としては、決して学習コストが高いものではありませんが、全くエンジニアリングの知識がない方には多少ハードルが高いため、コーディングに興味・関心がある方にのみおすすめできる方法と言えます。
また、イチから学んで作成するとなると多大な時間を必要とするため、早くホームページを作成したいという方にはおすすめできません。
②CMSツールを使って作る場合のメリット・デメリット
メリット
・テンプレートなどを活用することで、専門的の知識がほとんどなくとも作成することが可能
・無料で利用できるツールもあるので、制作会社に依頼するよりコストを大きく抑えることができる
デメリット
・テンプレートによってはデザイン等に制限がある
・全くパソコンやITに触れていない人の場合、活用するのはかなり困難
専門的なエンジニアリング知識は基本的に不要であり、無料から使用できるものもあります。費用を抑えつつも、自らのイメージに近いホームページを作成したい方にはおすすめの方法と言えます。
③ホームページ制作会社に依頼する際のメリット・デメリット
メリット
・最終的な欲しい目的の設計から、プロと一緒に進めることができる
・集客やマーケティング、ブランディングといった観点まで設計したホームページを作成することができる
デメリット
・制作費をはじめ、多大なコストがかかる
・メンテナンスなどの管理に手間がかかる
専門的な知識はもちろん、自社の社員リソースを圧倒的に使わずに済むことができます。コストに一定の余裕があり、かつ一定のスピードとクオリティを重視する場合には、おすすめの方法と言えます。
①イチからホームページを自作する方法

そもそも、ホームページをイチから自作するとなるとプログラミングに関する専門的な知識が必要となり、とても難易度の高い作業となります。そのため、初めてホームページを作成する方や、初めてプログラミングを行うという方にはおすすめできないので注意してください。
ホームページは基本的に、HTMLとCSSを扱えれば作成できます。テキストエディタへ直接ソースを書き込み、自由度の高いページを作成できることが特徴です。
今まで一度もHTMLやCSSを扱ったことがない方なら、まずはこれらの言語を学ぶ必要があります。学びながら作成するのも可能ですが、相当な時間を要すると考えて間違いないでしょう。そのため、できるだけ早くホームページを開設したい、といった方には向いていません。
HTMLやCSSで作成するメリットは、自由度の高さと費用を抑えられることです。ソースを書き込むテキストエディタは、無料のものもあるため、それを使えば費用はかかりません。もちろん、知識があることが前提であるため、これから学ぼうとするのならそのための費用は発生します。
HTMLでホームページを作成する
HTMLでホームページを作成する際には、以下の4つのステップを踏む必要があります。
1. テキストエディタを用意
2. ブラウザを用意
3. HTMLファイルにコーディング
4. FTPソフトを使ってサーバーへアップロード
それでは各ステップの内容について見ていきましょう。
1. テキストエディタを用意
まずは、テキストエディタとブラウザを準備しましょう。HTMLやCSSなどの言語を書くために、テキストエディタを使用します。テキストエディタと聞くと、何やらすごいツールのように思えてしまうかもしれませんが、実はWindowsやMacにデフォルトで搭載されています。
Windowsならメモ帳、Macならテキストエディットが該当します。これらのツールでも、HTMLを書くことは可能です。ただし、必要最小限の機能しか備わっていないため、作業効率がよいとはいえません。効率よくホームページの自作を進めたいのなら、機能に優れたテキストエディタを利用しましょう。
テキストエディタを選ぶときは、対応OSや実装されている機能、操作性などを重視します。海外製の優秀なテキストエディタもたくさんありますが、利用するときは日本語に対応しているかどうかをチェックしましょう。
なお、無料と有料のものがありますが、無料でも十分使えます。Visual Studio CodeやAtomなどは、無料で利用できるにもかかわらず、機能性や操作性に優れたテキストエディタとして高い人気を誇っています。なるべくコストを抑えたいのなら、これらのツールをチョイスするとよいでしょう。
2. ブラウザを用意
次にブラウザを用意します。テキストエディタにコードを書いたとき、きちんと反映されるかどうか確認しないと不安です。ブラウザを用意しておけば、書いたコードがどのように反映されるのか、その都度確認できます。ブラウザにもいろいろありますが、おすすめはGoogle Chromeです。
Google Chromeは、名前が示す通りGoogleのブラウザです。無料で利用できるため、別途費用が発生する心配はありません。Google Chromeがおすすめの理由ですが、ひとつにはシンプルであることが挙げられます。普段異なるブラウザを使用している方でも、直感的な利用が可能です。
また、検証機能が備わっているため、書いたコードにエラーがないかどうかを確認できるのもメリットといえるでしょう。スムーズに効率よく作業を進められます。
しかも、パソコン以外のデバイスでどのように表示されるのかもチェックできるため、レスポンシブデザインのサイトを作成したい方に適しています。
Google Chromeは、公式サイトからダウンロードすれば利用できます。公式サイトの「Chromeをダウンロード」をクリックし、ダウンロードを開始しましょう。利用規約に同意してインストールすれば完了です。
3. HTMLファイルにコーディング
次に、HTMLファイルの作成を行います。新規に作成したテキストファイルの、拡張子をhtmlに変更すればファイルを作成できます。作成できたら、いよいよタグを使ってテキストを書いていきます。テキストエディタへHTMLを書いていきましょう。
すでにお伝えしたように、HTMLはタグを使って書きます。タグの種類は100以上ありますが、すべてを覚える必要はありません。しかし、よく使う代表的なものは覚えておくと作業が捗ります。
実際の作業では、表示させたいテキストをタグで囲います。「<>ホームページのタイトル<>」といった具合です。タグで囲むことにより、テキストへ効果を与えられます。
作業をスムーズに進めるため、代表的なタグをいくつか覚えておきましょう。まずは「<p>」です。これは、改行のない文章を反映するときに用います。囲んだテキストは改行のない文章として表示されるため、段落をつけたいときは文のかたまりごとにタグで囲います。
hタグも、よく使われるため覚えておきましょう。ヘッドラインのタグには、h2やh3、h4などがあります。順番に大見出し、中見出し、小見出しといった具合に使われます。
<img>は画像を埋め込むためのタグです。ここまでご紹介したタグは、開始タグと終了タグでテキストを囲みますが、こちらは終了タグがありません。そのため、開始タグだけで囲みます。
ほかには、リンク設定に使用する<a>のほか、ディスクリプションを表示する<meta>などがあります。主によく使われるのはこれらのタグであるため、最低限これくらいは覚えておきましょう。
先述した通り、タグをすべて覚える必要はありません。必要に応じて、専門書などを参考に書けばよいのです。調べながら書いているうちに、さまざまなタグを覚えられます。
4. FTPソフトを使ってサーバーへアップロード
HTMLが書けたら、FTPソフトを使ってサーバーへアップロードします。WEBサーバーへデータをアップロードしないことには、ホームページを公開できません。ホームページを更新するときも、FTPソフトを利用します。
FTPソフトもいろいろなものがありますが、無料で利用できるソフトがたくさんあります。OSによって利用できるものとそうでないものがあるため、事前に確認しておきましょう。
Windows対応で有名なものには、FFFTPが挙げられます。非常に有名なソフトで、日本人が開発したことでも知られており、大量のファイルでも一括転送できるスペックを誇ります。
FFFTPは操作性のよさにも定評があります。ドラッグ&ドロップの操作だけで、ファイルのアップロードが可能であり、ミラーリング機能も備えています。
Windowsユーザーで、どのFTPソフトにしようか迷ったときは、こちらを選んでおけば間違いありません。ほかに有名なところでは、さまざまな言語に翻訳ができるWinSCPが挙げられます。
CSSでホームページをデザインする
HTMLは、いうなればホームページの骨組みを作るための言語です。これだけでも、作成できなくはありませんが、完成したものはシンプルすぎる味気のないものになってしまいます。
目的にもよりますが、たくさんの人に情報を発信したい、ビジネスで活用したい、といったケースではデザインも重要です。いかにも素人が作ったような、クオリティの低いページでは、ユーザーを不安にさせてしまうおそれがあります。このようなサイトでは、とてもビジネスでの利用はできないでしょう。
見栄えをよくし、個性を演出するためにもCSSを駆使してサイトをデザインしましょう。CSSを使えば、背景や文字に色をつける、画像の大きさを変更するなどさまざまなことができます。
CSSで使われる用語には、セレクタとプロパティ、値があります。デザインに手を加えたいところを指定するのがセレクタで、変更したい内容を決めるのがプロパティです。たとえば、背景の色やフォントのデザインなどは、プロパティで指定します。
プロパティで指定したものを、どのように変化させるのかを決めるのが値です。文字の色を赤にする、画像を大きくする、といったときに使います。
CSSを書く方法は、大きくわけて以下の3つ挙げられます。
1. HTMLファイルへCSSファイルを読み込む
2. HTMLファイルのヘッダー内にstyleタグを書く
3. 本文内にCSSを直接書
それぞれの方法に特徴があるのですが、基本的にはCSSファイルをHTMLファイルへ読み込ませる方法がおすすめです。ほか2つの方法は、そのページだけ、もしくはその箇所だけに設定が反映されますが、HTMLファイルへ読み込ませる方法なら、すべてのページへ設定を反映させられるからです。
もちろん、残り2つの方法がしっくりくる、といったケースでは、それらの方法を用いて書けば問題ありません。ただ、作業効率のことを考えると、全ページに設定を反映できるHTMLファイルへの読み込みがおすすめです。
このように一からホームページをデザインすると、プログラミングに対する高い知識はもちろん、多大な労力と時間がかかってしまいます。そのため、もし全て自分で準備することが難しそうという方にはホームページテンプレートの活用をおすすめします。
ホームページのテンプレートとは、文章や画像を挿入するだけでホームページが制作できるひな型のことです。HTMLやCSSの知識がない初心者でも、デザイン性の高いホームページを簡単に作れるのがメリットです。テンプレートを選んだら、あとは好きな画像やテキストを配置していくだけで効率的に作業を進められます。
おすすめのテンプレートギャラリーサイトとしては、以下のようなものが挙げられます。
Template Party

個人サイトからビジネス、ショップ、飲食店向けなど幅広い業種に対応できる1,000個以上のHTML無料テンプレートがあります。介護施設向け、自治会・町内会向け、中古車販売向けなど、細かく分類されているのが特徴です。
また、特定の業種向けに有料の高機能版もあります。ライセンス契約(3,190円)で著作権表示なしにできます。
その他にも気をつけるべきポイントや参考になるギャラリーサイトについては以下の記事を参考にしてください。
②CMSツールを使ってホームページを作る方法

ここでは、CMSを使ったホームページ作成方法について、詳しく見ていきます。CMSという手段を選択する最大のメリットは、他の2つの方法と比較した時に、相対的に低予算で簡単にかつ自由にホームページを作成することができるということです。
CMSはわかりやすいインターフェースを使って直感的にホームページを作成・編集・修正できるツールです。感覚としてはブログを更新する作業に近いでしょう。コードの記述は不要なので、HTMLなどの専門言語がわかる人材がいなくても自社のコンテンツを発信できます。
初心者でも簡単にホームページを作れるのがCMSのメリットですが、デザインの自由度が狭かったり、CMSによってはセキュリティ対策を自前で行う必要があったりします。CMSにもいくつか種類があるため、それぞれを比較した上で適したものを選ぶのがおすすめです。
オープンソース型のCMSを利用する
オープンソース型はソースコードが公開されており、ユーザーが自由にCMSのシステムを改変できる拡張性を備えているのが特徴です。また、費用がかからず、どのCMSも無料で利用できます。
基本機能として、あとから機能を任意に追加できるプラグイン、ホームページの外観を簡単に変えられるテンプレートなどを利用可能です。プログラミング言語がわからなくても、ホームページの編集をある程度はできます。
セキュリティ面でいえば、ソースコードが公開されている関係上、脆弱性が見つかりやすいです。つまり、サイバー攻撃の対象になりやすいため、利用する際はセキュリティ対策を自分で行う必要があります。
利用する難易度は低めで、情報発信に必要な機能を持ったホームページを簡単に構築でき、更新作業もしやすいです。しかし、何かトラブルが発生したときに頼れるサポートサービスがないため、専門知識がある人材や業者の手を借りる必要が出てきます。
WordPress

オープンソース型CMSの中では知名度が高いです。直感的で操作しやすいインターフェースが提供され、簡単かつ短い時間でホームページの構築ができます。プラグインやテンプレートの種類が豊富でSEOにも強めです。どちらかといえば小規模なホームページを作りたい場合に適しています。
Drupal

Drupalは、柔軟なカスタマイズ性を備えており、中規模~大規模なホームページの運用を検討している場合に特にメリットが大きいです。例えば、コンテンツの層が複雑で掲載数も多い、多言語に対応したい、多くの機能を実装したいといった場合に適しています。
注意点として運用には技術的な知識が必要で、ほかのCMSと比べて簡単とはいえません。
Joomla!

海外で知名度が高いCMSで、多くの開発者ユーザーによる更新も活発に行われています。小規模~大規模なホームページの作成に向いていますが、どちらかといえば機能の豊富さから大規模な構築向きです。
カスタマイズ性が高く、テンプレートで外観を変更できます。メニューごとに適用できるという特徴があるため、ホームページの個性を出しやすいでしょう。WordPressと同様にホームページの編集が簡単です。
クラウド型のCMSを利用する
クラウド型はインターネット経由で利用するCMSで、インストール作業やサーバーの用意がいりません。Webの知識・スキルがなくてもホームページの構築から更新作業までできるため、導入の難易度は低めです。
費用は月額または従量課金制のシステムを採用するサービスが多いです。初めに大きな初期費用がかからないため、できるだけ費用を抑えて始めたいと考えている方におすすめできます。利用料金自体はサービスによって異なるため、その都度確認しましょう。
セキュリティについては、脆弱性などの問題があればベンダーが勝手に修正、バージョンアップなどをしてくれるため、セキュリティ性の高い状態でシステムを利用できます。システムトラブル発生時の対応はベンダー次第なところがあるため、信頼できる会社を選ぶようにしましょう。
Wix

世界中に1億人以上の利用者がいるサービスです。ドラッグ&ドロップだけの簡単な操作でホームページを自由にデザインできる機能を備えています。マルチメディア対応でパソコンだけでなくタブレットやスマートフォンに対応したページ表示が可能です。
Jimdo

ドイツ発のCMSで、日本ではKDDIが協業パートナーとしてサービスを提供しています。AIの質問に答えるだけで最適なホームページが作れる機能があり、初めての方でも迷いません。
あきばれ

ビジネス目的でホームページを作りたいけれども、パソコンには詳しくない、という方におすすめのサービスです。文字入力と写真の貼り付けのみで本格的な企業ホームページが作れる仕様が特徴で、ソフトウェアの使用に高度なパソコンスキルを求められません。
以下の記事ではこの他にクラウド上で使えるホームページ作成ツールを12社紹介しています。紹介しているツールは全て無料で始めることができるので初心者の方におすすめです。また、ホームページ作成にありがちな失敗例などについても解説しています。FLUX siteflow内の記事がリンク付けされており、様々な情報を網羅していますので参考にしてください。
パッケージ(商用)型のサービスを利用する
パッケージ型は、CMSソフトウェアのライセンスを購入して利用します。買い切り型のため、一度購入すれば月額費用などは発生しません。費用はソフトウェアにより異なりますが、安ければ10万円程度、大企業向けなどで機能が充実している場合は100万円以上かかることがあります。
ベンダーのサポートが手厚く、導入や運用に不安がある場合でも安心です。ソフトウェアに不具合があった場合は、ベンダーが責任を持って対応します。セキュリティ対策の充実度はベンダーにより異なりますが、必要十分なセキュリティ機能は初期搭載されており、脆弱性への対応も早めです。
一般的にパッケージ型は企業向けで、企業ホームページに必要な機能が一通り入っています。パッケージを購入次第、すぐホームページの構築に取り掛かることが可能です。ただし、初期費用が高いため、自社の規模と予算に応じた商品を選ぶようにしましょう。
Movable Type

国内の導入シェアが高いCMSです。多くの国内企業や組織で利用されています。Movable Typeには記事やページとは違うコンテンツタイプという形式があり、Data APIなどと組み合わせて柔軟なコンテンツ運用が可能です。
NOREN

2002年に販売を開始した国産CMSです。誰にでも使いやすい基本機能を搭載し、自社運用で完結してもらうことにこだわりがあり、一度導入したあともずっと使い続けているユーザーが多いです。セミナーやサポート体制も充実しています。
HeartCore

国内で高い売上実績を誇るCMSパッケージです。Office感覚で編集できるエディタやシステム独自の関数の使用などにより効率的なホームページ運用ができます。コミュニティ機能の使用で会員サイトの構築も容易に可能です。
③ホームページ制作会社に外注する際に役立つ情報

それでは最後に、ホームページ制作会社に作成を依頼する方法について見ていきましょう。ホームページ制作を外注すれば、ホームページやプログラミングに関しての知識量が少なくても簡単にホームページを作ることができるので、初心者の方には最もおすすめな方法です。
しかし、ホームページ作成を外注する際にはかなりの費用がかかるので注意が必要です。この章ではホームページ作成を外注する際の費用間や注意点、おすすめのホームページ制作会社の紹介を掲載するので、是非参考にしてください。
ホームページ制作の外注にかかる費用
ホームページを外注する場合の相場はピンからキリまであります。ホームページの作成にいくらぐらいかけられるのか、予め予算を決定した上で制作会社を選び始めるようにしましょう。一般的な企業のホームページを作成する場合の相場は以下の通りです。
<50〜150万円>
制作費としては、かなり安価な金額帯と言えます。金額を安価に抑えるため、ホームページの作成仕方としては、ウェブサイト制作ツールの既存テンプレートに用いて、開発することが多くなります。そのため、オリジナリティがあるWebサイトの制作などは難しいと言えるでしょう。
<150万円〜500万円>
制作会社に依頼した場合、この金額感に収まることが一番多いと言えるでしょう。ホームページの作成仕方としては、クライアントからのヒアリングベースで、0から作成する形が一般的です。Webサイト毎の特徴を踏まえた上で、デザインやコーディングをしていくため、一定のオリジナリティやクオリティがある成果物を制作することができると言えます。
<500万円以上>
ホームページ・リニューアルや趣向を凝らしたホームページを新規作成しようとした場合、制作費は500万円以上かかってくるでしょう。この規模の制作になると、制作期間も半年前後かかります。
ただ、マテリアルとしてのホームページを作成するだけではなく、コーポレートブランディングの観点も0から一緒に考えたり、他にはないオリジナリティのあるWebサイトを制作することができます。
また、外注する場合の見積もりについてより詳しい内容は以下の記事で解説していますので、あわせて参考にしてください。
ホームページ完成までに必要な期間
続いて、ホームページ制作を外注した場合、完成までにどのくらいの期間を要するのかみていきましょう。一般的に、ホームページのに含まれる情報量やページ数に比例して制作期間も長くなります。
小規模サイトの場合
キャンペーンサイトのような3ページ程度の小規模サイトの制作には、約2ヶ月の制作期間が必要です。
・打ち合わせ…15日程度
・要件定義・デザイン(画面設計)…3~4日
・Webデザインのコーディング制作…5~6日
・実装…7~10日
・テストや修正など…4日程度
ページ数が増えれば、それだけタスクも確認作業も増えます。制作期間は少なく見積もっても2ヶ月は見込んだ方がよいでしょう。
中規模サイトの場合
中規模サイト(15ページ程度)の制作には、約3ヶ月必要だとされています。
・打ち合わせ…12日程度
・要件定義・デザイン(画面設計)…6~7日
・Webデザインのコーディング制作…13~14日
・実装…15~16日
・テストや修正など…4日
こうして項目別に日数を見てみると3ヵ月もかからないのでは、と思うかもしれません。しかしサイト制作の規模が大きくなると、上記のような項目に明確に分類できないタスクが増えることも予想されます。
また、Webサイトによっては撮影や素材補正などの工程が別途必要となるケースもあるでしょう。どのような情報を組み込むかによっても期間が変動しますので、スケジュール管理の際には注意してください。
大規模サイトの場合
コーポレートサイトのような大規模なWebサイト(100ページ程度)を制作する場合、およそ約8ヶ月の制作期間が必要とされています。
・打ち合わせ…20日程度
・要件定義・デザイン(画面設計)…15~20日
・Webデザインのコーディング制作…40~70日
・実装…40~70日
・テストや修正など…10~15日
大規模サイトの制作ともなると、確認作業に費やす時間も多くなってきます。社内レビューなどにある程度の日数が必要になることもあります。予期せぬ対応の可能性も含め、8ヶ月程度の制作期間を予定しておいたほうがよいでしょう。
ホームぺージ制作の流れ
ホームページを制作する際には準備フェーズ、制作フェーズ、運用フェーズといった3つの流れがあります。以下で確認していきましょう。
準備フェーズ
準備フェーズには5つのやるべきことがあります。同時並行で進めなくてはならない項目もありますが、大まかに以下のような流れで行ってみると良いでしょう。
STEP1:目的の設定
STEP2:予算の設定
STEP3:Web制作会社へのヒアリング
STEP4:見積もりを比較
STEP5:Web制作会社へ発注
制作フェーズ
準備フェーズを終えたら次はホームページ制作へ移ります。制作フェーズで行う項目は以下の5つの項目です。
STEP6:ミーティングを実施
STEP7:サイト設計
STEP8:デザイン設計
STEP9:開発
STEP10:テスト・チェック
運用フェーズ
ホームページは作成して終わりではありません。より多くの人にサイトを閲覧してもらえるようにSEO対策を行ったり、ウイルスによってホームぺージが利用できなくなるのを避けるためにセキュリティ対策も行っていく必要があります。本記事では保守メンテナンス、運用改善について紹介します。
より詳しく流れの作業内容を確認したい方は以下の記事を参考にしてください。それぞれのフェーズごとにおけるステップについて詳しく解説しています。
ホームページ制作会社を選ぶときの3つのポイント
高い費用をかけて制作を依頼するのだから、ホームページ制作会社選びに失敗したくないですよね。その一方で、初めて選ぶから何に気をつけたらいいのか、どんなところを選定基準にしたらいいのかわからないという方も多いでしょう。
そんな方は、以下の3つのポイントを意識してホームページ制作会社を選んでみてください。
1. 同業種のホームページ制作実績
一括りにホームページ制作とはいっても、業種によって重視すべきポイントは大きく異なります。それゆえ、制作会社のサイトに掲載されている仕事実績などをもとに、同業種のホームページの制作実績を有しているか確認するのがおすすめです。
また、現在はブランディングやマーケティング、キャンペーンなど、各分野に特化したホームページ作成を得意とするホームページ制作会社も多数ありますので、そういった会社への依頼も併せて検討してみてください。
ホームページ制作に取り掛かる前に、ホームページを作る目的や作成したいサイトのイメージがある程度固まっているとホームページ制作会社選びも順調に進むはずです。依頼先を考える際にはホームページの作成目的なども十分に意識するようにしてください。
どの分野に特化したホームページを制作したらいいのかわからないという方は、総合的に強いホームページ制作会社に依頼するのが無難でしょう。
2. 担当者との相性
ホームページ制作は数か月間にわたって行われます。長い期間一緒に仕事をする担当者に経験や実績があると安心しますし、顧客レベルに合わせてホームページ制作について説明してもらえると、意見が食い違うことなく円滑にプロジェクトを進められます。
また、制作期間中に担当者が変わってしまう場合もあるので事前に確認しておくことをお薦めします。
3 .開設後のサポート体制
ホームページは開設して終了というものではなく、その後の運用が必要になります。コンテンツの更新など、ホームページ上の情報を最新のものに保つための更新作業がそのひとつです。コンテンツの更新を自社で行うことができるのか、費用はかかるのかなどを確認しておきましょう。
また、セキュリティに関する問題などが生じるケースも想定されます。そういった場合のサポート体制を確認してから、制作を依頼するといいでしょう。
特に初めてホームページを作成する方や、身近にホームページやプログラミングについて詳しい人がいない方は要チェックの項目です。
ホームページ制作会社選びについての詳しい内容は以下の記事にも掲載していますので、参考にしてください。ホームページ制作会社選びで失敗しないコツと併せて、依頼前にするべきことも解説しています。
おすすめのホームページ制作会社5選
総合的に強い:株式会社クオートワークス

クオートワークスは、「AWWWARDS」など世界的に有名なWebデザイン賞も受賞している実力派の制作会社です。デザイン性と使いやすさを兼ね備えたホームページ制作を得意とする一方で、SEO対策やリスティング広告、既存のホームページの現状分析など、Webコンサルティング業を幅広く展開しています。
ブランディングに強い:株式会社スタジオディテイルズ

尖ったクリエイティブで他社と差別化したい方向けなクリエイティブ集団との評判です。
国内・海外のクリエイティブ業界からの評価も高く、Webサイト/アプリ/グラフィックなど、全方位で尖って良いものを作ることに長けています。
マーケティングに強い:株式会社ユニットベース

国内で一番HubSpotを活用している実績が豊富です。デジタルマーケティングの企画から設計、導入、運営、そしてインバウンドマーケティングを実現するためのコンテンツ開発やデザインなどフルレンジのサービスを提供しています。
マーケティングや事業を理解した制作に定評があります。様々な企業に直接デジタルソリューションを提供しており、企業のブランディングを実現するための提案から制作までワンストップで実現するスペシャリストです。
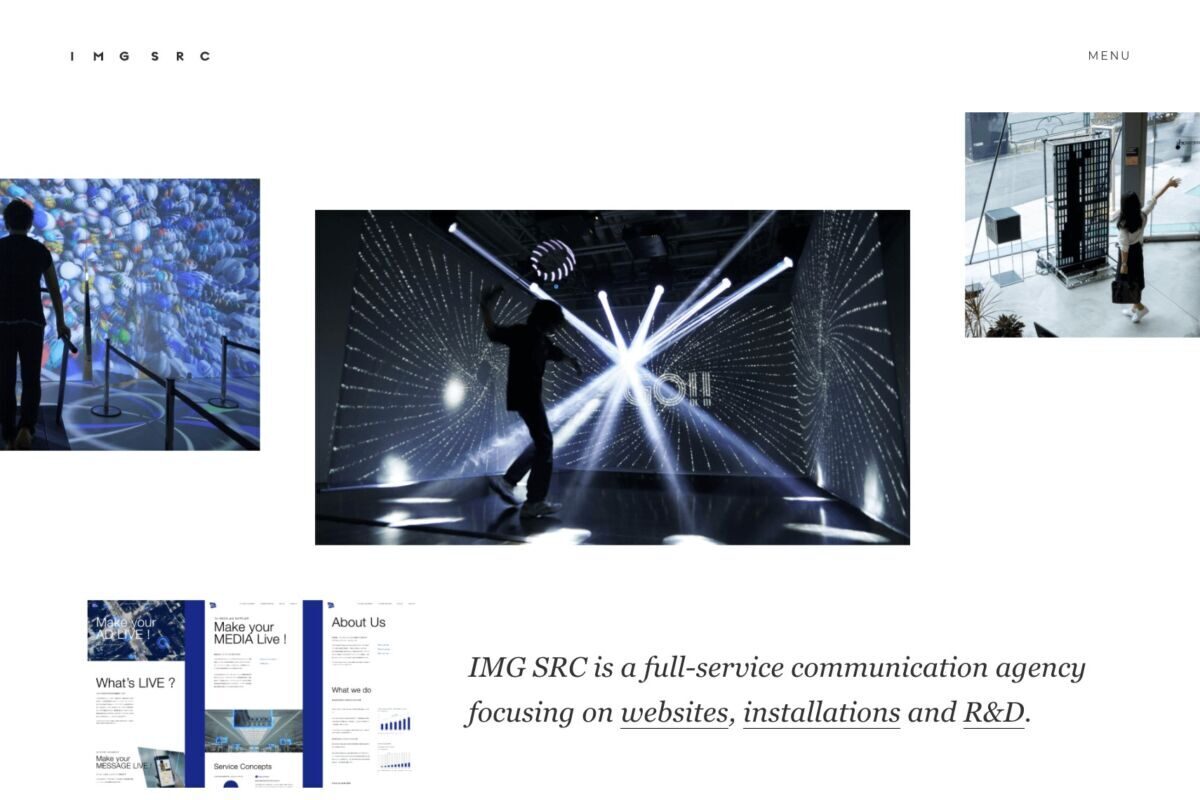
キャンペーンに強い:株式会社イメージソース

WEBだけでなく、インスタレーションをはじめ、様々な企画を豊富に出すことを強みとしています。「社会とユーザーに豊かな体験を提供する」ことをミッションとして掲げており、常にトレンドを意識したアウトプットと、アカデミックな先端技術のアウトプットの両軸を実現しています。
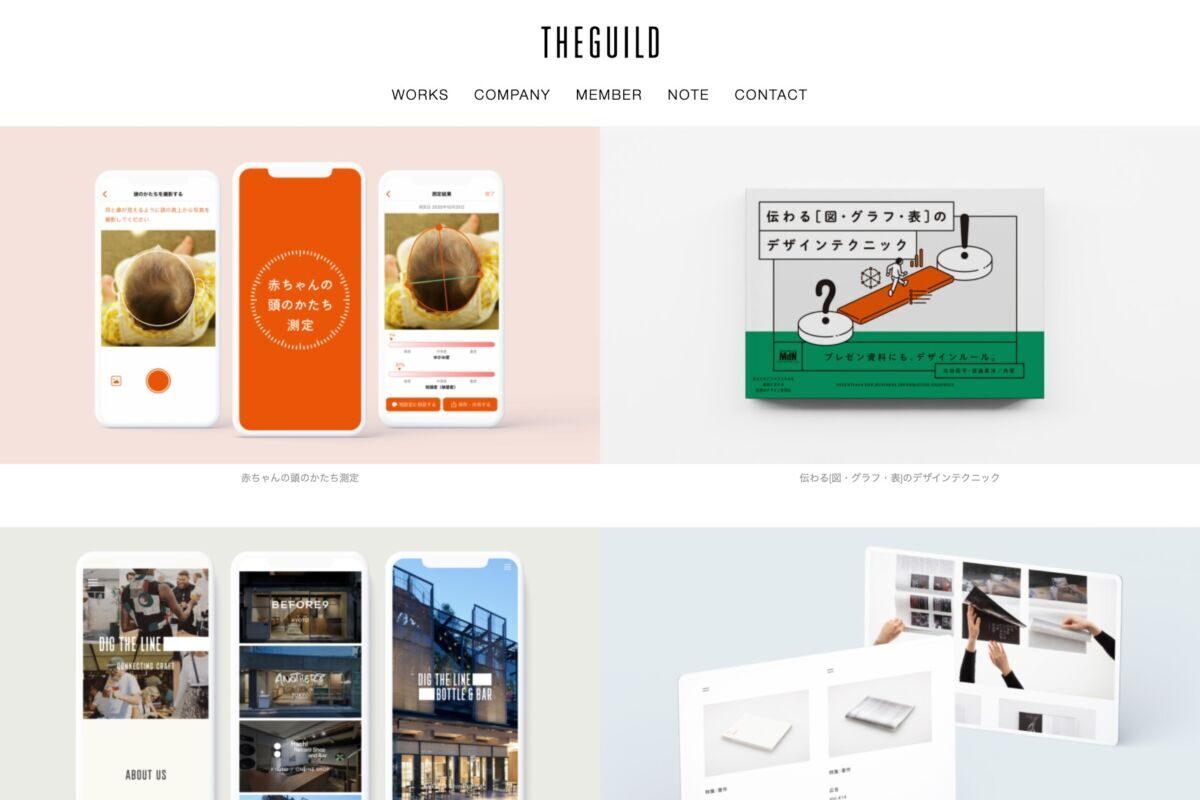
UI・UXに強い:株式会社 THE GUILD

noteをはじめ、様々な会社のUI・UXを担当している実績があります。複数の会社・クリエイターで構成されたIT×デザインのスモールチームながら、大手企業からスタートアップまで数多くのプロジェクトを構築しています。
まとめ
ホームページを作ってお客さんにアクセスしてもらうには、土地にあたるサーバーと住所になるドメインが必要です。準備が整ってホームページを実際に作る段階になったら、CMSを利用すると簡単に作成できます。通常はHTMLなどの専門言語を記述する必要があります。
しかし、CMSを使えば直感的な操作でホームページを構築でき、専門のスキルがなくても問題ありません。予算が許す場合は外注もよいですが、コストを気にする場合はCMSの方が安くなる可能性が高いです。CMSにも様々なタイプがあるため、比較した上で適したものを選びましょう。