コーポレートサイトとは企業の窓口として重要な役割を果たし、企業にとって大きな戦力になります。しかし、いざ作ろうとすると何から始めたら良いか分からない方も多いはずです。
本記事では、誰でも簡単にコーポレートサイト制作ができるよう、以下のような内容をお伝えしています。
・コーポレートサイトの基礎知識
・コーポレートサイトの費用相場や価格帯
・コーポレートサイトの制作会社
それに加えて、制作会社選びの時にチェックすべきポイントや具体的なコーポレートサイト制作の流れについても解説を行っているので、ぜひ最後までご覧ください。
目次
【前提】コーポレートサイトの基礎知識

コーポレートサイトを制作しようと思っても、コーポレートサイトについてよく知らなければ、困ってしまうこともあるかと思います。
まず初めにコーポレートサイトに関する事前知識や、基礎知識に関して確認していきましょう。
1. コーポレートサイトとは
コーポレートサイトとは企業の公式ホームページのことです。
所在地や連絡先、沿革や事業内容のほか、企業によっては採用情報やプレスリリース、株主向けの情報が掲載されていることもあり、閲覧するだけで企業の全体像がわかるので、宣伝や認知度アップにも貢献します。
ホームページの中でも、さらに企業関連の情報発信に特化したサイトであるというイメージであると考えるとわかりやすいです。
2. コーポレートサイトの役割
コーポレートサイトには主に企業の窓口として機能し、具体的には以下の3つの役割が存在します。
・自社の商品やサービスを知ってもらう
・企業と顧客のコミュニケーションの場になる
・投資家や株主に自社の企業価値をアピールする
サイト訪問者が企業の所在地、連絡先などから、経営理念や株主・投資家へ向けた情報に至るまでの幅広い情報を得るのは、このコーポレートサイトになるでしょう。
そして、企業の理念に共感したり、サービスに魅力を感じれば、コーポレートサイトを通じて企業側とコンタクトを取るきっかけになるわけです。
何をやっているのかを掲載するだけにとどまらず、顧客とのコミュニケーションを意識してなぜそうするに至ったのか、どのように実現するのかなどを記すことができれば、自社の価値を存分にアピールできるでしょう。
3. コーポレートサイトのメリット
コーポレートサイトを制作することには、以下の3つのメリットが存在します。
・企業イメージが向上する(企業ブランディング)
・ビジネスチャンス獲得につながる
・人材の確保(求人ポータルサイトとの差別化)
コーポレートサイトは企業の窓口であると同時に企業の顔でもあるのです。自社のイメージに合うホームページであれば、企業イメージの向上に繋がります。
近年、GoogleやYahoo!などの検索エンジンを利用して多くの人が日常的に情報収集を行うようになりました。検索エンジンを利用した情報収集はビジネスの領域においても同様です。
そのため、検索エンジンの上位に表示されるコーポレートサイトを制作すれば、ビジネスチャンスの獲得に寄与するでしょう。
また、コーポレートサイトに掲載すべき項目の中には「採用情報」という項目があります。
この採用情報を設置し、自社の魅力や求める人材像を明示することによって、自社に興味のあるユーザーの中から、適した人材を確保することができます。詳しくは記事の後半(こちら)で説明します。
おすすめのホームページ制作会社10選

この章ではおすすめのホームページ制作会社を紹介しています。実際に確認していきましょう。
1. クオートワークス

クオートワークスは、「AWWWARDS」など世界的に有名なWebデザイン賞も受賞している実力派の制作会社です。
デザイン性と使いやすさを兼ね備えたホームページ制作を得意とする一方で、SEO対策やリスティング広告、既存のホームページの現状分析など、Webコンサルティング業を幅広く展開しています。
2. LIG

LIGは電通やNTTドコモのような誰もが知る大企業とも取引する、実績豊富な制作会社です。
LIGはホームページ制作、Webマーケティングのサポート、業務システムやアプリのシステム構築のほか、Webクリエイターの育成事業まで手掛けています。
3. MEFILAS.

MEFILASは電通やJR西日本コミュニケーションズのような大手企業とも取引実績を持っている本格派の制作会社です。
MEFILASは「第2回Webグランプリ」のプロモーションサイト部門で優秀賞を受賞するなど、ブランディングを軸としたWebコンテンツの企画・制作を得意としています。
4.GIG

GIGは高品質かつ素早い開発スピードを武器とする制作会社で、日本航空(JAL)やChatwork、サッポロホールディングス(サッポロビール)など、多業種の企業との取引実績を持っています。
GIGもWebサイトの制作のほか、保守運用、マーケティングコンサルティングなど、広範なサービスを提供しています。
5. ソニックジャム

ソニックジャムはホームページやアプリの開発のほか、インスタレーションデバイスの開発なども手掛けるクリエイティブな制作会社です。
ソニックジャムはデジタルコミュニケーション戦略の立案なども請け負っているので、自社業務やサービスのDXについてコンサルをしてほしい企業に対してもおすすめです。
6. SHIFTBRAIN

SHIFTBRAINは優れたデザイン力が特長の制作会社です。
SHIFTBRAIN ではWebサイトの制作以外にもブランドネームやブランドロゴ、実写やアニメーションなどを使用したプロモーションビデオの制作まで請け負っています。
自社や自社商品のブランディング強化に注力したい企業にとってSHIFTBRAINは魅力的な選択肢のひとつです。
7. mount inc

mount incは企業の情報サイト/プロモーションサイト/通販サイトを中心に、映像やプリントなど様々なコンテンツの企画・i制作を行っている制作会社です。
mount incはUNIQLOやTOYOTAなどの大企業とも多くの取引をしており、数えきれないほどのアワードを受賞するなど、非常に高い実績を誇っています。
8. STUDIO DETAILS

STUDIO DETAILSは名古屋・京都・東京の3箇所にオフィスを持っています。
STUDIO DETAILSは、大企業から地域の若い起業家まで広範囲の顧客を対象に、ホームページやアプリの制作、ブランディングやアートディレクションの提供など多岐にわたるサービスをワンストップで展開しています。
9. 株式会社ベイジ

baigieはBtoB企業向けに特化した制作会社です。企業間のBtoBビジネスにおいては一般消費者向けのBtoCとは異なる視点や手法が必要になります。
これはWeb制作においても同様で、baigeでは企画設計、開発、運用までBtoBに最適化したWebサイトの制作やマーケティング戦略の展開をサポートしています。
10. 株式会社リードプラス

顧客に対して効果的なインバウンドマーケティングを展開したい企業にはリードプラスがおすすめです。
リードプラスでは最初期のWeb設計からリード顧客の獲得・育成までワンストップでサポートしてくれるため、顧客企業は高効率に一貫したサービスを受けられます。
【金額別】コーポレートサイト制作の目安になる5つの価格帯

ホームページの制作費は、依頼する制作会社やホームページに求める機能によって大幅に変化します。
以下は、価格帯別にコーポレートサイトを紹介していますが、あくまで目安であるということには注意して参考にしてください。
1. 〜10万円
とにかくホームページを制作したいという方におすすめです。最低限の費用に抑えるため、ホームページのボリュームが少ない傾向にあります。
フリーランスに依頼するか、CMSツールを使用した制作が想定されるでしょう。
また、運用が見積もり金額に含まれていない可能性があり、運用・更新を自分の手で行わないといけない可能性が高いです。
運用・更新を前提にコーポレートサイトの制作を考えている人は避けるべきでしょう。
2. 10〜50万円
機能よりも安さを重視して、必要最低限の情報を組み込んだホームページにしたいという方向けの価格帯です。
こちらもフリーランスに依頼するか、CMSツールを使用した制作が想定されます。月々の運用費用は大体1万円前後です。
コーポレートサイト制作にはやはりまだ不十分な状態といえます。
3. 50〜100万円
この価格帯になると、サイト全体のボリュームも確保できますが、依然としてホームページ制作ツールの既存テンプレートを用いた作成になるでしょう。
配信したコンテンツの改善やホームページ細部のクオリティを高めて作成することができます。
4. 100〜300万円
この価格帯になってくると、ブランディングを含めたオリジナリティを追求できます。
具体的には独自のアニメーションをつけることができるようになり、また、CVRも意識したサイト設計も可能になってきます。
中規模のホームページ制作会社での制作が想定されるでしょう。
5. 300万円〜
満足のいく結果をもたらしたい場合、規模にもよりますが、300万円以上かかるでしょう。
この価格帯になると、プロジェクトにかかわる人数も増えます。
そのため作業が分業され、専門的な知識を持った人に担当してもらえるというメリットがある一方で、情報伝達や連携に多くの時間を要するので、制作期間が長くなる傾向にあります。
質の高いアニメーションやCVRなどより多くのポイントでオリジナリティーの追求が可能です。中規模から大規模のホームページ制作会社での制作が想定されます。
【内訳あり】コーポレートサイト制作にかかわる2つのコスト

1. 初期費用の内訳
初期費用はホームページを作成するまでに発生する費用のことを指します。場合によっては初期費用が無料のサービスも存在しますが、ホームページ制作会社やフリーランスに依頼する場合は基本的に発生します。
初期費用の内訳は価格によって左右されますが一般的には以下のような項目が内訳に入ります。
1. 進行管理費
:プロジェクトが始まってから終わるまでの間、プロジェクトを管理するのにかかる費用
2. 企画費
:プロジェクトのKPI(目標値)やコンセプトの決定、現状分析や競合調査など、プロジェクトに最も重要な企画部分の費用
3. デザイン費
:ホームページ内のレイアウトや画像作成など、デザイン全般にかかる費用
4. コーディング費
:プログラマーがプログラミングコードを書いていく作業にかかる費用
5. システム開発費
:コーディング以外の開発費用
サーバーやドメインの利用費、CMSの組み込み、お問い合わせ機能の設定、SSL導入などが含まれます。
6. デバッグ費
:ホームページが完成した後に、きちんと機能するかどうかを確認するための費用
2. 運用費用の内訳
ホームページは作って終わりではなく、その後の運用にも費用がかかる場合があります。ホームページ作成に欠かせないサーバーやドメインは初期費用に加えて月額の費用も発生します。
運用費用(ランニングコスト)はホームページ作成方法ごとに大きく異なりますが、一般的にホームページを維持するのに必要な費用の内訳は以下の通りです。
1. サーバー費用
Web上で土地のような役割を持ち、ホームページ作成に必要不可欠な費用です。
最近は多くのケースで低価格のレンタルサーバーが利用されています。ホームページの開設・運営に必要なサーバーには、専用サーバーとレンタルサーバーの2種類があります。
専用サーバーは、自由度の高い本格なホームページを作成したい場合に適していますが、自身で構築や運営をしなければならないため、専門的な知識を持った人材を確保しておくことが大前提です。
最近では、多くのケースで低価格のレンタルサーバーが利用されています。
レンタルサーバーの費用相場は会社によってさまざまですが、年間数千円〜数万円の低価格で使えるレンタルサーバーもあります。ホームページの規模や用途に合わせて、プランを選定してください。
おすすめのレンタルサーバーを紹介しますので、是非比較してみて下さい。
| エックスサーバー | ConohaWing | ロリポップ | ミックスホスト | |
| 初期費用 | 3,300円 | 0円 | 1,650円 | 0円 |
| 月額費用 | 1,100円~ | 931円~ | 550円~ | 1078円~ |
| サイトの表示速度 | ◎ | ◎ | ◯ | ◯ |
| 無料常時SSL化 | ◯ | ◯ | ◯ | ◯ |
| バックアップと復元 | 0円 | 0円 | 有料 | 0円 |
2. ドメイン費用
ドメインとはWeb上で住所のような役割を持つもので、ホームページ作成に必要不可欠な要素です。
よく目にするのは「.com」「.org」「.jp」などですが、これ以外にも多様な種類のドメインがあり、取得と更新の際に支払いが発生します。
年間で数百円〜数千円が相場です。特にこれといったこだわりがない場合には、安価で提供されているドメインも含めて検討してみるとよいでしょう。
以下の表では代表的なドメインを紹介していますので、参考にしてください。
| .com | .jp | .co.jp | .net | |
| 平均金額 | 1,408円 | 1,628円 | 4,158円 | 1,628円 |
| 特徴 | 商用サービスや企業向け | 日本を意味 | 日本国内で登記を行っている会社向け | ネットワークに関するサービス向け |
また、ドメインの更新を忘れてしまうとホームページをインターネット上に公開し続けられなくなってしまうことがあるので、取得後は慎重に管理していきましょう。
3. SSL費用
:信頼できるサイトであることをアピールするための費用
「SSLサーバー証明書」を発行することが目的です。
4. CMSツールの更新管理費
:CMS利用料のほかバージョンアップに伴うメンテナンスや更新作業に必要な費用
5. コンテンツの追加・更新費用
:コンテンツの更新や管理に必要な費用
制作会社選びでチェックすべき7つのポイント

1. 事前にホームページの目的やターゲットを明確にする
はじめに明確にすべきは、「ホームページ制作を通して自社が何を達成したいのか」です。単に、デザイン性に優れた人目を引くホームページを制作するだけでは成果につながりません。
ホームページを通じてブランディングをしたいのか、売上を上げたいのか、どのような層をターゲットにし、ホームページを通じてどのようなアクションを起こしてほしいのかなど、目的やターゲットをしっかり確認しましょう。
この土台がしっかりしていれば、どのようなサイト構成が必要になるかも自然と明確になります。また、同時にどのような特徴を持ったホームページ制作会社を探せばよいのかの指針も見えてきます。
制作会社もクライアント側のニーズを汲んだホームページを作りやすくなります。
2. ホームページ制作の料金相場を知る
ホームページ制作に限らず、事業活動をする上で予算設定は欠かせません。
自社が求めるホームページを制作するためにはどの程度のコストがかかるのか、複数の制作会社の料金表を比較するなどして、事前にある程度の料金相場を把握しておくのが大事です。
大雑把な目安としては、企業情報など基本的な情報を掲載しているだけのようなホームページの場合は30万円程度で済むこともあります。ただし、集客なども狙ったしっかりしたホームページの場合は、少なくとも50万円以上から、ものによっては300万円以上かかることもあります。
フリーランスの個人が格安でホームページ制作を請け負っている場合もありますが、そうした業者に受注する場合は、あまり大規模なホームページ制作や充実したサポート体制は見込めないため、おすすめしません。
3. 相見積もりを取る
ホームページ制作はコンテンツによって大きくコストが変わってしまうこともあり、制作会社が料金表を公開していない場合もしばしば見られます。
特に、デザイン性の高いホームページを作るのが得意な制作会社や、上場企業や大企業などと数多く取引をしている制作会社ほど料金表を公開していないことがあります。
そのため、提示された見積り額が他の制作会社と比べて適正かどうか判断するためにも、相見積もりを取ることは重要です。金額の安さだけで決めることは避けましょう。
提供したいコンテンツの質と費用のバランスや、自社のニーズなどを総合的に判断して、ホームページ制作会社を選ぶことが大切です。
また、見積もりの際には制作費以外にも気をつけるべきポイントがいくつかあります。例えば窓口の対応がそのひとつです。
窓口の対応が悪い場合、自社の要求が上手に伝わらず納期や品質に影響が出ることも考えられます。コスト削減のためにメールのみで対応する会社も多いですが、満足のいくホームページを作るためには話し合いによる意見のすり合わせが不可欠です。
しっかり話を聞いてくれる制作会社を選びましょう。
制作会社によってはサポート費用として電話やオンライン通話サービス(zoomなど)の相談を組み込んでいる制作会社もあります。この点も欠かさずチェックしておきましょう。
ホームページ制作の見積もりについて詳しく知りたいという方は、以下の記事を参考にしてください。見積書の項目や見積もり時の注意点などを解説しています。
4. 同業種のホームページ実績をチェックする
依頼しようと考えている制作会社がどのような業界の企業のホームページを制作した実績があるのか調べることも重要です。
また、制作実績の一覧ページから、そのホームページ制作会社が掲げる強みをホームページ上で確認しましょう。
同じ業界の企業のホームページ制作実績が豊富であれば、こちらが求める要件も理解されやすく、制作会社側からノウハウを提供してもらえることも期待できるでしょう。
5. 開設・リニューアル後のサポート体制を確認する
ホームページが納品された後は、自社で更新作業や保守運用などをおこなっていかなくてはなりません。しかし、運用途中で何らかのトラブルが生じることも考えられます。そのため、制作会社が開設・リニューアル後のサポートをどこまでおこなってくれるのか確認することも重要です。
とりわけ初めて更新作業をするときには業務の混乱が予想されるため、事前に制作会社の方からサポートスタッフを派遣してもらうなどして対処すれば安心して更新作業をおこなえます。複数の社員でホームページの更新作業をする場合は、更新に関わる社員を対象とした事前講習会などを実施するとトラブルを未然に防ぐことができるでしょう。
ホームページの開設・リニューアル後に必要な保守運用の作業としては主に以下の5つがあります。
1. ドメインやサーバーの維持・管理
2. SSLサーバ証明書の維持・管理
3. CMSのアップデート
4. データのバックアップ
5. 外部連携の仕様変更対応
これらの作業は運用代行会社に外注して行うこともできますが、その場合は費用としておよそ1〜5万円かかってしまいます。
6. ホームページの更新やページの追加は自社でできるか確認する
ホームページのコンテンツは継続的に更新して情報を最新の状態に保っていく必要があります。しかし、この更新作業は一般的に専門的な知識を要するので、更新・運用に精通した人材がいない場合は外部の会社に運用を代行するか、更新・運用までをサポートに含めたホームページ制作会社を選ぶことをおすすめします。
ホームページの更新やページの追加は、運用改善と呼ばれる作業に分類されます。
運用改善は、ホームページを通したビジネスでより良い成果を生み出すために重要な段階であり、ホームページの更新やページの追加以外にも、主なものとしては以下の4つの作業が挙げられます。
1. 問い合わせ対応
2. 分析・改善
3. トラブルや緊急時対応
4. 集客
運用改善の作業はより良いホームページ運用のために不可欠な部分ですが、その作業内容は複雑なものも多いです。
これらの作業を外注しようとした場合、5万円で収まるケースもあれば100万円以上かかることもあります。ホームページの更新やページの追加以外の運用改善の作業を考慮すると、自社で対応できる部分はなるべく自社で作業を行えるようにシステムを整備することが重要になってくるでしょう。
制作会社を選ぶ際には必ず更新作業が自社で可能なのかどうか確認することをおすすめします。ホームページの運用について詳しく知りたい方は以下の記事を参考にしてください。
運用保守、運用改善に関する詳しい解説と併せておすすめの運用代行会社も紹介しています。
7. 制作会社のホームページが適切に更新されているか確認する
制作会社自身のホームページの更新頻度やコンテンツの充実度なども重要な選定基準です。
特に今までの取引企業の種類やその制作内容を掲載した制作会社のコンテンツを確認することで、自社が依頼した場合のイメージがしやすくなるでしょう。
もしコンテンツの内容が希望するイメージにそぐわなかったり、制作会社自身のホームページが更新されていなかったりするようなら、依頼するのは避けたほうがよいかもしれません。
自分をアピールする絶好の場であるホームページの整備がしっかりできていないということは、ビジネスに対する気配りや事業運営における余力があまりないことも考えられます。
継続的なサポートを受けるためには、セルフマネジメントのしっかりした制作会社の方が望ましいでしょう。
コーポレートサイトの制作の流れ

コーポレートサイトに関して制作会社やその選び方、費用に関して紹介してきました。
制作の大まかな部分はわかってきたのではないでしょうか。ここからはより具体的にコーポレートサイト制作の流れについて確認していきましょう。
1. 準備フェーズ
準備フェーズで行うことは、主に目的、予算の設定や見積もりの比較、制作会社の検討などです。この準備フェーズは非常に重要で、制作フェーズ以降に大きく影響します。
1. 目的設定
目的の設定の重要性に関しては上述の制作会社選びでチェックすべき7つのポイントでも触れたため、ここでは、目的設定やコーポレートサイトの企画段階において非常に重要な役割を果たすRFPについて紹介します。
RFPとは、Request For Proposalの略語で、日本語で提案依頼書と言います。RFPは、制作会社に自社の要望を伝え、それを読んだプロからプロならではの視点で提案をしてもらい、求める結果を得るための資料です。RFPの作成には以下の5つのメリットがあります。
- 課題や目的を明確にできる
- 制作会社選びに役立つ
- 制作会社からの提案の質が上がる
- 発注時のトラブルを避けられる
- 社内で取りまとめやすい
以上のメリットから、コーポレートサイト制作においてRFPの作成は必要であることが理解できたのではないでしょうか。
以下の記事では、RFP作成メリットの他にRFPに記載すべき項目やRFPのテンプレートに関して詳しく解説しています。コーポレートサイトを制作しようとはいていたけど、明確な目的や完成イメージを持たずにいたという方や、RFPについてもっと詳しく知りたいという方は以下の記事を参考にしてください。
2. 予算設定
コーポレートサイト制作の目安になる5つの価格帯の項目を参考に大体の予算を決めておきましょう。この時、ホームページには制作費用だけでなく公開後の運用費用もかかってくるということを忘れないでください。
3. ホームページ制作会社へのヒアリング
ホームページを制作可能な会社は、世の中に数多く存在します。ただし、目的や予算に応じて、依頼するべき会社は大きく異なってきます。制作会社ごとに得意な領域や費用感にはバラツキがあるため、最低でも2〜3社の話を聞きましょう。
また、事前に各社から見積もりをもらっておき、明らかに不適切な金額を提示されていないかどうかを確認しましょう。
4. 見積もりの比較
各社からの見積もりを比較する上では、費用はもちろん、金額の出し方の内訳まで確認しておきましょう。制作ページ数で算出している場合や、人月単位で算出している場合など違いがあり、金額を比較する上で、参考までに把握しておきましょう。
5. ホームページ制作会社へ発注
各社のオリエンテーションや見積もりを十分に吟味した上で、自分たちにとって最適な制作会社を見極めてから発注しましょう。
2. 制作フェーズ
この章ではホームぺージを制作するうえで欠かせない5つの項目を紹介します。
社内での役割を分担できるように5つの項目について把握しましょう。
1. ミーティングを実施
ホームページ制作を依頼する会社が決まったら、まずはキックオフミーティングを開催しましょう。主に、ホームページの目的やサイトイメージのすり合わせ、全体のスケジュール感や今後の具体的なアクションプランを明確にしていきます。
また、必要に応じて、こまめなコミュニケーション機会を設けることも、プロジェクトを推敲する上で非常に重要になってきます。
2. サイト設計
サイト設計とは、準備フェーズの際に決定した目的を更に明確にし、その目的に合わせたコンテンツなどを作り、Webサイトの骨組みを作る作業のことです。
このサイト設計をきっちり行うことが、ホームページのクオリティを決定づけると言っても過言ではありません。
逆に、ここを曖昧なまま進めてしまうと、手戻りが多く発生し、クオリティの低下や制作完了時期の遅延にも繋がるため、注意してください。また、サイト設計を行う際にはサイトマップの作成も欠かせません。
ホームページは、一般的に複数のページで構成されていますが、その構成、つまり各ページのつながりを考える際に用いられるものをサイトマップと呼びます。
サイトマップは樹形図のように表現されるのが一般的です。
以下の記事ではサイトマップの作成方法から作成時に役立つツールについて説明していますので参考にしてください。
3. デザイン設計
どんなに良いコンテンツが揃ったホームページであっても、デザインが悪ければ達成したい目的を叶えることは難しいでしょう。
ページの訪問者に対してどのような印象を与えたいかはもちろん、カラーやトンマナといった細部に対してもこだわっていくことでホームページの価値を最大化することができます。
その他にも、ホームページをデザインする上で気をつけるべきポイントはたくさんありますが、ここでは7つの気をつけるべきポイントを紹介します。
これからホームページを作成する方も、既にホームページを開設しているという方も以下の7つのポイントをクリアしているか確認してみてはいかがでしょうか。
1. ファーストビューでユーザーの興味関心を惹きつけられる
ファーストビュートとは、Webサイトにアクセスした段階で表示される画面のことを言います。この画面は、ユーザーの対してサイトの基本情報を伝えた上で、さらにユーザーの興味関心を惹くことができる内容にする必要があります。
2. ビジュアルヒエラルキー(視覚情報)の優先順位を明確にできているか
重要な情報の文字のサイズや色を変更する、アンダーバーを付ける、マーカーを引くなどして目立たせることによって目で見た情報に優先順位がつけられるよう工夫しましょう。
3. レイアウトや情報がシンプルでわかりやすいか
あらゆる情報を詰め込んでしまうと、どの情報が重要なのかわかりにくくなってしまいます。
そのため、情報量を調整してシンプルでわかりやすい構成を心がけましょう。
4. ナビゲーションバーがあるか
ナビゲーションバーとはサイト内の目的地へ移動する際に使われるサポートメニューのことです。ホームページ上に絶対に必要な機能というわけではありませんが、ユーザーがより簡単に目的の情報にたどり着くことをサポートする役割を果たすので、設置することをおすすめします。
5. レスポンシブ対応されているか
レスポンシブ対応とは、パソコンやスマートフォンなどの端末に応じて表示することができるようにすることです。
レスポンシブ対応がされていないページであっても、端末に拘らず閲覧できますが、文字の大きさが適切でなかったり、情報の配置がわかりにくかったりするために離脱してしまうケースが多いです。
現在はスマートフォンからWebサイトを検索する機会も多くなっているので、どちらからの検索にも対応できるように、レスポンシブ対応は欠かさず行いましょう。
6. トンマナ、フォントに一貫性があるか
ホームページ画面の色やデザイン、文字の種類がバラバラだと統一性が無いため読みにくくなります。ホームページのテーマやテーマカラーを決めるなどして、全体的にまとまったデザインにするようにしましょう。
また、基本的なことですが、読みにくいフォントの使用は控えましょう。
7. ユーザーファーストが徹底されている
ファーストビューからフォントに至るまで、すべてはユーザーを第一に考えた「ユーザーファースト」に基づいています。
ユーザーが見やすく、使いやすいサイトでなければユーザーは離れてしまいますので、最終的には会社のためになりません。
デザインや内容にこだわるだけでなく、ユーザーのフィードバックを収集したり第三者から意見を聞いてみたり、直接ユーザーからヒアリングを行ったりして常に改善するようにしてユーザーファーストを徹底していくことが重要です。
以上7点が、ホームページをデザインする上での大切なポイントです。
実際に優れたホームページデザインを参考にしたいという方は、以下のサイトでホームページギャラリーサイトの紹介をしていますので、是非参考にしてください。
4. 開発
サイト設計・デザインが固まったら、Webサイトの開発を始めましょう。基本的にこの項目で発注側はやることはありませんが、Webサイト制作会社からの質問に対して、当初抱いていた通りのWebサイトを構築するためにも丁寧に答えていきましょう。
5. テスト・チェック
開発が終わったら、ホームページが期待した通りの見た目や動きになっているかどうかをテストしていきます。テストするべき項目を網羅した仕様書を作成し、コンテンツの内容チェックはもちろん、見栄えやリンクの遷移先なども入念にチェックしていきましょう。
また、コンテンツを作成したときに外部記事や外部データを引用した場合は、正しいルールに則って引用が行われているかのチェックも必要です。不正な引用、誤った方法での引用が含まれているコンテンツでは、ユーザーからの信頼を獲得することも難しくなります。
よくある引用の失敗例としては、引用した文章を勝手に編集してしまう、画像やイラストを引用するときに加工してしまう、引用元の記載を忘れてしまうといったものがあります。また、引用元の記載がされていても正しい引用ルールに則った記載でなければ意味がありません。
引用元の掲載方法はとても複雑なので、コンテンツのチェックをするときには引用ルールを逐一確認しながら行うことをおすすめします。以下の記事では、実際の引用例や、よくある失敗事例などを紹介しているので参考にしてください。
3. 運用フェーズ
多くの人がホームページを完成させてそこで満足してしまい、この運用のフェーズまで気が回らないことはよくあります。しかし、実はホームページは完成してからが本番です。完成までの期間よりも完成してから運用する期間の方が圧倒的に長いことを考えれば、この運用フェーズがどれほど重要なフェーズか理解してもらえると思います。
運用フェーズでは「運用保守」「運用改善」の2つの角度から説明します。どちらも大切な工程なので、実践してみましょう。
保守・メンテナンス
ホームページには、定期的な保守・メンテナンスが発生します。ニュースをはじめとした、情報の最新・最適化はもちろん、セキュリティの確認やSEO対策などのメンテナンスなども欠かさず実施していきましょう。
改善・運用
制作されるホームページごとに目的は異なりますが、一般的にWebサイトへの集客は重要なポイントになります。集客できるホームページをつくるためには、新規コンテンツの作成・更新をはじめ、検索順位が上がるような工夫を凝らし、定期的に改善・運用のアクションをとっていきましょう。
コーポレートサイトに掲載すべき項目

企業のコーポレートサイトには、それぞれの企業のオリジナリティが現れている一方で、実は共通している点も数多く存在します。多くの企業のサイトで掲載されている内容はぜひ押さえておきたいですよね。
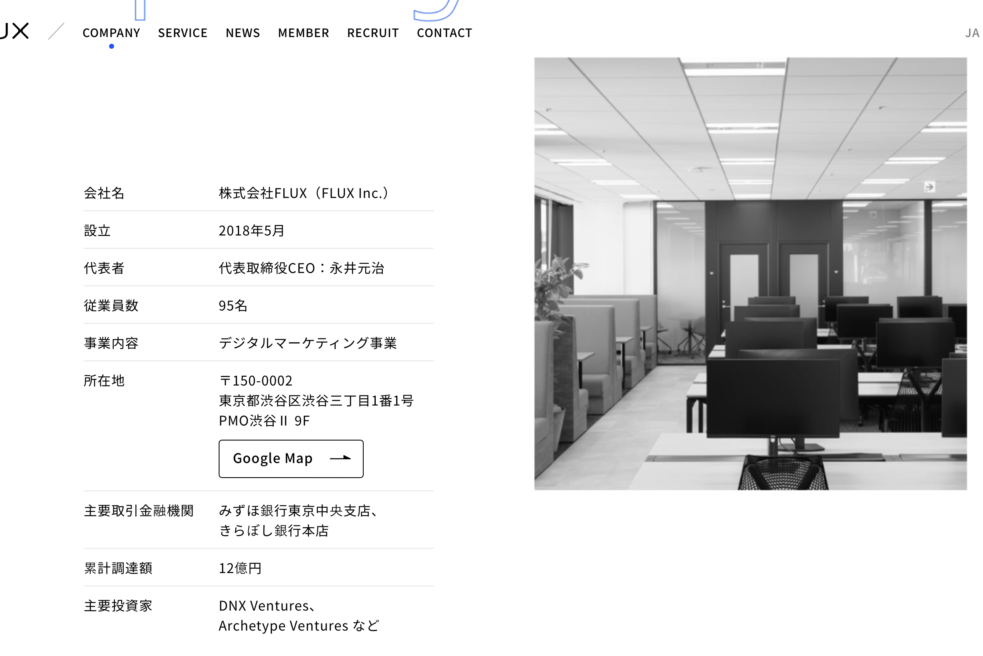
この章では実際に株式会社FLUXのコーポレートサイトを例に取り、コーポレートサイトに掲載すべき項目について紹介していきます。
1. 会社概要

会社概要には、会社の基本的な情報を載せます。具体的には、設立年月日や沿革、事業内容などです。これらを載せることで、社会的に信頼できる企業であるとアピールできます。
2. 会社の住所・電話番号
会社の住所や電話番号は企業に関して知ってもらう際に必須です。会社に対して調べているときに会社の住所や電話番号の記載がなければ、サイト訪問者の不信感につながり兼ねません。
また、会社の場所が移動したり、電話番号が変更されたりした場合にはすぐに変更をサイトに反映しましょう。実際、上記に引用した株式会社FLUXのホームページでも会社の所在地の記載があり、それに加え、Googleマップのリンクも貼られています。
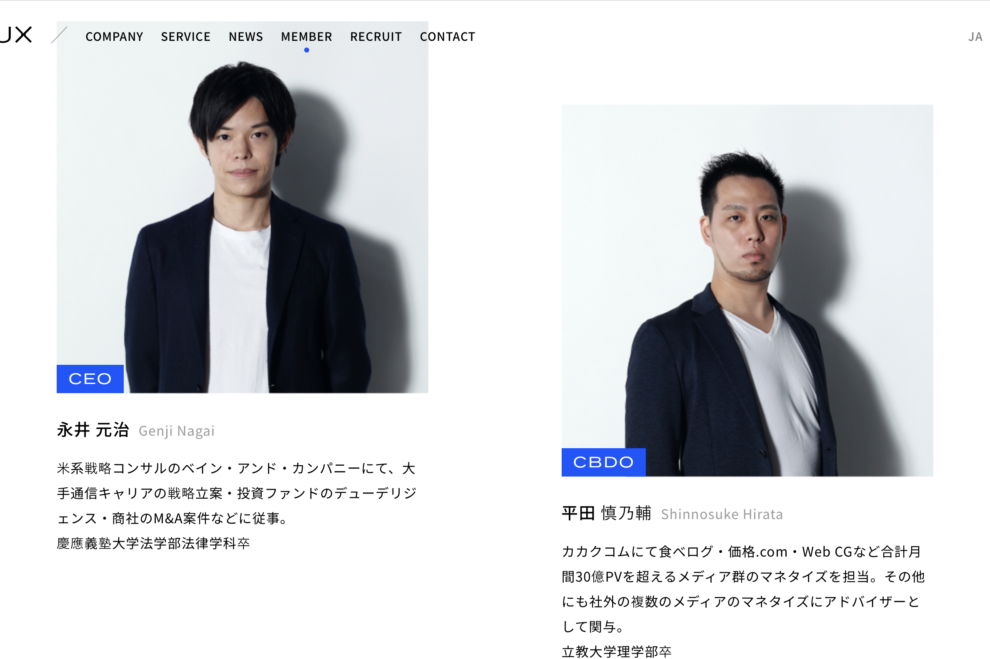
3. 社員紹介

企業の舵取り役である重要なポストの人から、新しく設立された部門でポストを持つ人に至るまで、実際に働いている役員や社員を紹介しましょう。そうすることで採用ポータルサイトや、広告では伝えきれない企業の中の雰囲気を伝えることができ、結果的にコーポレートサイトを訪れた人に良い印象を与えることにつながります。
4. 採用情報

自社の魅力や求める人材像を明示することによって、自社に興味のあるユーザーの中から、適した人材を確保することができます。
5. 製品・サービスの紹介
どんな製品を製造しているのか、どんなサービスを提供しているのかがサイトに記載されていなければ、企業に対する信頼を損ね、ビジネスチャンスを失ってしまう可能性もあります。どのような製品・サービスを提供しているのか、なぜ提供しているのかなど顧客の求める情報を詳しく記載し、顧客とのコミュニケーションを積極的に行いましょう。
6. 株主・投資家向けの情報
上場企業であれば、株主・投資家向け情報の記載は欠かせません。企業の最新情報・ニュースや決算、財務に関する資料を掲載し、投資家・株主の信頼を獲得しましょう。
7. 実績
自社の実績をアピールすることで、更なるビジネスチャンスの獲得につながります。どの業界の企業でどんな実績を持つのか、どのコンテンツでどんな表彰を受けたのかなど、ビジュアルイメージや数値を使ってわかりやすい記載を行うとプラスの評価につながりやすいです。
必見!魅力的な企業のコーポレートサイト5選

前章までに企業の顔であるコーポレートサイトに関してさまざま紹介してきました。しかし、まだコーポレートサイトに関して具体的にイメージできていない人はいるのではないでしょうか。あるいは、実際の企業がどんなコーポレートサイトを制作し、運営しているのか気になっている人もいるかもしれません。
百聞は一見に如かずです。この章ではさまざまな業界の企業のコーポレートサイトを紹介しています。どのコーポレートサイトも企業イメージにあったデザイン・見せ方となっているため、ぜひ参考にしてください。
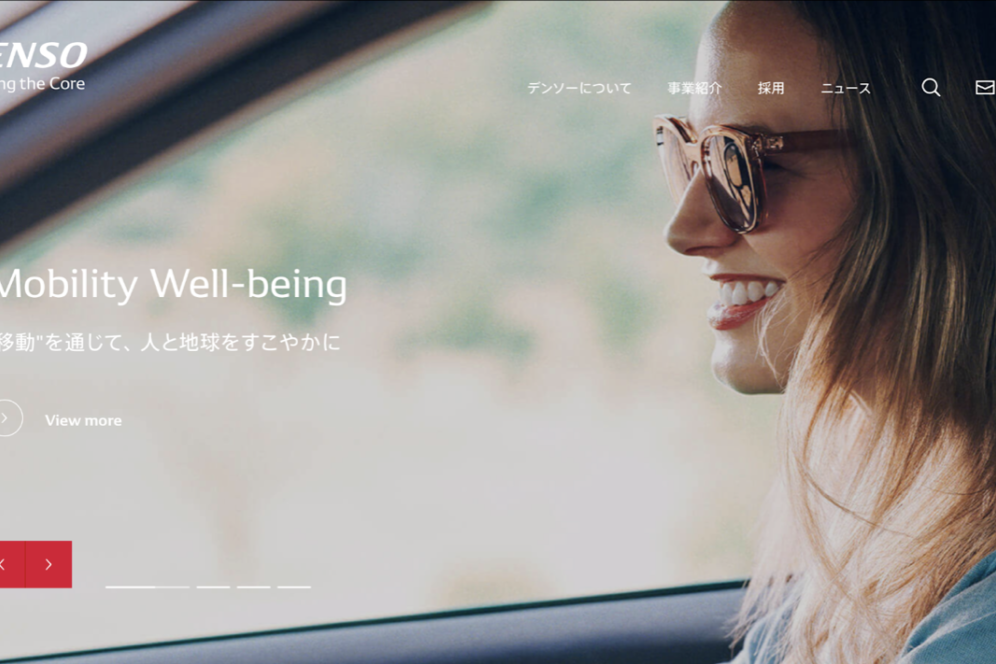
1. 株式会社デンソー

株式会社デンソーは、世界中に自動車技術やシステム、製品などを提供するグローバルな自動車部品メーカーです。日常にフォーカスした温かみのある画像を全面に使用し、企業イメージがひと目でわかるデザインになっています。配色は白を基調とし、アクセントとしてブランドカラーの赤を取り入れているのが特徴です。
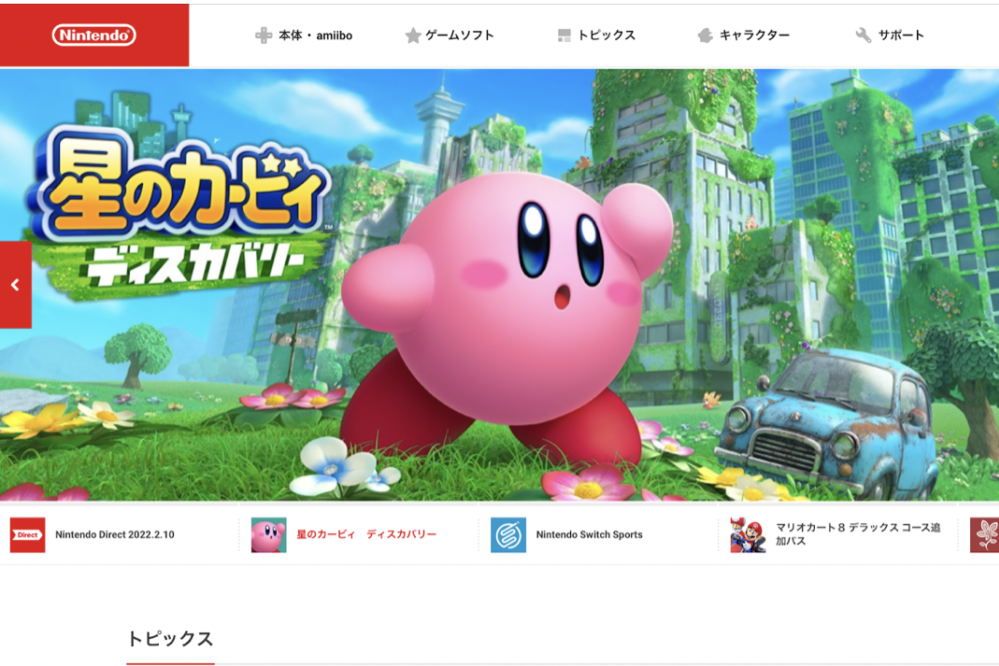
2. 任天堂

ビデオゲームの開発や販売を行うメーカーで、トップページを飾る華やかな自社のゲームキャラクターは任天堂のイメージにぴったりです。ヘッダーには検索機能やキャラクターといった項目があり、サイトを訪問した人がいち早く目当てのコンテンツに辿り着けるよう工夫がなされています。整然としたフッターには会社情報や採用情報の項目が設けられており、コーポレートサイトとしてしっかりと機能していると言えるでしょう。
3. 三菱商事

ホームページにアクセスしてまず一番に目に入るのが、サステナビリティの取り組みに関する動画アニメーションです。サイトを訪問したユーザーに対して企業が自然環境の保護や社会システムの維持に対して積極的に貢献する姿勢をアピールしています。
こうした企業イメージを打ち出すことは企業の評価につながるため、コーポレートサイトにおいて欠かせない要素のひとつです。サイト全体の配色は白をベースにしており、部分的にアクセントカラーを取り入れたサイトデザインはとても見やすく、ユーザーに配慮した設計になっています。ページのどこにいてもすぐにクリックできるサイドバーもまた訪問者の高いユーザビリティを実現しています。
4. LIBERO HOME

リベロホームは山梨県を拠点に建築、設計、リフォームを行う会社です。
落ち着いたデザインとシンプルなヘッダーはユーザーに安心感を与えてくれ、山梨でのハウスメイキングをメインとするリベロホームのコンセプトに合致しています。ヘッダーには施工事例や会社概要・アクセスについての項目が設けられており、ユーザーが必要としている情報をしっかりと掲載しています。
5. welleg

wellegは「キレイなあしを創る」を企業理念に掲げる香川県の靴屋さんです。
ECサイトの運営や靴・小物の販売を行っています。トップページでは「私たちについて」と題して企業理念についてユーザー側とのコミュニケーションをはかっています。
wellegのコーポレートサイトはユーザーとのコミュニケーションに多くの分量を割いている点が特徴的です。また、従業員の方の写った写真が数多く掲載され、どんな人が働いているのかユーザー側に伝えることができている点も信頼感を獲得できるポイントになります。
本当にそれでいい?最後にチェックしたい6種類のホームページ

最後にコーポレートサイト以外の種類のホームページを紹介します。他の種類のサイトの特色を踏まえた上で、自社の制作しようとしてるホームページが本当にコーポレートサイトに一番適しているのか、最後に再確認しておきましょう。
1. サービスサイト
サービスサイトは企業の商品を販売するためのもので、新規顧客の獲得や、販売促進が目的になります。そのため、商品をプロモーションするページが必要になってくるでしょう。商品を購入する人の顕在ニーズや潜在ニーズに触れるコンテンツを作り、資料の請求や注文予約を増やすことがサイトのゴールです。
「サービスの紹介」「特徴・メリット」「サービスの概要」などがコンテンツとして挙げられます。
2. ECサイト
ECサイトはホームページ上で直接販売する通販用のサイトのことです。例を挙げると、AmazonがこのECサイトに該当します。
オンライン上で決済が行えるため、サイト上での売り上げが直接の利益に関わります。このECサイトはサイトの性質上、「会員登録機能」「オンライン決済機能」「ポイント割引機能」など、比較的高度な機能が必要になります。個人で実装することが難しい機能を搭載しなければならないので、制作する場合は制作会社に依頼するケースがほとんどです。
例)amazon

3. LPサイト
ページを分けずに、1つの縦長のページで商品やサービスの魅力を伝えるのが大きな特徴です。
インターネット広告でよく使われる形式で、ページを読んだ後にそのまま購入できるものが多くなっています。
ページ1枚の分量は長くなりますが、情報が凝縮されているため、その場で購入に繋げやすいのがメリットです。
例)楽待

4. ブランディングサイト
ブランディングサイトは商品や会社のブランドイメージをユーザーに伝え、そのイメージを向上させるためのサイトです。商品イメージを全面に押し出すという性質上、特定の商品の宣伝やPRのためにひとつのホームページが割り当てられる場合もあります。
例)Anessaブランドサイト

5. プロモーションサイト
商品やサービス、イベントなどのプロジェクトの認知度を上げる目的で作られるサイトです。期間限定の商品やイベントを紹介するなど特定の期間で行われるものになるため、それに合わせてホームページの公開も期間限定である場合が多いです。
例)東京芸術祭2021

6. 採用・リクルートサイト
人事採用・リクルート専用に作られたサイトです。コーポレートサイトでも採用情報の項目が網羅できるため、その役割は少し似てきます。しかし、あくまでコーポレートサイトはそのほか企業に関する情報も含んだ総合的なサイトであり、採用情報についてのみ詳しく掲載されている採用・リクルートサイトとは厳密には異なります。
コーポレートサイトは企業について広く説明したサイト、その一方で、採用・リクルートサイトは採用関連の情報に特化したサイトであるというイメージを持つとわかりやすいです。
まとめ
いかがでしたでしょうか。この記事ではコーポレートサイト制作に特化して必要な情報を紹介してきました。実際にコーポレートサイトを制作する際は、この記事でまとめられていたことを参考にして理想のコーポレートサイトを制作してみてください。