せっかくホームページを作るなら、デザインにこだわっておしゃれなホームページを作成したいですよね。
しかし、いざホームページデザインを考えるとなると
・どうすればユーザーの目に止まるデザインになるかわからない
・おしゃれなデザインにするには何に工夫したらいいのかわからない
・デザインの参考になるホームページが見たい
といった悩みや要望が浮かんでくるでしょう。
そこで、本記事では、ホームページ制作実績400社以上を誇るプロがホームページデザインを考えるときに便利な、 おしゃれなデザインの企業ホームページ や優れたギャラリーサイトを厳選して紹介しています。また、デザインを考えるときに注意すべきポイントについても解説しています。
ぜひ参考にしてください。
目次
シンプルかつおしゃれな企業・ECサイト9選

ここでは、ホームページのデザインを考える上で参考にしたい、おしゃれな企業・ECサイトをまとめました。配色やフォントなど、デザインに迷っている人はぜひ参考にしてください。
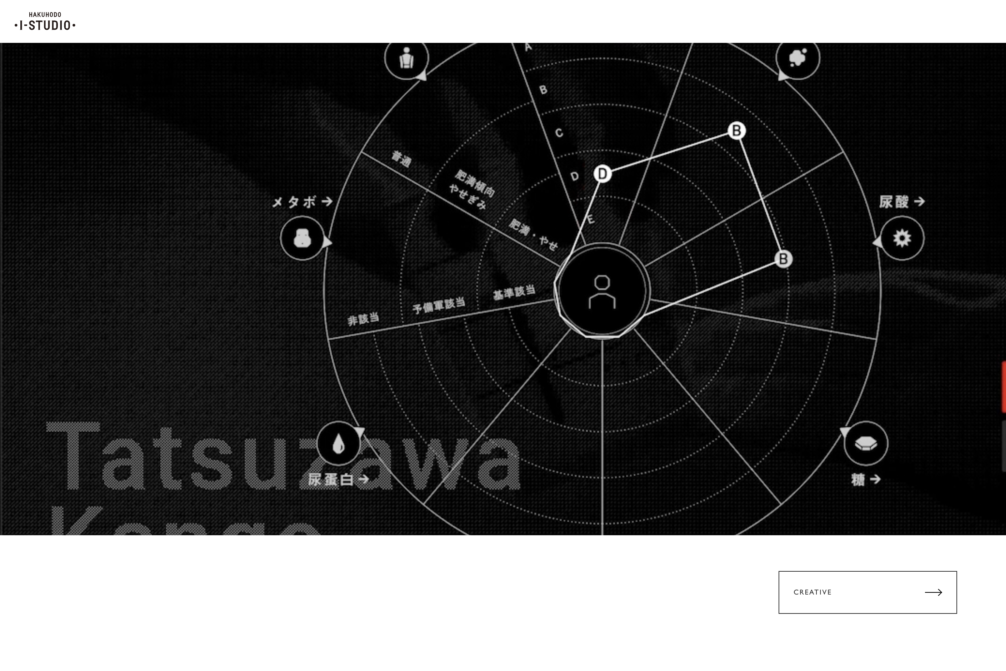
1. 博報堂アイ・スタジオ

「博報堂アイ・スタジオ」は、デジタル領域に特化した制作会社です。
ホームページは、白と黒を基調とした配色によりシンプルで閲覧しやすく、洗練された雰囲気を感じます。ファーストビューには、企業メッセージとして制作物を使用した動画が流れ、ユーザーを引き込みます。
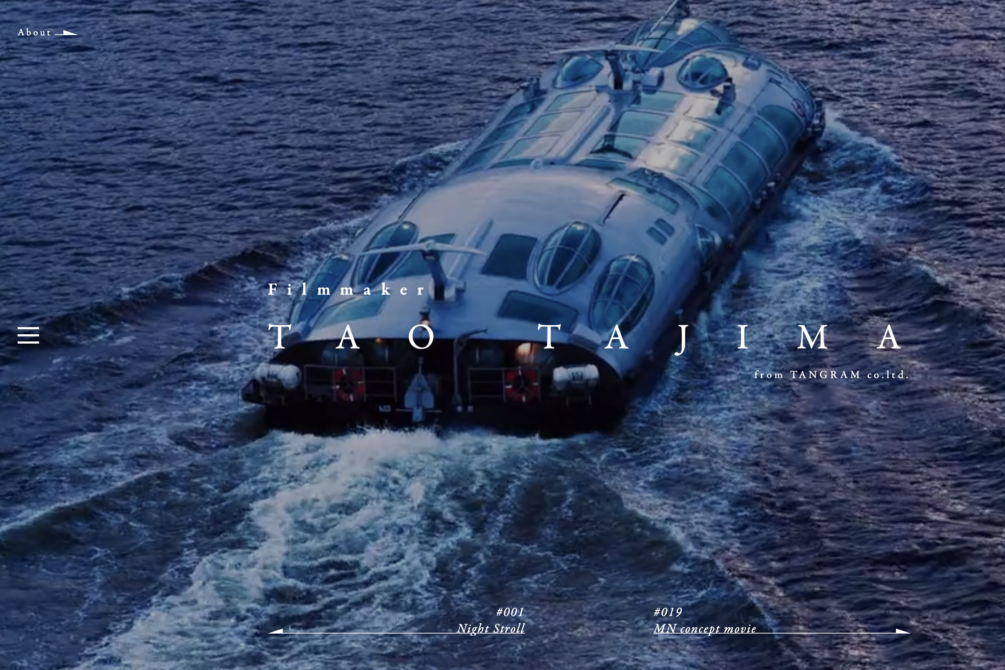
2. TAO TAJIMA

こちらはディレクター・映像作家「TAO TAJIMA」のホームページです。
スクロールに合わせて、スライドされるのではなく文字や背景が流れるように切り替わります。動画をふんだんに使用した独創的な操作性が感じられるホームページです。こちらから一度体験してみるとおもしろいでしょう。
3. ベクスト株式会社

「ベクスト株式会社」は、文書情報を解析し、価値ある情報を効率的に抽出するツールを提供している会社です。
こちらのホームページのの特徴は、キャッチフレーズを印象付ける、ファーストビューのアニメーションです。余白を大きく取り全面に表示することで、ひと目で企業のイメージが伝わってきます。
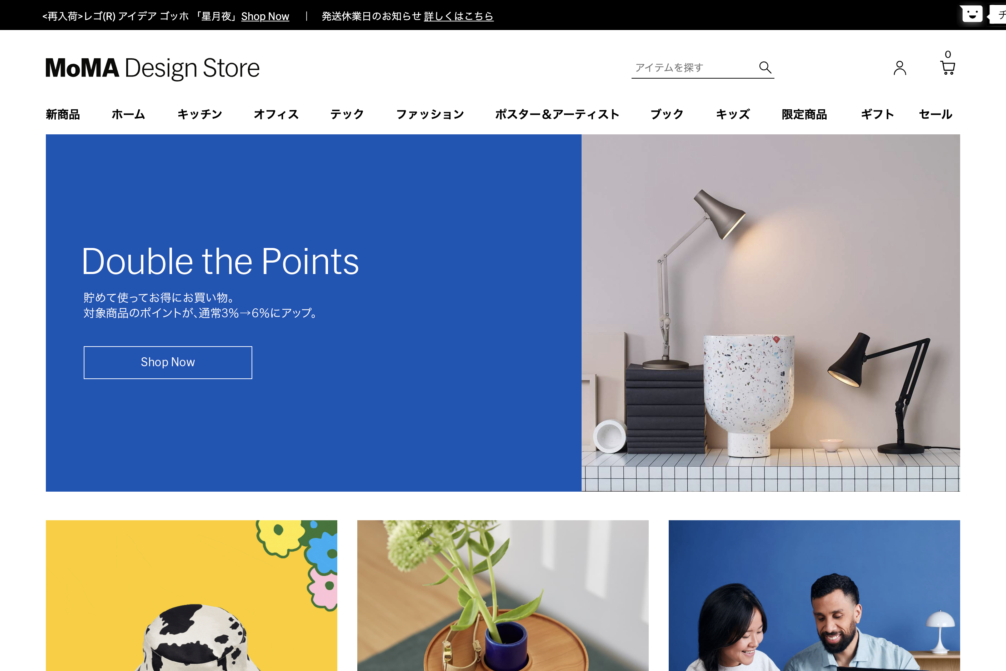
4. MoMA Design Store

独創的な展示と、世界最高峰の近・現代美術のコレクションで有名なニューヨーク近代美術館(MoMA)のホームページです。MoMA Design Storeでは、MoMAのキュレーターが選定したデザイン性の高い雑貨を取り揃えています。
こちらのホームページは、背景色を無彩色にすることで商品をより際立たせています。シンプルながらユーザーにインパクトを与えたいときにはとても有効な手段の1つです。
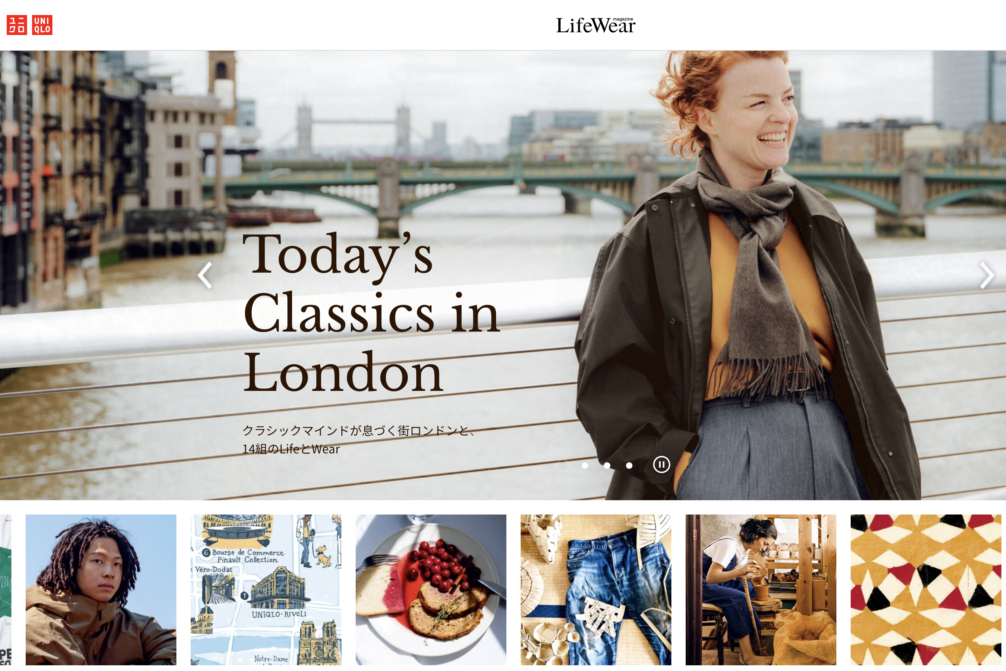
5. 株式会社ユニクロ

株式会社ユニクロは、いわずと知れた世界中で高品質なカジュアルウェアを届ける会社です。日本では、ファストファッションを代表する企業として、幅広い年齢層の人々に親しまれています。
ユニクロの公式ホームページは、アニメーションを効果的に使用した賑やかな雰囲気が特徴的で、思わずクリックしたくなる、動くアイキャッチ画像がユニークです。
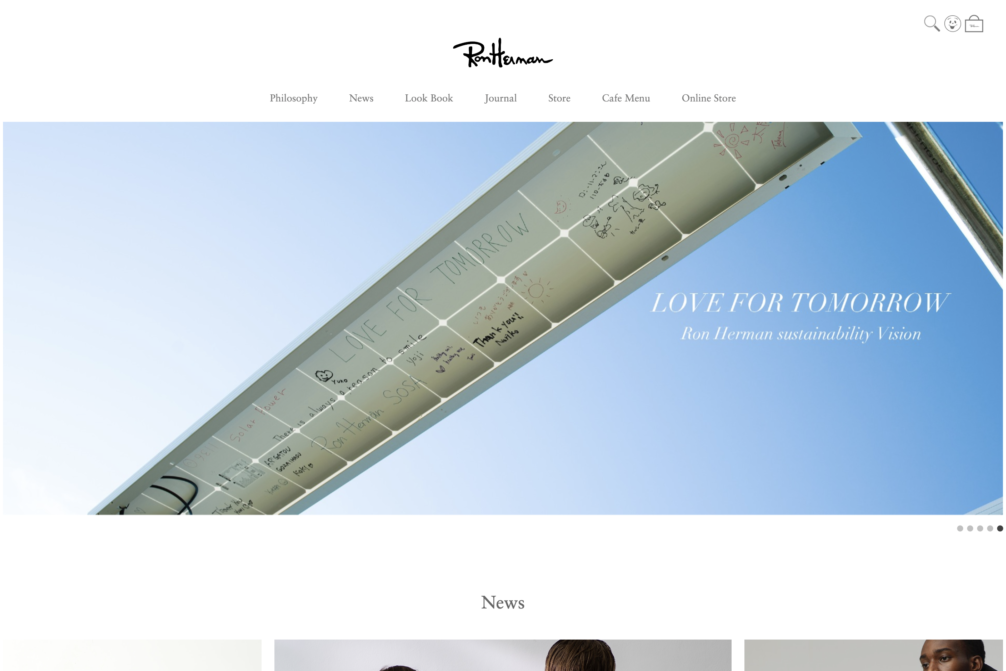
6. Ron Herman

「Ron Herman」は、1976年にロサンゼルスで誕生したファッションブランドです。
白を基調としたシンプルな背景に、上品なフォントが可愛らしいホームページです。余白を広く取り、大小さまざまなサイズの写真をちりばめた、ファッション雑誌のようなおしゃれなデザインが印象的です。
7. 株式会社CRAZY

「株式会社CRAZY」は、「本質的に 美しく ユニークに」をモットーにウェディングプロデュースやイベントなどを行っています。
ファーストビューにメッセージを表示し、企業理念をわかりやすく表現しています。画像も人物中心のものを多く使用し、人々の繋がりを大切にする企業の姿勢をよく表しています。
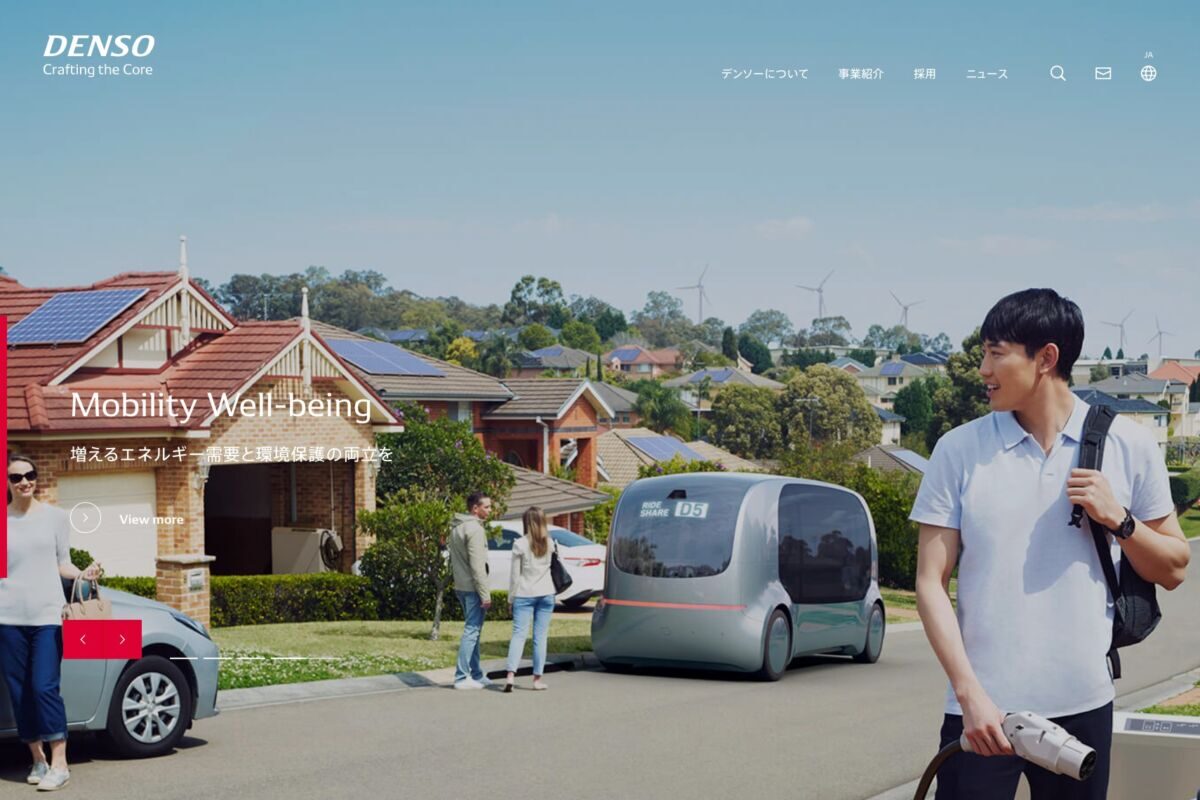
8. 株式会社デンソー

「株式会社デンソー」は、世界中に自動車技術やシステム、製品などを提供するグローバルな自動車部品メーカーです。
日常にフォーカスした温かみのある画像を全面に使用し、企業イメージがひと目でわかるデザインににつつ、配色は白を基調としアクセントとしてブランドカラーの赤を取り入れています。
このようなブランドカラーのアクセントは企業イメージの構築に有効です。
9. 福助株式会社

「福助株式会社」のホームページは、足袋装束店として1882年に創業し、現在は靴下やストッキング、下着などを販売しており、商品の美しさや質の高さを表現した、色とりどりの写真が魅力です。
複数の写真が切り替わるアニメーションを使用し、さまざまなバリエーションで商品を見ることができます。
【業種別】おしゃれなホームページまとめ13選

ホームページを閲覧するユーザーが、業種別に「堅苦しい」「先進的」といった抱くイメージは違います。ここからは、業種別に最適なデザインを取り入れるコツを紹介していきます。
堅苦しいイメージを払拭したい「士業」のホームページ3選
士業と聞くと、弁護士や税理士といった堅苦しいイメージをお持ちになる方が多いのではないでしょうか。そのイメージをホームページのデザインで払拭してしまいましょう。
以下から士業のホームページ事例3選を紹介します。
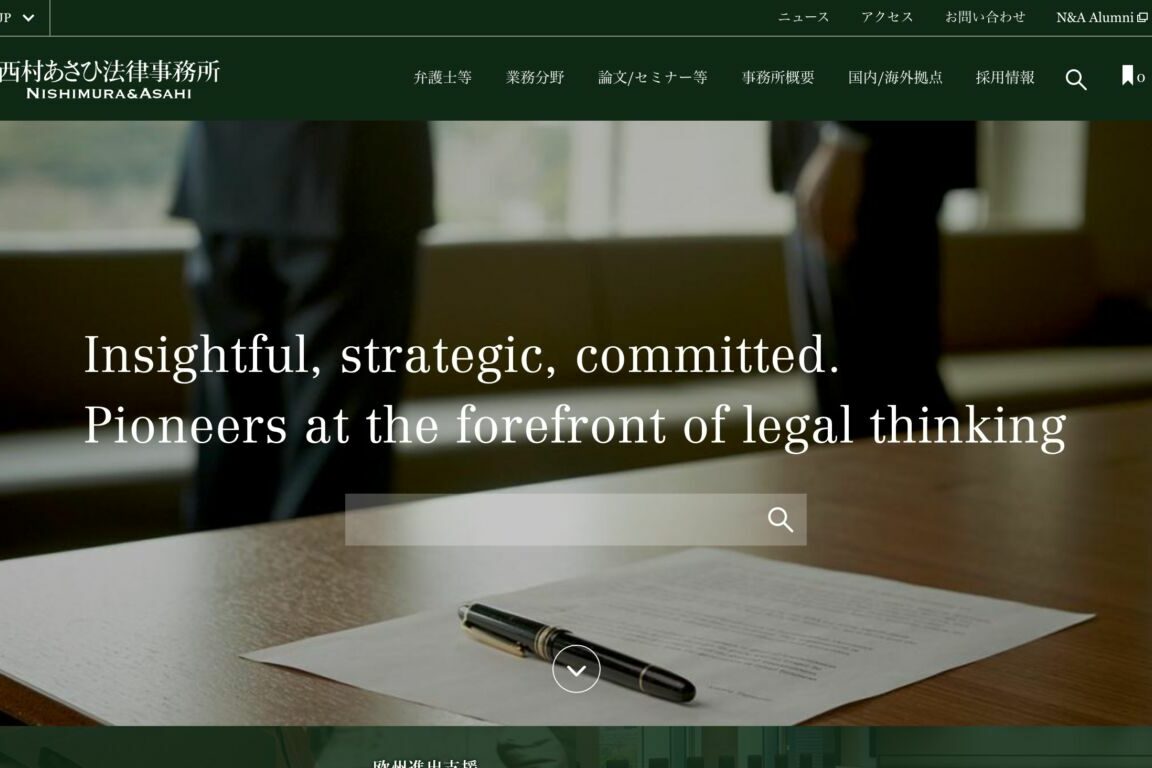
1. 西村あさひ法律事務所

深緑とグレーを基調に、大きな写真を掲載した落ち着いた大人っぽいデザインです。トップページにはほとんど文字を置かず、それぞれのリンクボタンを設置することで欲しい情報にアクセスできる仕組みとなっています。
また、トップページの真ん中に、ホームページ内のあらゆるページにつながる検索ボタンが表示されているのも特徴です。
ところで、弁護士・法律事務所がホームページを運営するメリットとはなんでしょうか。
- 依頼人に見つけてもらえる
- 顧客に安心感を与えられる
- 採用情報を載せられる
などが挙げられます。以下の記事では弁護士・法律事務所がホームページを運営するメリットをさらに詳しく解説し、弁護士・法律事務所ホームページのデザインの参考事例を20選紹介しています。ぜひあわせて参考にしてください。
2. タカギ税理士事務所

「タカギ税理士事務所」のホームページは、落ち着きのあるカラーを基調とした全体的にナチュラルなデザインが特徴です。税理士事務所は、どうしても堅苦しいイメージがつきまといますが、ナチュラルなデザインの採用により、そのようなイメージを払拭しています。
税理士事務所のホームページには気軽に相談しやすい事務所であることをアピールするために具体的に以下の内容を掲載する必要があります。
- 税理士の仕事内容や相談するメリット
- 相談の方法や連絡先など、ユーザーにとってネクストアクションとなる要素
一方で、ホームページ作成時にやりがちなNGポイントもいくつかあります。その概要を以下の記事で紹介しています。税理士事務所のホームページを検討している方は必須で確認しておきましょう。
3. 小島国際法律事務所

白を基調としたトップページは特にシンプルに作られており、事務所の強みや最新情報などがわかるようになっています。アイコンなどはほとんど使用せず、文字が中心の落ち着いた雰囲気のホームページです。
上記で紹介した士業の他に、「社労士事務所」のホームページを作成する上で参考にしたい「ホームページ事例7選」「社労士事務所のホームページに載せるべき内容」といった内容を以下の記事で紹介しています。あわせて目を通して見てください。
清潔感を大切にしたい「病院・クリニック」のホームページ4選
病院・クリニックのホームページでは、集客とイメージUPのためにクリーンで清潔感のあるデザインが大切になるでしょう。
これらを踏まえた上で以下から紹介する病院・クリニックのホームページ事例4選を参考にしてください。
1. 桜十字病院

桜十字病院は、医療だけでなく地域包括ケアシステムを目指した熊本の民間病院です。白を基調とした広々とした院内の様子や、医療スタッフと患者がやり取りしている写真が多く掲載されています。
全体的に使いやすさを意識した設計となっており、インターネットに不慣れな高齢者に伝わりやすくなっています。
外来や入院、人間ドックなどのメニューが大々的に配置されており、知りたい情報へスムーズにアクセスできるのも特徴です。
トップページ下部には、よくアクセスされるページを紹介しており、連絡先や診療スケジュール、病院へのアクセス、受付時間などの確認が可能です。
病院のホームページは、患者の安心感と信頼を得るためにおしゃれであることは大切です。ただ、
- 医療広告ガイドラインを遵守しているか
- スマートフォンに対応したデザインとなっているか
といった点に気をつけてホームページを制作しなければなりません。
以下の記事では「病院・クリニック向けのホームページ制作会社7選」や「制作する際の4つの注意点」についても紹介しています。制作する前に一度確認しておきましょう。
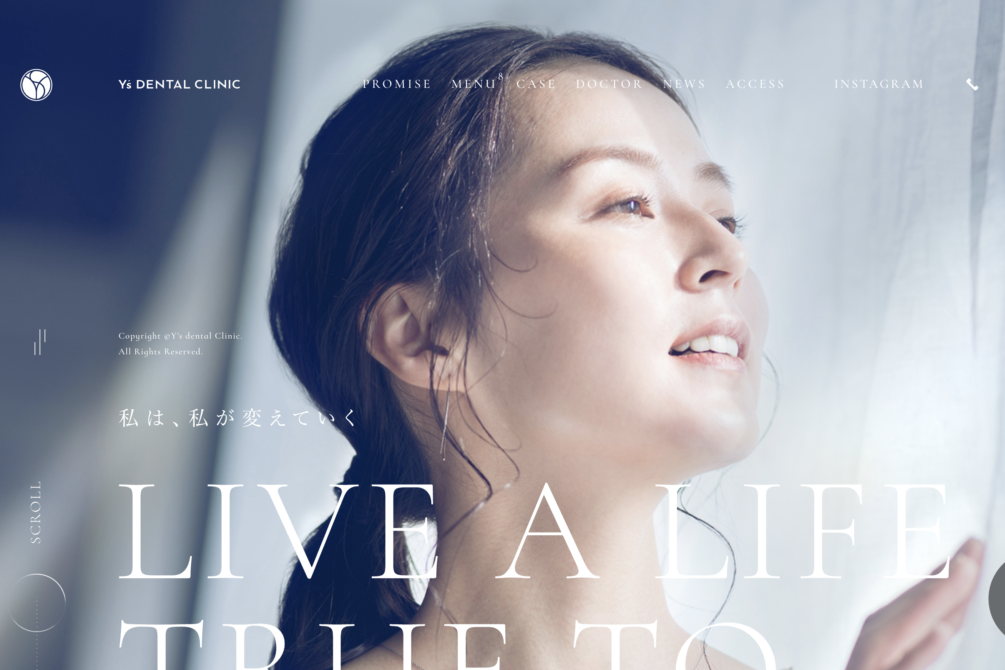
2. Y’sデンタルクリニック

Y’sデンタルクリニックは、機能も審美もどちらもバランスよく診ていくことを大事にした歯科です。ホームページへアクセスすると、女性の顔がアップになった写真が展開されます。それに続き、クリニックのキャッチコピーがアニメーションで表示される、インパクトのある設計です。
流れるような操作感と洗練されたデザインのホームページであり、初めて訪れた方は美容室やエステのサイトと勘違いしてしまうかもしれません。医療機関のサイトにしては珍しく、メニューをすべて英語表記にしているのも特徴です。
歯医者のホームページは、おしゃれなデザインだけでなく運営する上で注意するべきポイントがあります。
- 医療広告ガイドラインを遵守する
- 保険適用の可否をわかりやすく説明する
- 誰にでも使いやすくわかりやすいUI/UX設計を施す
- スマートフォンにも対応したデザインで設計する
おしゃれで清潔感のあるデザインが必要な歯医者のホームページを運営する上で、「上記4つの注意するべきポイント」や「ホームページに掲載するべき項目」など以下の記事でわかりやすく紹介しています。「歯医者のホームページの作成をしたい」と考えている方はぜひ参考にしてください。
3. フクオカバースクリニック

インテリアのサイトのような真っ白で清潔感のある内装の写真を、トップページへ大々的に配置し、こんな産院で出産してみたいという印象を与えています。ホワイトの背景に親しみやすい黒いフォントが見やすく、画面左側へメニューをまとめるなど使いやすさを意識した設計です。
クリニック情報のページでは、院長をはじめ医師も写真つきで紹介しています。経歴まで詳しく掲載されているため、初めて出産する方も安心できるでしょう。また、フォトギャラリーには院内のエリア毎の写真がたくさん掲載されているので、病院の全体像がつかめます。
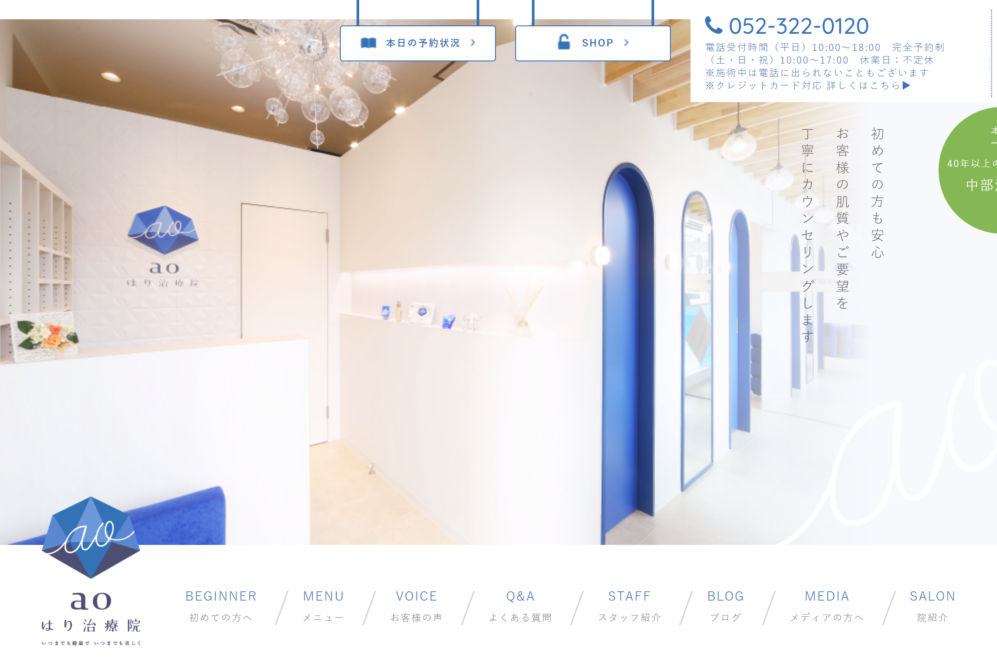
4. aoはり治療院

引用元:aoはり治療院
美容鍼を中心とした治療院です。ホワイトとブルーの印象的な内装を際立たせるデザインで、先進的な雰囲気が伝わります。初めてアクセスする方が、どのような治療院なのか把握しやすいように、6つの特徴をトップページに掲載しています。
メニューがわかりやすく配置されているため、迷うことはありません。ユーザーは、知りたいことのほぼすべてをトップページで把握でき、メニューから具体的なアクションも選べます。[本日の予約状況]からは、空き状況も確認できるため便利です。
整体院のホームページでは、写真が少なく雰囲気がわかりづらかったり自院の強みが伝わりにくかったり「やってはいけないNGポイント」があります。以下の記事では
- 整体院のホームページ事例8選
- 整体院のホームページでやりがちな3つのNGポイント
- 効果的なホームページ集客のためのポイント
といった内容を紹介しています。ぜひ参考にしてください。
洗練された雰囲気の「不動産業」のホームページ3選
不動産業のホームページを運営する上で、物件の情報を新鮮に保ったり、法律改正に対応したりといったことは大切です。そしてデザインもまた洗練された雰囲気に作り上げることで集客効果も期待できます。
不動産業のホームページ事例3選を参考にしてみましょう。
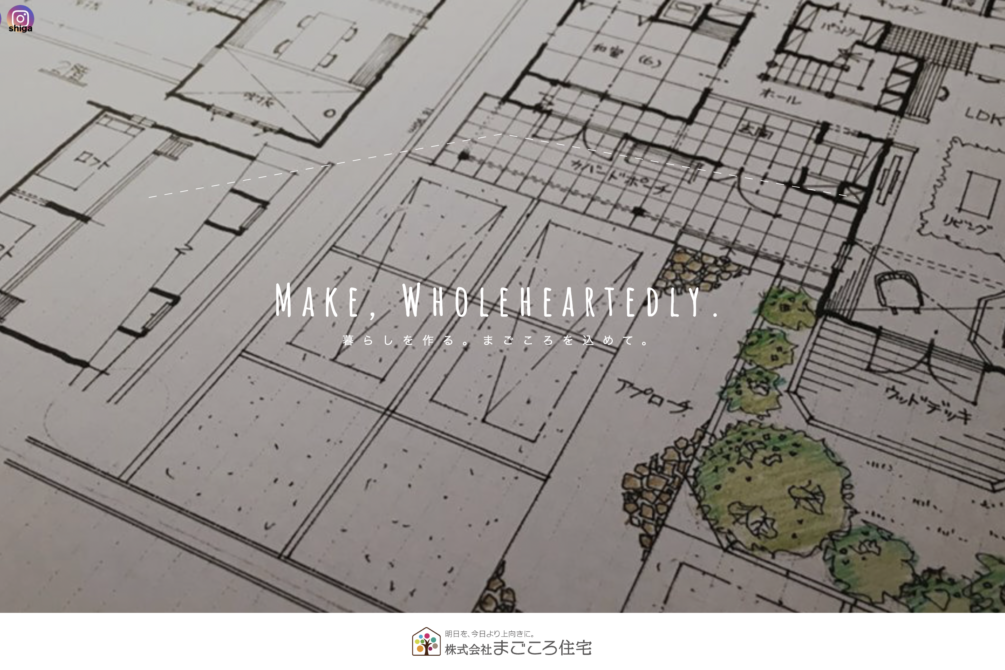
1. 株式会社まごころ住宅

まごころ住宅のホームページは全体的にパステルカラーで統一されており、画面を下にスクロールするごとに柔らかくグラデーションが変化していきます。丸みを帯びたフォントを活用することで、親しみやすさとおしゃれさを同時に醸し出しています。
コンテンツ量は少なめですが、デザインを工夫して広くスペースを活用することで、見やすさを際立たせるように工夫されています。
不動産会社がホームページを運営する際には以下の5つの注意点があります。
- 物件の情報は新鮮に保つ
- 法律改正に対応する
- 不動産広告のルールを遵守する
- 宅建業法や景品表示法の規定に沿う
- SEO対策に力を入れる
以下の記事では5つの注意点の他にも「ホームページデザインの事例15選」や「ホームページに入れておくべき項目」などを紹介しています。ぜひあわせて参考にしてください。
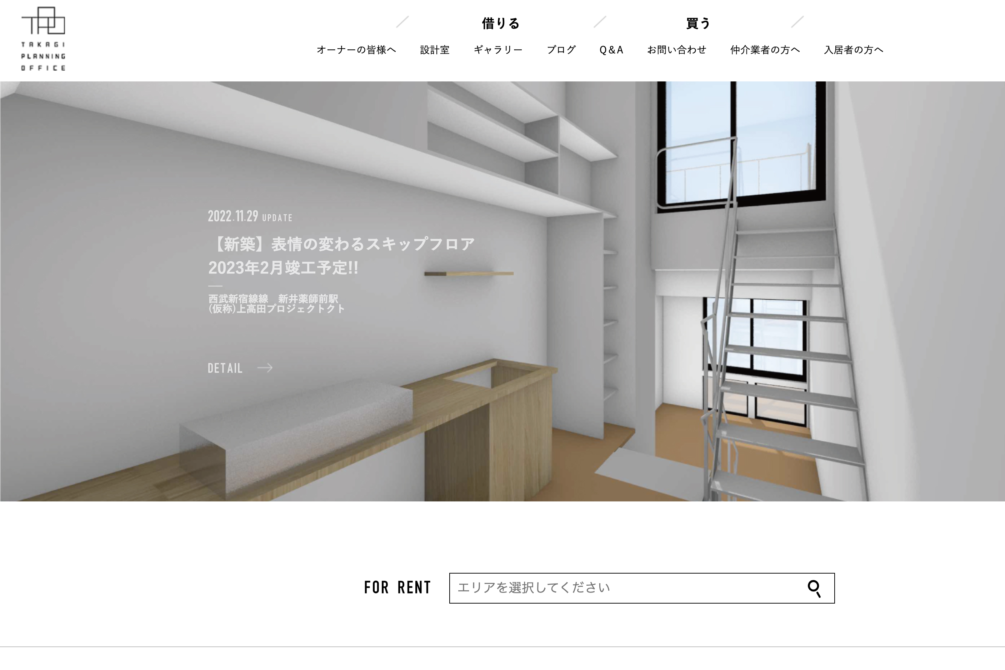
2. 株式会社タカギプランニングオフィス

タカギプランニングのホームページは淡い灰色を軸にしたデザインによりブランドイメージを構築しています。サイト構成はシンプルで見やすくなっているのが、かえって洗練されたおしゃれさを醸し出しています。
トップ画面に使われている建物や部屋の写真もシックな雰囲気や機能美などを感じさせるものが多く、非常に参考となるデザインです。
3. 株式会社ブルースタジオ

株式会社ブルースタジオは東京都中央区に本社を構え、リノベーション事業などを手掛けています。ブルースタジオのホームページデザインは背景色をモノトーン調にまとめたシックなデザインです。
その一方掲載されている写真は色合いが鮮やかなものが多く、そのコントラストがおしゃれさを際立たせています。写真の配置や形、文字のフォントなども凝っており、細部にまでこだわりを感じることができるでしょう。また、個別のサービスページにはワークフローなどの説明もされており、顧客に対する細やかな配慮も感じられます。
上記で紹介した不動産業の他に、「建設業」「塗装業」の業種別にも以下の記事で紹介しています。「建設業・塗装業ならではのデザイン」のホームページを作成するために事例を参考にしてみましょう。
また、「ホームページを運営するメリット」や「制作会社選びで失敗しない5つのポイント」などあわせて解説しているのでホームページを作成するまえにぜひご覧ください。
高品質な画像を使いたい「飲食業」のホームページ3選
飲食業のホームページにおいて大切なことは、ユーザーにしっかりとコンセプトを伝え、来店していただくことです。
そのための有効的な手段に画像を用いることが挙げられます。以下から紹介する飲食業のホームページ事例3選を参考にコンセプトを伝えられるホームページについて参考にしてみましょう。
1. 森の図書室

「飲んだり、食べたり、おしゃべりができる図書館」がコンセプトのカフェのため、本棚になっている店内の壁やお客様が本を読む姿など、コンセプトが伝わりやすい写真を数多くホームページに載せています。
また、ホームページに表示されているInstagramでは、毎回1冊の本を紹介して、“本好きさん”の興味を引く仕掛けがされています。渋谷という場所柄、複数ある最寄り駅からの所要時間が丁寧に記載されているのも参考にしたい部分です。
2. CAFESTEEN

こちらのホームページは、カフェのコンセプトである「親はゆっくり、子は楽しく、親子にやさしいカフェ」が伝わるようなほっこりとした写真が多用された、とてもおしゃれなホームページです。
駅からのアクセスが写真つきで詳細に記載されており、利用時のイメージがしやすいように仕上がっています。
カフェのホームページに載せるべき内容は以下の項目です。
- お店のコンセプト
- 料理メニュー
- 営業日時
- 店舗案内
- ニュース
- 料理や店舗の写真
- 予約フォーム
これらの項目を忘れずにホームページに反映させましょう。また、以下の記事ではさらに詳しく「カフェのホームページから集客を最大化させるための3つのポイント」を紹介しています。あわせてご覧ください。
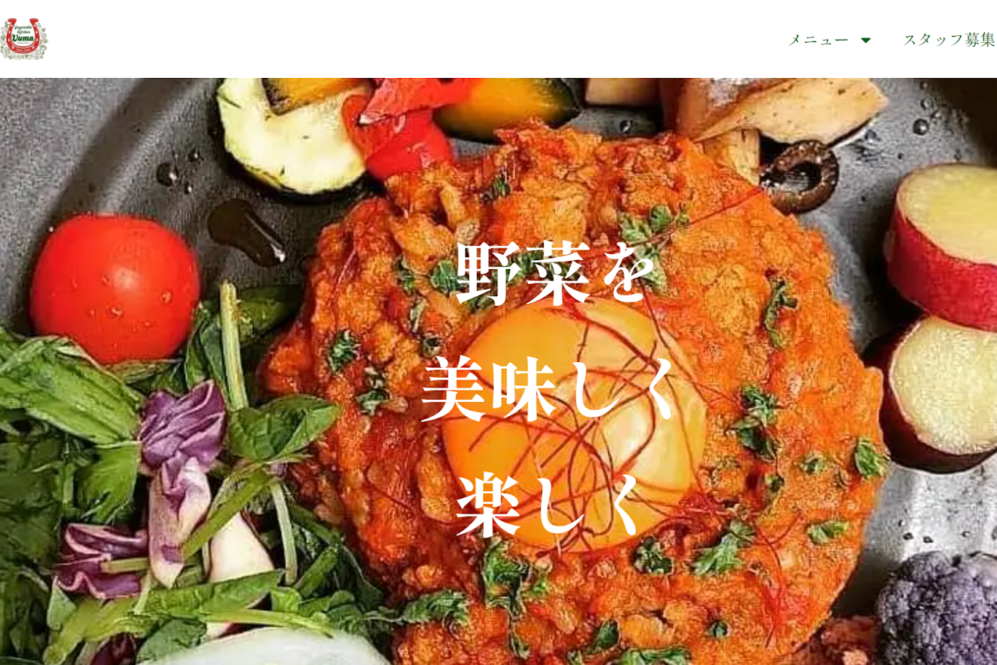
3. Vegetable Kitchen Uuma

こちらのトップページでは、お店のコンセプトと看板メニューの写真を全面的に重ねたデザインが特徴的です。「野菜を 美味しく 楽しく」コンセプトにグリーンカラーの統一感とヘルシーなイメージが伝わります。
コンセプトを表すデザインにすることでお客様にさらに企業イメージを理解してもらえるきっかけとなります。
ところで、飲食店におけるホームページの必要性とはなんでしょうか。1つは、集客を成功させるためです。ホームページだけでなくSNSをあわせて運営することで効果的が集客が可能です。
以下の記事では「飲食店におけるホームページの必要性」や「デザイン事例」を紹介しています。あわせて参考にしてください。
ホームページのデザインや構成の参考に!ギャラリーサイト8選

ギャラリーサイトとは、さまざまな企業のホームページのデザインや構成や一覧でみることができるサイトです。
ここでは、それぞれの概要や特徴などに触れながら、おすすめのギャラリーサイトを紹介します。サイトによってデザインの傾向や使いやすさ、更新頻度などが異なるので、自分に合ったものを見つけてみましょう。
1. CSS Design Awards

「CSS Design Awards」は、世界中の人々が優れたウェブサイトを投稿するギャラリーサイトです。見た目のおしゃれさだけでなく、ユーザーが使いやすいと感じるウェブサイトが豊富に揃っています。
デザイン性と利便性を兼ね備えた、ワンランク上のデザインを目指したい人におすすめです。
2. SANKOU!

「SANKOU!」は、国内を中心に企業ホームページやECサイトなどさまざまなジャンルのウェブサイトを扱っています。
SANKOU!の特徴は、業種や配色、デザインの方向性、レイアウトなど多様な角度からデザインを検索できること。「ホームページデザインの具体的なイメージが湧かない!」という悩みを抱える方におすすめです。
3. I/O 3000

「I/O 3000」は、国内外のおしゃれなホームページを扱うギャラリーサイトです。日本だけでなく、海外のサイトも見られるので、デザインの幅を広げたい時や、個性的なデザインを取り入れたい時などに役立ちます。
検索タグには、サイトをランダムで表示するシャッフル機能があり、イメージするデザインの検索方法がわからない方でも、好みのデザインを見つけやすいでしょう。
4. MUUUUU.ORG

「MUUUUU.ORG」は、高クオリティの縦型サイトに特化したギャラリーです。
縦型サイトは、縦に情報を並べることで自然に購買プロセスを進ませることができたり、情報が伝わる順番をコントロールできたりするといったメリットがあります。そのようなメリットを踏まえ、「MUUUUU.ORG」より縦型のサイトを探してみましょう。
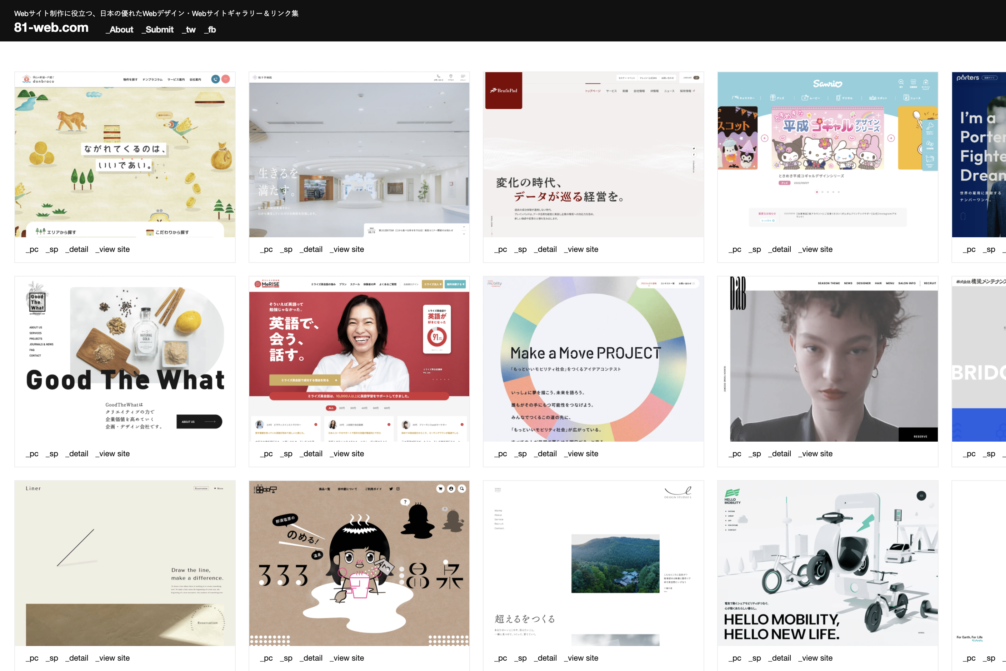
5. 81-web.com

「81-web.com」で扱っているのは、国内のデザイン性に優れたウェブサイトです。
気になるデザインを見つけたら、ページを移動せずにひと目で業種やカラー、フォントなどを確認できるため、「多くのサイトを見て好みのイメージを探したい」という人に重宝します。使いやすく、クオリティの高いギャラリーサイトを探している人におすすめです。
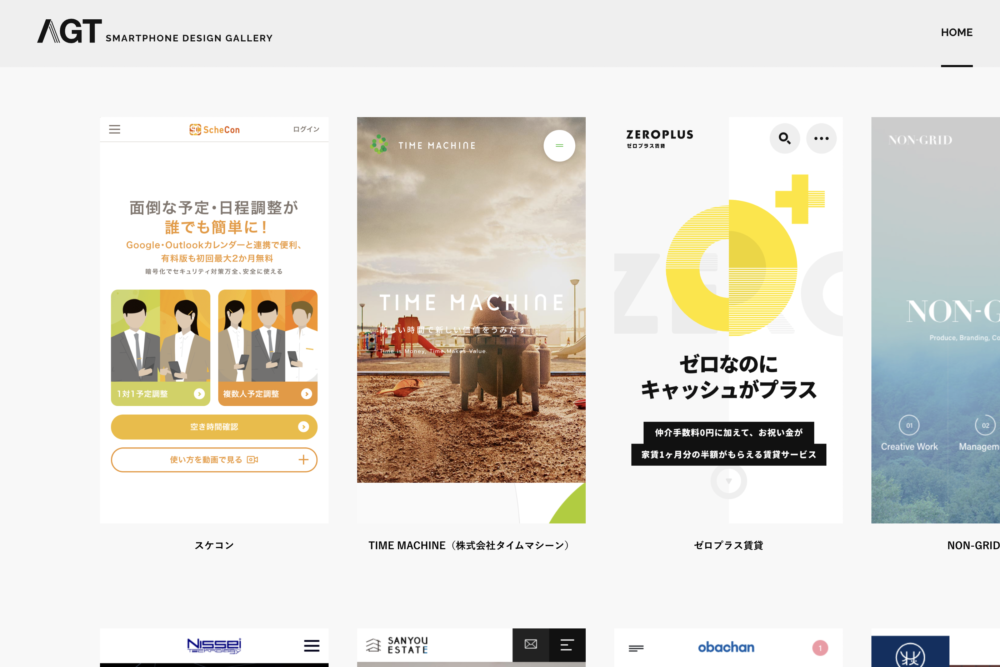
6. AGT smartphone design gallery

「AGT smartphone design gallery」は、スマートフォンやiPhone向けのウェブサイトに特化したギャラリーです。国内のウェブサイトを中心に、質の高いレスポンシブデザイン(スマホ対応)を数多く掲載しています。
ウェブサイトにカーソルを合わせると、ページを移動せずにスクロールしたデザインを見られるため、多くの事例を流し見したい時に便利です。
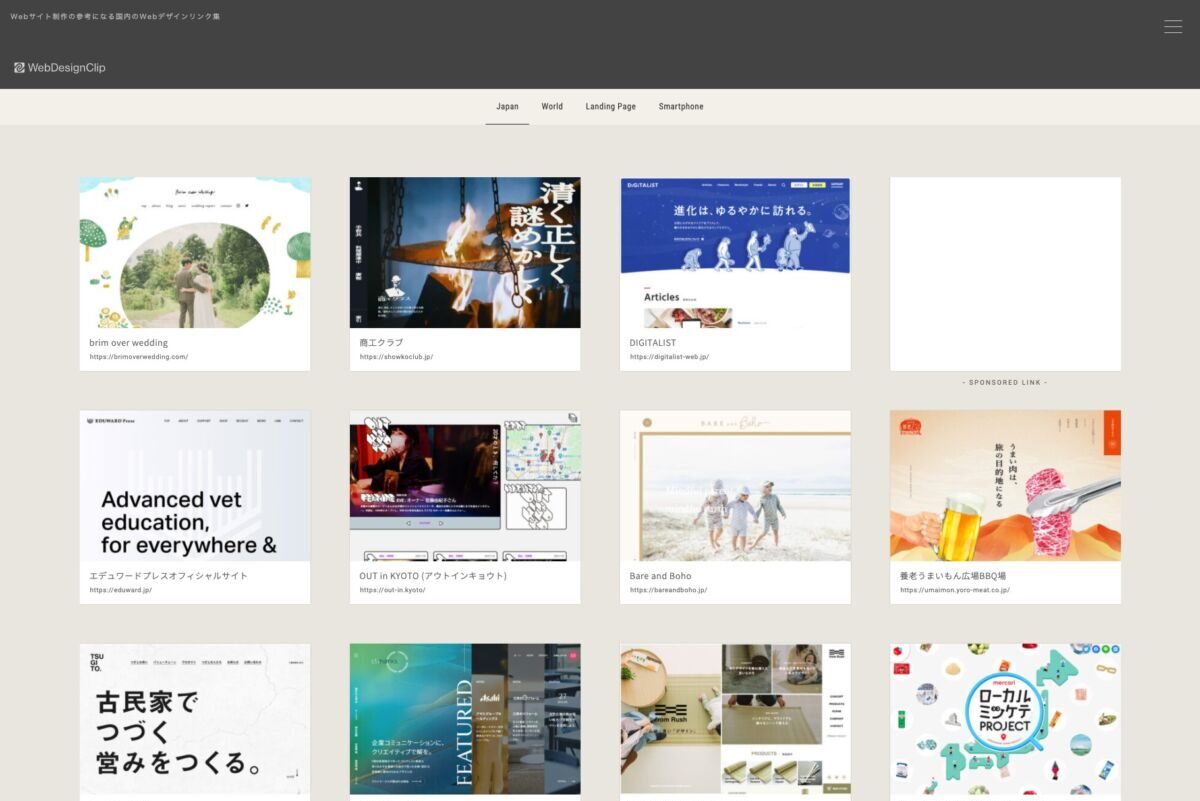
7. Web Design Clip

「Web Design Clip」では、国内外の洗練されたウェブサイトを扱っています。
Web Design Clipの特徴は、デザイン事例1つ1つのクオリティが高く、スマホ対応デザイン(レスポンスデザイン)の掲載数が豊富なこと。PCだけでなく、スマホやタブレットなどに対応した、さまざまなレスポンスデザインを見ることができます。
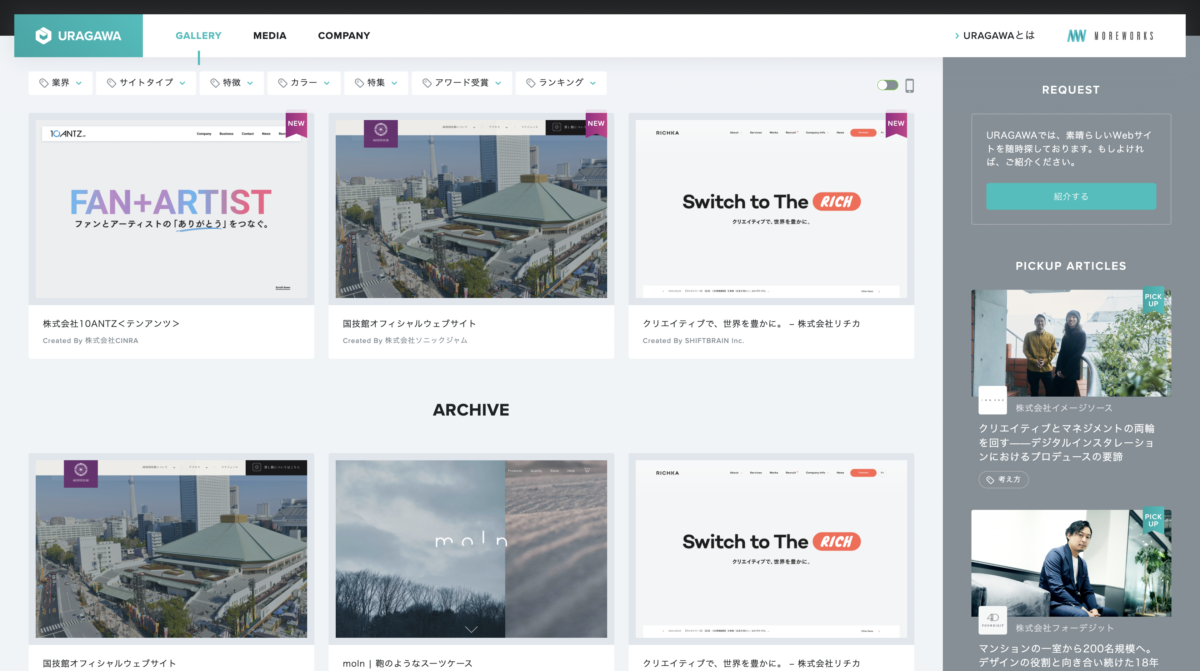
8. URAGAWA

「URAGAWA」は、「クリエイティブの裏側データベース」をコンセプトに運営されているギャラリーサイトです。それぞれのウェブサイトに制作会社の名前が記載されており、会社ごとの制作物を一覧で見ることができます。
また、アワード受賞やランキングなど、ユニークな検索タグが特徴で、ほかのギャラリーサイトとは違った視点でウェブサイトを探せるでしょう。
おしゃれなホームページとは?おさえるべき5つの要素

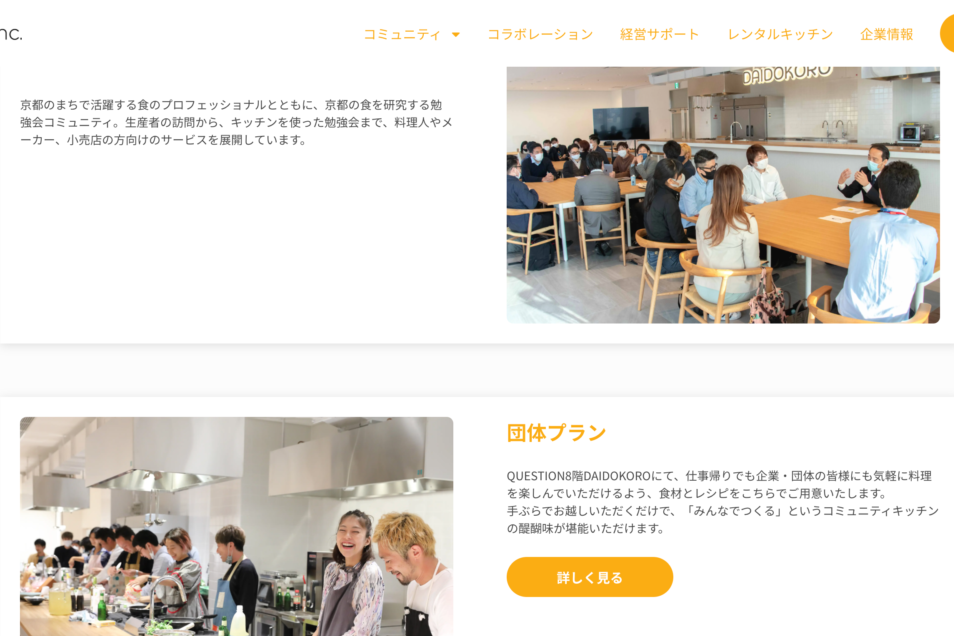
ここでは、実際にコミュニティ運営の事業を運営している株式会社Q’sのホームページを用いて、おしゃれなホームページを作成するためにおさえるべき要素を5つ紹介します。
機能や要素を必要最小限に絞り、ユーザーにとって使いやすいホームページを作成しましょう。
1. レイアウトや情報はシンプルにわかりやすくする

レイアウトはシンプルにまとめ、何を一番伝えたいのか優先順位をつけて情報を絞り込むとすっきりとしたデザインになります。
1ページに情報を詰めこみすぎると、どこを見てよいのかがわからず、メッセージが伝わりにくいホームページになってしまいます。
上記の画像のようにコミュニティ運営の事業を行っていることを伝えるため、人が写った写真が豊富に使われています。このように、文字やコンテンツを必要以上に増やさずとも重要なメッセージをユーザーに届けることができるのです。
2. トンマナ・フォントの一貫性を意識する

「トンマナ」とはトーン&マナーの略称で、デザイン分野では色やスタイルなどの一貫性を指す言葉として使われています。
画像の色味、フォント、文字の色味に一定の統一感があるのでとてもきれいにまとまっていて、特に文字の色味に関して、ベースのホワイトカラーにアクセントとしてイエローを使っており統一感を感じます。この手法は真似しやすく、企業イメージの向上に役立つためおすすめです。
3. 高品質な写真を使用する

高品質な写真はユーザーにセンスの良さを強く印象づける効果があります。画像の色味や構図、明るさなどに気をつけることでトンマナに合った画像となるでしょう。
また、自社のイメージにあった写真を使用することも大切です。会話の様子や表情が伺える写真を使用することで、交流がさかんなコミニティーであることを表現しています。
4. レスポンシブデザインに対応する

近年では多くの人がホームページをスマートフォンで閲覧するため、ホームページもパソコンだけでなくスマートフォンやタブレットにも対応したデザインにする必要があります。
スマホ対応デザインとはレスポンシブデザインともいわれユーザーがPCサイトから見ても、スマートフォンから見ても最適に表示されるようになり見やすいホームページとなります。
また、スマホ対応デザインはGoogleが推奨しているので、適応することで自然と検索エンジンからの評価が上がることも期待できます。
以下の記事では状況別にスマホ対応デザインを導入する方法や費用についても詳しく紹介しています。あわせて参考にしていただくとより理解が深まります。
5. ユーザーファーストを徹底する

見た目のおしゃれさを優先するあまり、ユーザーにとって使いにくいデザインになっては意味がありません。ユーザーにとって見やすいか、使いやすいかを大前提に、企業イメージにあったホームページを作れれば理想的です。
上記の画像では、ページの上部にメニューバーが設置されているため、サイトを訪れたユーザーが目的の情報に辿り着きやすいよう工夫がされています。
おしゃれなホームページの3つのメリット
上記の内容を踏まえ、大きく3つに分けておしゃれなホームページを作成することのメリットを紹介します。
- 新規顧客獲得につながる
- 会社のイメージを向上させる
- ユーザーが探しやすい
1. 新規顧客獲得につながる
ユーザーの興味・関心を惹くデザインは、商品やサービスの購買につながります。飲食店やショップは、イベント情報などをブログに載せると口コミによりさらなる集客効果を生み、新規顧客を獲得する媒体となるでしょう。
ホームページの集客には目的別に最適な方法があります。
- 即効性を求める場合
- 中・長期的に集客したい場合
- 新規のアクセスが欲しい場合
詳しい概要を以下の記事で解説しています。ぜひあわせて参考にしてください。
2. 会社のイメージを向上させる
ホームページは会社の顔といっても過言ではありません。ホームページがおしゃれであれば「センスが良い」「信頼できる」という印象をユーザーに与えることができます。
ホームページをおしゃれに作成し、会社のイメージを向上させましょう。
3. ユーザーが探しやすい
おしゃれなホームページは、ユーザーにとって使いやすいホームページを指します。それが、Googleに評価され「検索順位の上位」に上がりやすくなったり、より多くの人に見てもらえたりするきっかけとなります。
ユーザーが探しやすく多くの人に見てもらうためにはホームページを持つだけでなく運用していくことが大切です。以下の3点を抑えておきましょう。
ホームページの運用が必要な理由
- ホームページを公開し続けるため
- ユーザーからの信頼を損なわないため
- ホームページ作成時の目的を達成するため
そのほか、以下の記事より「運用でよくある失敗事例」や「具体的な運用方法」について知ることでより効果的な集客が見込めます。ぜひ参考にしてください。
おしゃれなホームページに強いホームページ制作会社5選

ここまでホームページデザインのギャラリーサイトや、デザインを見る上で参考にするべきポイントについて説明しましたが、高いデザイン性を実現したいならホームページの制作会社に依頼することもおすすめです。ここでは制作会社をいくつか紹介しますので、ぜひ参考にしてみてください。
1. イメージソース

イメージソースは「カンヌ広告祭」をはじめ多数の著名な広告賞を獲得している実績豊富な制作会社です。
イメージソースは大企業のイベントサイトやインスタレーションの制作などを数多く手掛けているほか、人気バンドBUMP OF CHICKENのWebサイト制作にも携わるなど、様々な領域で魅力的なコンテンツを長年作り続けています。
2. THE GUILD

THE GUILDは東京の港区と渋谷区に拠点を持つWeb制作会社です。
THE GUILDはファッションブランドBEAMSのECサイトや、VODサービスU-NEXTのUIデザインの開発などを手掛けており、視認性や使いやすさに優れたUIを提供しています。
3. D2Cdot

D2Cdotは、NTTドコモ系列のWeb広告会社です。D2Cdotは日清やアサヒ、明治のような食品関連のWebサイトやプロモーションの制作に数多く携わっています。
有料広告以外の方法で獲得した宣伝も含めた幅広いメディア戦略をサポートしているのも特長です。
4. Goodpatch

2011年創業のGoodpatchは、東京以外にドイツにもスタジオを持つ新進気鋭のUI/UXデザイン会社です。
デジタル製品のUI/UXデザインを武器に事業を拡大してきたGoodpatchは、製品開発はもちろん、ビジネスモデルのデザインや、ブランドイメージのデザインなど、あらゆる領域における「デザイン」をサポートしています。
5. GIG

GIGは高品質かつ素早い開発スピードを武器とする制作会社で、日本航空(JAL)やChatwork、サッポロホールディングス(サッポロビール)など、多業種の企業との取引実績を持っています。
GIGもWebサイトの制作のほか保守運用、WEBマーケティングやコンサルティングなど、広範囲なサービスを提供しています。
自分にぴったりな制作会社を選ぶためには、以下の7つのポイントを抑える必要があります。
- 事前にホームページの目的・ターゲットを明確にしておく
- 料金相場から予算を決める
- ホームページ制作の納期を示す
- 同業種のホームページ制作実績が依頼先にあるかをチェックする
- 依頼先の更新頻度が適切か見極める
- 相見積もりをとる
- 開設・リニューアル後のサポート体制を確認する
以下の記事では上記の7つのポイントを詳しく解説しています。あわせて参考にしていただくと制作会社を失敗せずに選ぶことができるでしょう。
制作会社だけじゃない!ホームページ作成方法3つを徹底比較
上記の章では、おしゃれなホームページに強い制作会社を紹介しましたが、ホームページを作成する方法は制作会社に外注する他にも以下の2つが挙げられます。
- プログラミング言語で自作する
- ホームページ作成ツールを利用する
一目でわかる!ホームページ作成方法比較表
| プログラミング言語で自作 | ホームページ作成ツールを利用 | ホームページ制作会社に外注 | |
| 費用の相場 | 無料~(別途サーバー費用等) | 無料~(別途サーバー費用等) | 50万円~ |
| 期間の目安 | 半年~(勉強時間含む) | 1ヶ月~ | 2ヶ月~(小規模サイトの場合) |
| 難易度 | ★★★ | ★★☆ | ★☆☆ |
| おすすめの方 | 経験者/時間に余裕がある方 | 中級者/なるべく早く作りたい方 | 初心者/時間に余裕がある方 |
1. プログラミング言語で自作する
ホームページ作成に使われるプログラミング言語は、主にHTMLとCSSの2種類です。HTMLで文章の構造を作り、CSSで装飾やデザインを施します。
これらの言語を学び、駆使することでホームページを作成することができます。
メリット
- 費用を大幅に抑えられる
- デザインやレイアウトなど、完全にオリジナルなものを作成できる
デメリット
- 専門的なエンジニアリングの知識が必要となる
- 公開後、予期せぬ対応が必要となった場合にサポートが不十分である
ホームページの作成方法は、制作会社だけではないことを抑えておきましょう。
以下の記事では、ホームページを自分で作成する方法についてより詳しく解説しています。ホームページを自分で作成する3つの方法に関して難易度別にわかりやすく紹介しているので、ぜひ参考にしてください。
2. ホームページ作成ツールを使う
上記で紹介したHTMLやCSSといった専門的なエンジニアリング知識は基本的に不要であり、無料から使用できるものもあります。費用を抑えつつも、自らのイメージに近いホームページを作成したい方におすすめの方法と言えます。
メリット
- テンプレートなどを活用することで、専門的な知識がほとんどなくとも作成することが可能
- 制作会社に依頼するよりは、コストを大きく抑えることができる(無料で扱えるツールもたくさんある)
デメリット
- テンプレートによってはデザイン等に制限がある
- 全くパソコンやITに触れていない人の場合、活用するのはかなり困難
上記の内容を踏まえ、「ホームページ作成ツールを使ってみたい」「作成ツールについてより詳しく知りたい」といった方は以下の記事で無料ホームページ作成ツールを16選紹介しているのでぜひ参考にしてみてください。
3. ホームページ制作会社に依頼する
制作会社に依頼する方法は、専門的な知識はもちろん、自社の社員リソースを圧倒的に使わずに済むことができます。コストに一定の余裕があり、かつ一定のスピードとクオリティを重視する場合におすすめの方法と言えます。
メリット
- 最終的な欲しい目的の設計から、プロと一緒に進めることができる
- 集客やマーケティング、ブランディングといった観点まで設計したホームページを作成することができる
デメリット
- 制作費用をはじめ、多大なコストがかかる
- メンテナンスなどの管理に手間がかかる
いざ、ホームページを制作会社に依頼するとなれば、自社に最適な制作会社を多くの選択肢から選ばなくてはなりません。制作会社選びで失敗してしまうと時間と費用を浪費することにつながります。
以下の記事では
- ホームページ制作会社選びで失敗しない7つのポイント
- 制作会社に依頼する場合の費用相場
などについて紹介しています。ぜひあわせて参考にしてください。
まとめ
ホームページのデザインで迷っている方は、まずギャラリーサイトなどで、配色やレイアウトといった構成情報を集めましょう。
ファーストビューが印象的か、画像やフォント・配色・レイアウトに一貫性があるか、ユーザーにとって使いやすいホームページであるかなど考慮しながら、理想のデザインを探してみてください。